How to Map Local (File)
Sagar Soni
March 21, 2025
Learn how to use Requestly’s Map Local feature to serve local files for testing and development, speeding up your workflow.

Introduction
Map Local feature lets you serve the content of any local file as the response to an intercepted request in real time. This can greatly speed up development and testing as you can make changes in the file locally and test them live without updating them on the server.
Use Cases
- Map production JS/CSS/HTML files to local files for testing.
- Create Mock APIs using local files and use them in production.
How to Use Map Local?
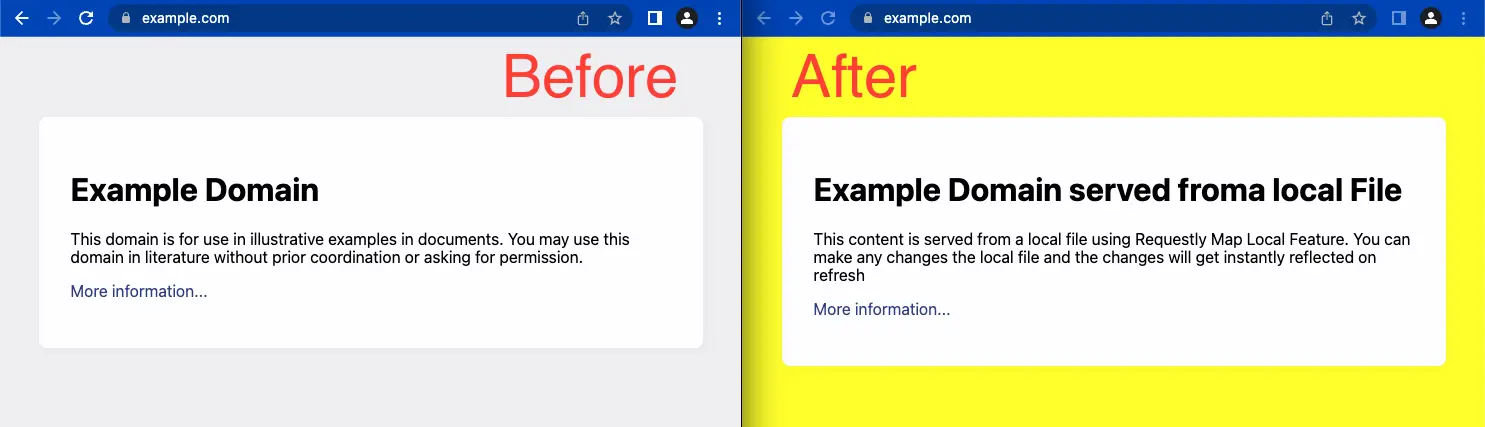
In this example, we’ll use Requestly’s map local feature to serve the content of https://example.com from a local file. Here’s a quick peek at what we’ll do using Map Local. To do this, follow these steps:

- Download and Install the Requestly desktop app.
- Open the app, and click Connect Apps.
- Choose the browser you want to launch and open https://example.com
- In the Network Traffic table in the Requestly app, right-click on the request (example.com) and then select Redirect URL (Map Local/Remote)
- Select Map Local option and select the file from which you must serve the content.
- Click Create Rule and reload the website again to see the updated results.
Written by
Sagar Soni
Sagar is the co-founder and CTO of Requestly (recently acquired by BrowserStack). With over 8 years of experience in software development and entrepreneurship, he’s passionate about building innovative tools that solve real-world problems. From architecting scalable web applications to leading cross-functional teams, Sagar has worn many hats throughout his journey from technical implementation to business strategy. Always looking for the next challenge to tackle.
Contents
Subscribe for latest updates
Share this article
Related posts