How to redirect prebid.js to staging server for testing?

Introduction
When dealing with the Prebid API, it’s essential to verify that everything works perfectly before going live. A practical method to achieve this is by redirecting Prebid js to a staging server. This allows you to test, debug, and fine-tune your setup without affecting your live environment. By doing so, you ensure a seamless transition from testing to production.
Why Redirect API Calls?
Redirecting API calls to a staging server helps you:
- Test New Features: Make sure everything works before launching it live.
- Fix Bugs: Safely troubleshoot and solve issues.
- Optimize Performance: Fine-tune things to ensure a smooth user experience
What is Requestly?
Requestly is a browser extension that lets you modify network requests. Whether you need to redirect URLs, change headers, or mock responses, Requestly makes it easy to manage these tasks without much hassle
Setting Up Requestly
First, you need to install Requestly in your browser. Here’s how:
- Install Requestly:
Go to the Requestly website, download the extension for your browser, and install it. - Basic Configuration:
- Go to Requestly app and sign in or create an account.
- Get familiar with the interface, especially the Rules section where you’ll set up your redirects.
Creating a Redirect Rule in Requestly

Now, let’s set up a rule to redirect your Prebid API calls to a staging server.
- Create a New Rule:
- In the Requestly app, click on
Http Ruleand clickNew Rule. - Select
Redirect Request - Give your rule a name, like
Prebid API to Staging.
- In the Requestly app, click on
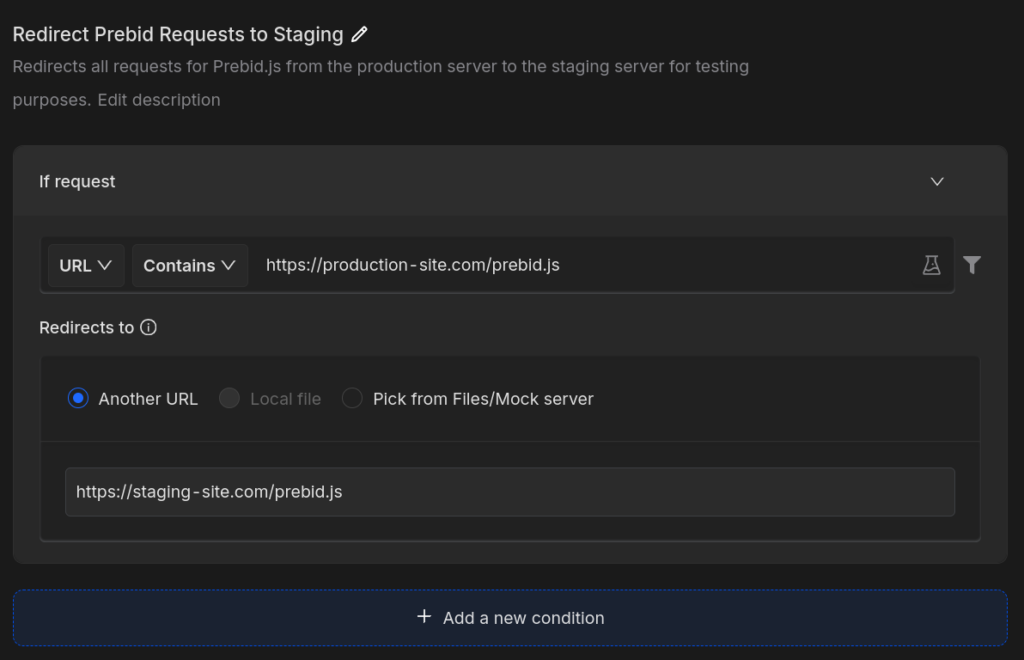
- Set Up the Redirect:
- In the
URL Containsfield, enter the URL pattern for your production API calls. - In the
Redirect tofield, put the URL of your staging server. - Save your rule .
- In the
- Apply the Rule:
- Make sure the rule is turned on.
- Now, any matching API calls will be redirected to your staging server.
Testing Your Redirect
After setting up the redirect, it’s important to test it to ensure it works properly.
