How to throttle (or add a custom delay to) an API request?
Sagar Soni
February 18, 2025
1MIN READ
Learn how to throttle (add custom delays to) API requests for testing and development using the Requestly Chrome extension. Simulate slow network conditions.

As a frontend developer or QA, testing certain parts of web applications requires you to simulate a network delay in one or more components of the web app.
Use cases:
- API Dependency testing
- Loading experience in your app.
- Performance of your web app on a slower network conditions.
- Behaviour of your app when one or more APIs respond slowly (API Latency has gone up).
- Check if any race conditions exist when some resource X gets loaded after or before another resource Y.
- Test the impact of the slow loading of external resources impact on your app.
Use Requestly chrome extension to add client side delay
To create a Delay Request Rule in Requestly:
- Install Requestly’s browser extension.
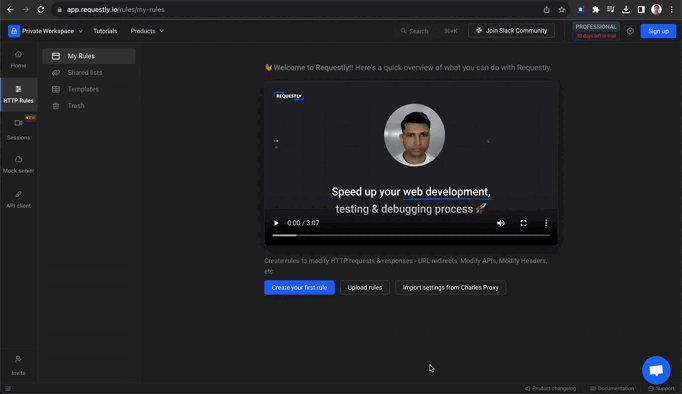
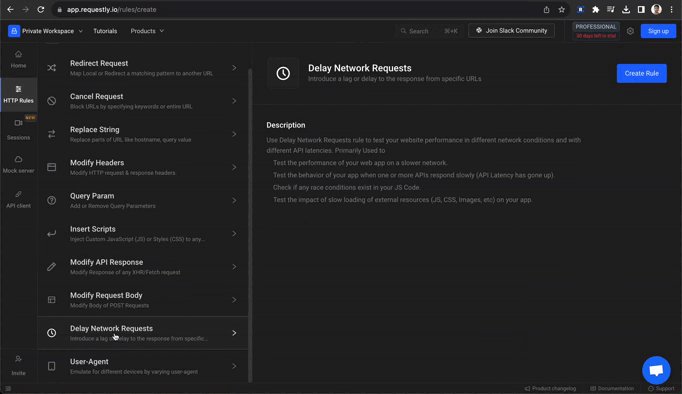
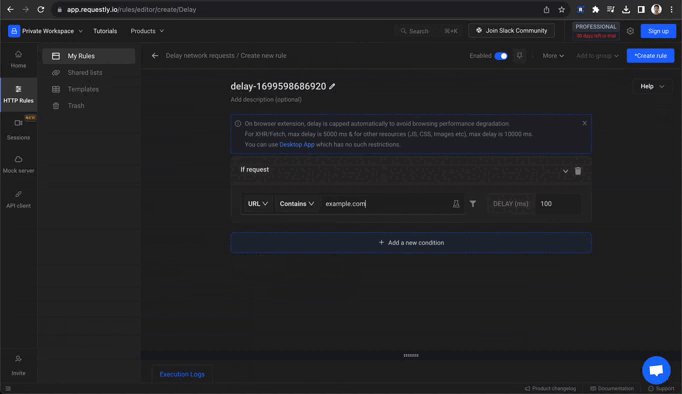
- Click Create your first rule and go to Delay Network Requests and click Create Rule.
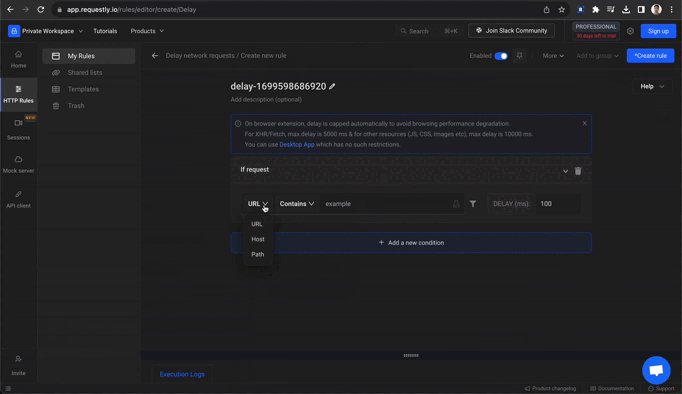
- Enter the URL and delay time and click Create Rule on top right.


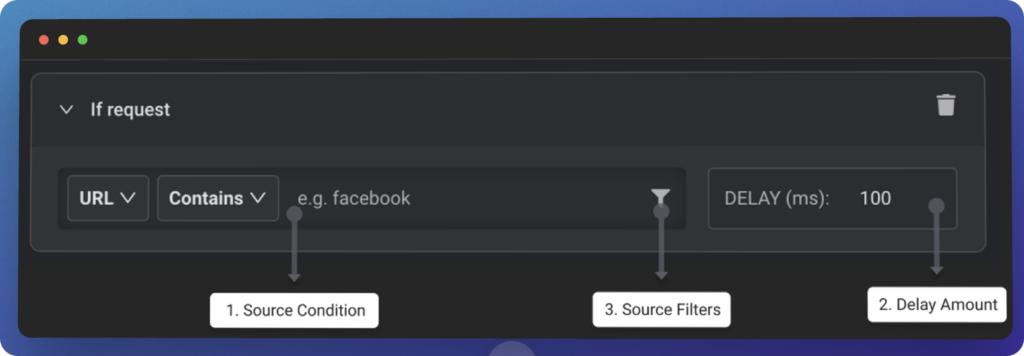
- Source Condition: Source condition is where you set criteria for which requests will match the. You can use
URL,HostorPath with Regex,Contains,WildcardorEquals to match the source request. Learn more about source conditions here. - Delay Amount : The delay time (in milliseconds) that is applied to the request matching the source condition. For XHR/Fetch, max delay is 5000 ms & for other resources (JS, CSS, Images, etc), max delay is 10000 ms. For Desktop app we don’t have such limitation for the delay amount.
- Source Filters : You can define better targeting conditions and restrict rules to be applied on specific webpages (or domains), request types, request methods, or request payload. Learn more about source filters here.
You can also combine this with other rules of Requestly, for example, when you want to modify the headers of the request after delaying it. Learn more.
Limitations
- The Requestly extension actually adds the delay in the browser.
- Adding the delay in the browser could lead to a poor browsing experience when the delay is applied to too many requests or is applied for a large duration.
Written by
Sagar Soni
Sagar is the co-founder and CTO of Requestly (recently acquired by BrowserStack). With over 8 years of experience in software development and entrepreneurship, he’s passionate about building innovative tools that solve real-world problems. From architecting scalable web applications to leading cross-functional teams, Sagar has worn many hats throughout his journey from technical implementation to business strategy. Always looking for the next challenge to tackle.
Contents
Subscribe for latest updates
Share this article
Related posts