How to simulate HTTP status code?

HTTP status codes are crucial indicators of whether an HTTP request has been successfully completed or encountered errors. While it is common to test webpages when APIs return success status codes, it is equally important to consider how webpages behave in response to different status codes, especially error codes.
In this article, we will explore a method to simulate and change HTTP status codes without modifying the codebase. We will achieve this using Requestly, an open-source developer tool.
Use Cases
- Testing how a website behaves on error scenarios.
- Testing Code Paths triggered by specific HTTP Status Codes in External Services
Example for testing
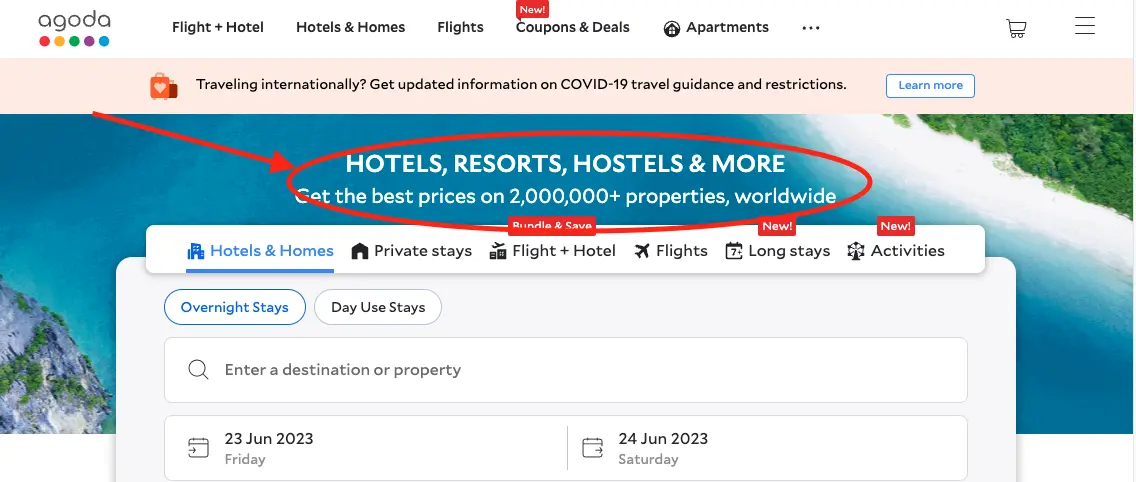
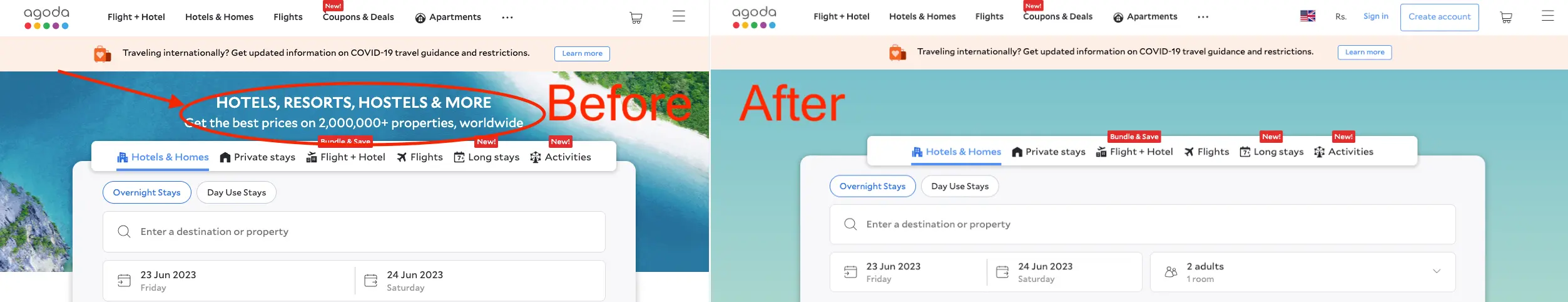
Let’s say you want to see what happens if the request fetching the Hero Section (Hotels, Resorts, Hostel & More) of agoda.com fails. Let’s see how the app behaves by simulating the Response status code using Requestly.

Using the Requestly Desktop app
- Download and Install the Requestly desktop app.
- Open the app, and click Connect Apps.
- Choose the browser you want to launch and open agoda.com
- In the Network Traffic table in the Requestly app, search for GetHomeContents in the Network Logs.
- Right-click on the request you want to change and then select Modify Response Body
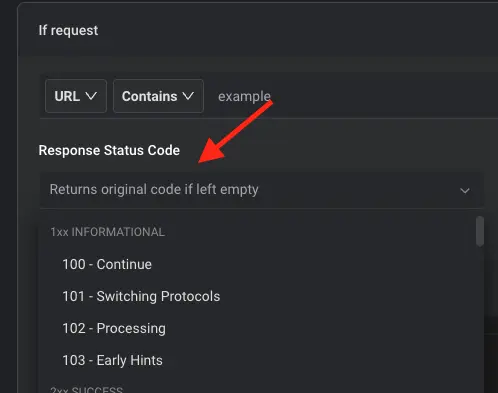
- Enter the Simulated Response Status code (404)you want to test.
- Click Create Rule and reload the website again to see the updated results.

//Video -GIF
Using Requestly browser extension:
If you wish to have a more lightweight approach, albeit not a straightforward one, you can install Requestly’s browser extension to modify the JS files of a website.
- Install the Requestly browser extension.
- Go to HTTP Rules, and create a Modify API Response Rule.
- Enter the source URL condition (URL Contains /GetHomeContents) you want to match.
- Enter the status code you want to simulate (404 in our case).

5. Click Create Rule and reload the website again to see the updated results.
Note:
- Only requests triggered by XHR/fetch can be modified by the browser extension. For other types of requests, use Desktop App.
- Due to technical constraints, Response Modifications will not appear in the browser network dev tools.
Contents
Subscribe for latest updates
Share this article
Related posts