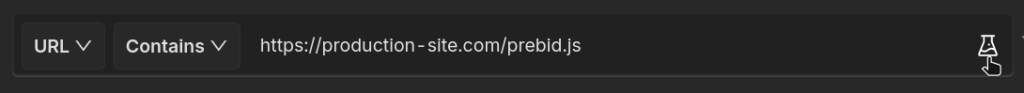
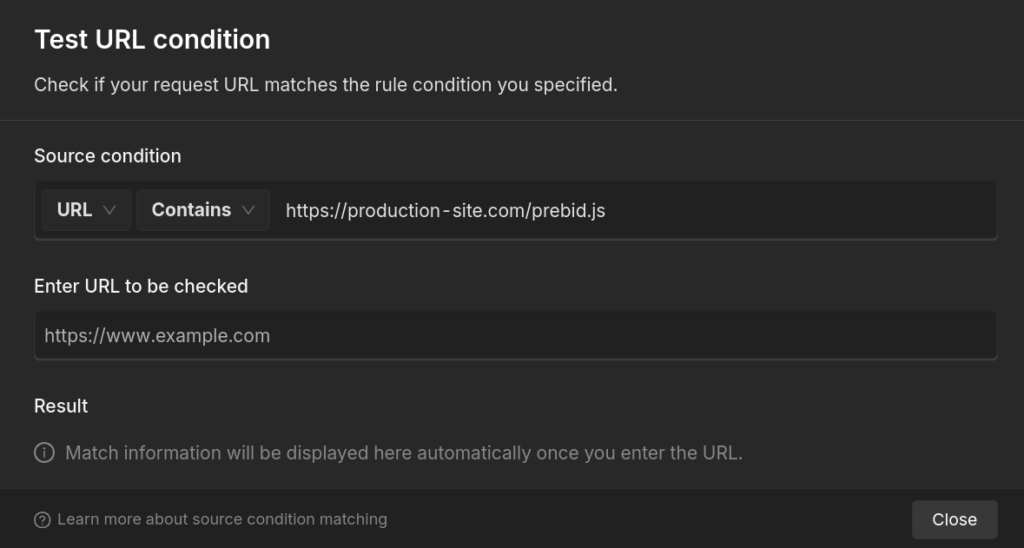
Test URL Condition
Leverage the Test URL condition feature to confirm that the URLs you’re targeting match the conditions set in your rule.
To access the Test URL Condition popup:
- Navigate to the rule
- Click on the Test URL Condition button.

This will open a popup where you can input a URL to see if it meets the conditions defined in your rule.

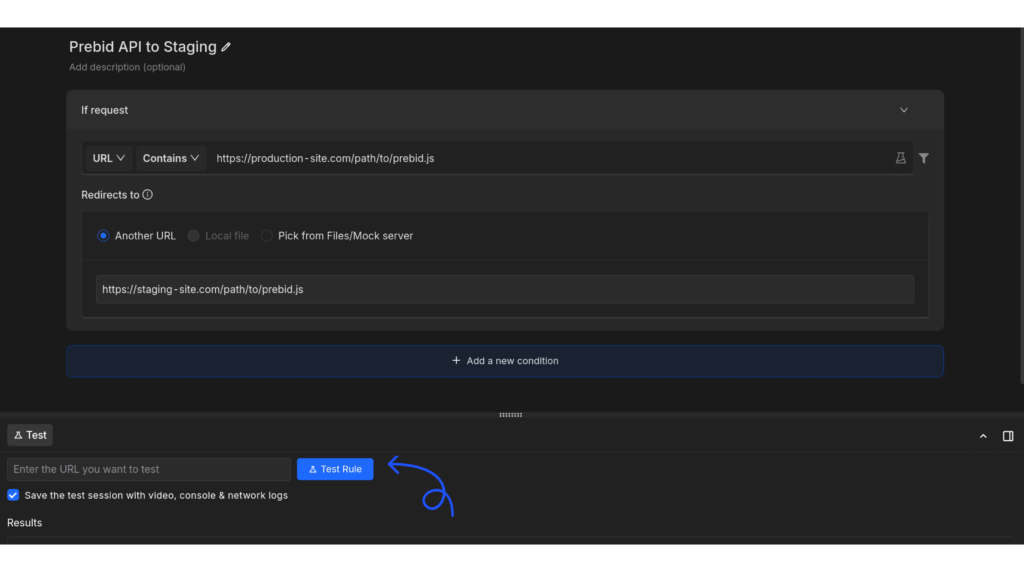
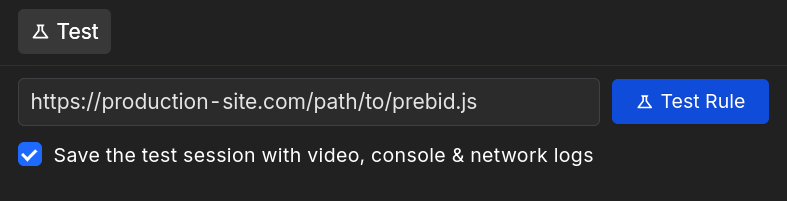
Test the Rule
Use the Test this rule feature to ensure your redirect rule functions as intended before deployment. To use this feature:- Select the rule you want to test.
