Ensuring ad slots function correctly is important for user experience and analytics. Monitoring changes in ad slots helps understand their behavior, and the MutationObserver API is useful for detecting these changes. With Requestly’s insert script feature, you can monitor ad slots in real-time without altering your production code. This post shows how to use the MutationObserver API with Requestly to observe ad slot mutations.
Observing an adslot with MutationObserver API
Kanishk Rawat
September 6, 2024
2MIN READ
Monitor ad slot changes in real-time with MutationObserver API. Optimize ad performance by tracking DOM mutations effectively.

Introduction
Why Use Requestly?
Requestly is a versatile tool that allows you to modify, redirect, or insert scripts into HTTP requests and responses. This makes it an excellent choice for testing and debugging web applications. By using Requestly to insert custom JavaScript, you can monitor dynamic elements on your web pages, such as ad slots, to ensure they perform as expected.
Setting Up Mutation Observations for Ad Slots with Requestly
1. Install Requestly
First, install the Requestly extension from the Chrome Web Store or Requestly’s official website.
2. Set Up an Insert Script Rule
The Insert Script Rule in Requestly allows you to inject custom JavaScript into web pages, making it ideal for running scripts like the MutationObserver. This feature helps you monitor changes to ad slots and other dynamic elements without modifying the live codebase.

Here’s how you can insert a script to observe ad slots:
- Open Requestly: Open Requestly app .
- Create a New Rule: Click on
New Ruleand chooseInsert Script - Enter the URL Pattern: Add the URL pattern for the pages where you want to monitor ad slots. This specifies where the script will be injected.
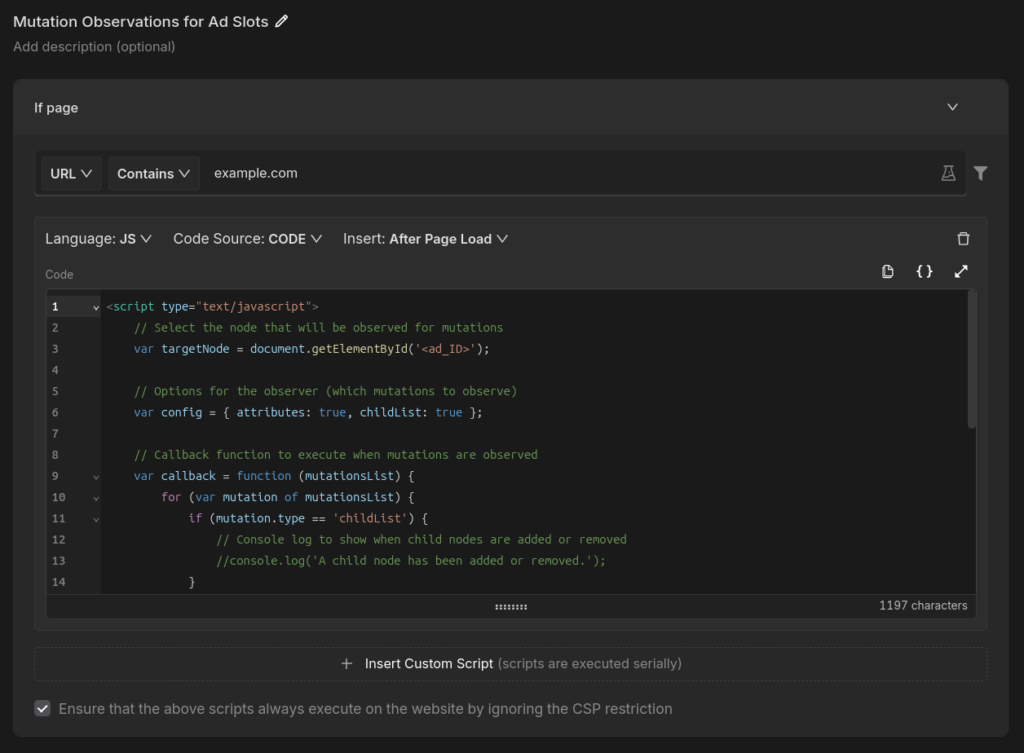
- Add the Script: Paste your JavaScript code that uses MutationObserver to detect changes in ad slots. Here’s an example script:
// Select the node that will be observed for mutations
var targetNode = document.getElementById('<ad_ID>');
// Options for the observer (which mutations to observe)
var config = { attributes: true, childList: true };
// Callback function to execute when mutations are observed
var callback = function (mutationsList) {
for (var mutation of mutationsList) {
if (mutation.type == 'childList') {
// Console log to show when child nodes are added or removed
//console.log('A child node has been added or removed.');
}
else if (mutation.type == 'attributes') {
// Log attribute changes to the console
console.info('ADTECH: MutationObserver - mutationsList ->', mutationsList);
//console.log('The ' + mutation.attributeName + ' attribute was modified.');
}
}
};
// Create an observer instance linked to the callback function
var observer = new MutationObserver(callback);
// Start observing the target node for configured mutations
observer.observe(targetNode, config);
// Later, you can stop observing
//observer.disconnect();
- Save the Rule: Click
Saveto apply the rule.
Here’s the guide to understanding the Insert Script rule.
Conclusion
Observing ad slots for mutations using the MutationObserver API with Requestly’s insert script feature is a straightforward and effective way to monitor changes in real time. Whether you’re debugging ad slot behavior or ensuring content accuracy, Requestly provides the tools you need to gain valuable insights without disrupting your production environment.
Explore More:
Written by
Kanishk Rawat
Kanishk Rawat, a tech enthusiast since childhood, has mastered programming through dedication. Whether solo or in a team, he thrives on challenges, crafting innovative solutions .
Contents
Subscribe for latest updates
Share this article
Related posts