- Click on the Test button.

- Enter the Url you want to test
- Click Test Rule
This will help you verify that your rule behaves correctly with live data and make necessary adjustments before going live.

Advanced Features of Requestly
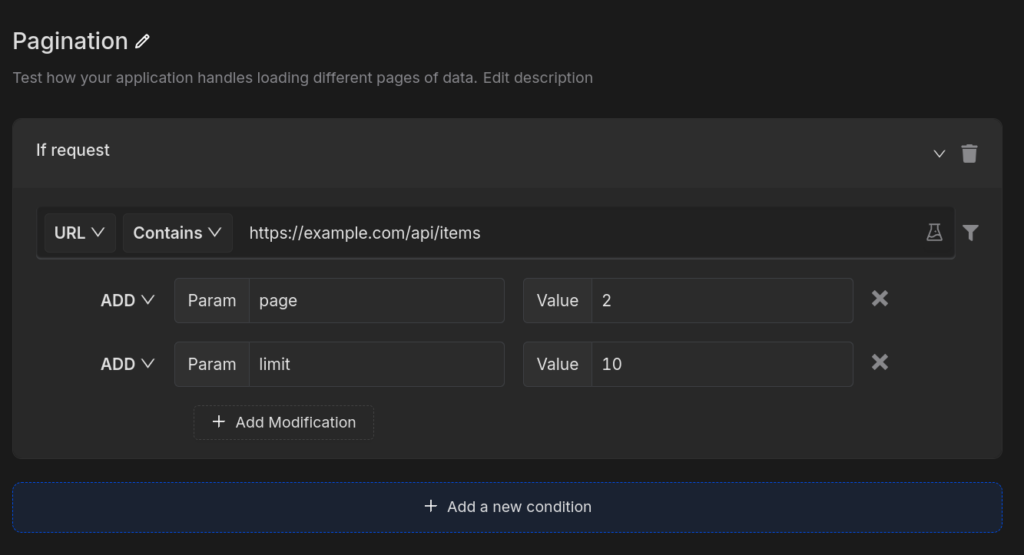
Modifying Query Parameters
Adjust query parameters in your API calls to simulate different scenarios.
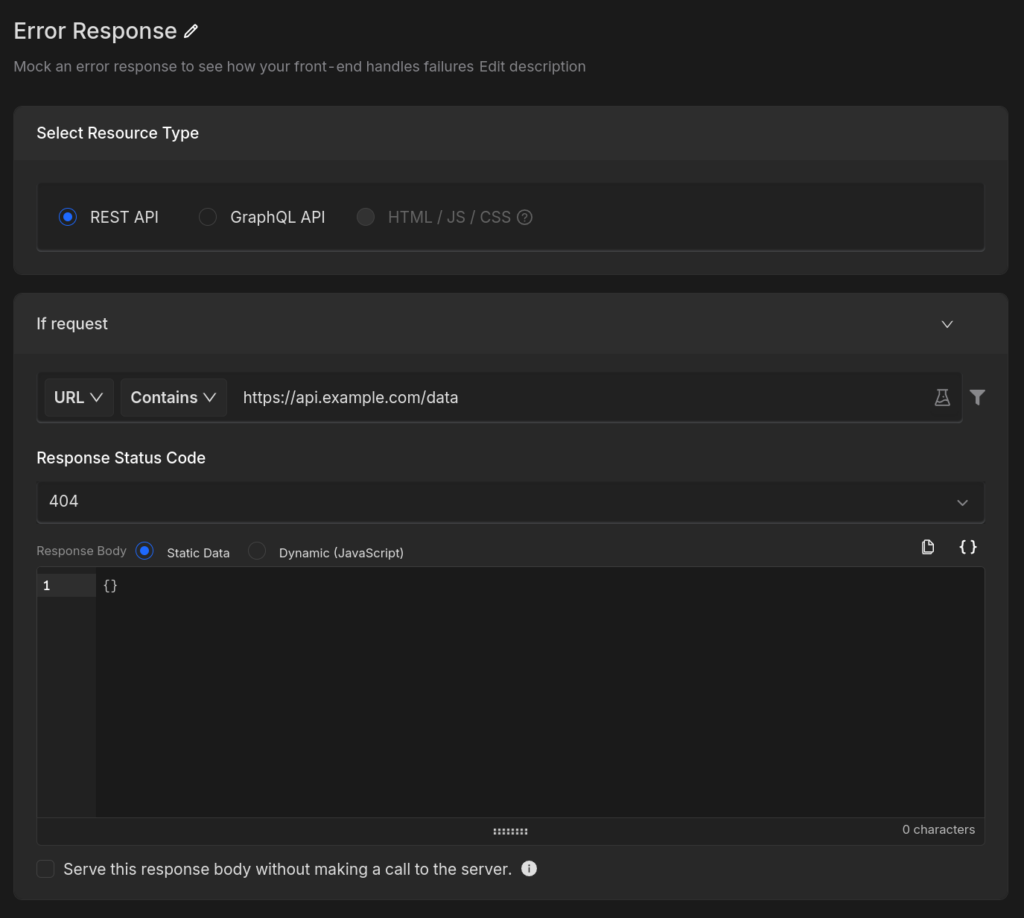
Mocking API Responses
Test how your front-end handles different data by modifying API responses.
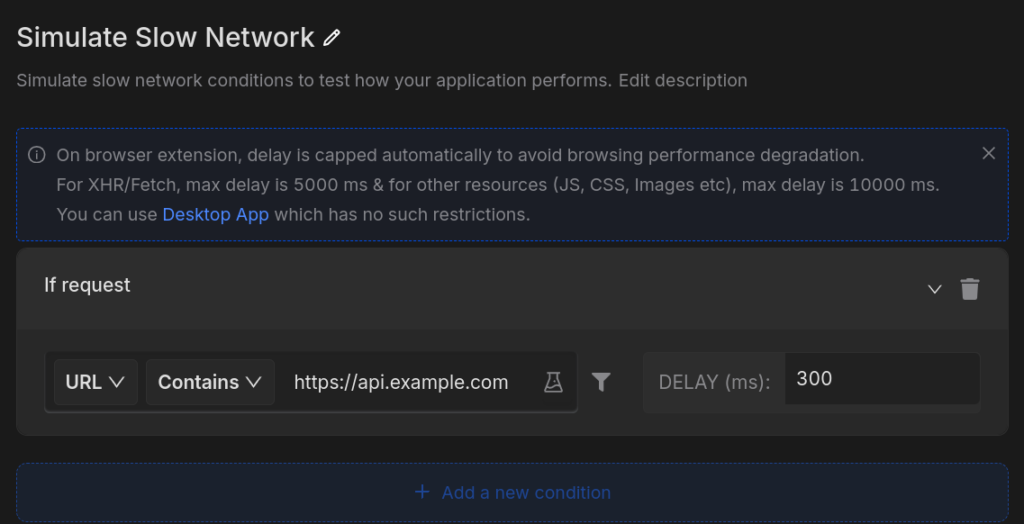
Delaying Network Requests
Simulate slow network conditions to test how your application performs.
Conclusion
Redirecting API calls to a staging server using Requestly is a smart way to test and debug your application without risking your live environment. By following these steps, you can make sure your testing is safe, thorough, and effective.
Contents
Subscribe for latest updates
Share this article
Related posts