How Requestly empowers developers & QAs in AdTech Industry

Today, ads are all over the internet and are the main reason why so many services are available for free. Massive Tech giants like Facebook (aka Meta), Instagram, Google, etc rely on Ads as their primary business model. Recently, one of our AdTech customers told us that Requestly is the defacto tool when it comes to testing & debugging ad pixels. In this article, we will discuss how Requestly powers devs & QAs in the AdTech Industry.
Troubleshooting Ad Tracking Pixels
In AdTech, ensuring that tracking pixels work correctly is the highest priority item on the devs & QA’s checklist because billing is based on tracking pixel data.
A general example of tracking pixel data
When debugging tracking pixels, there are many variables to account for. QAs use Requestly Modify Query Parameters Rule to modify an existing URL parameter or add a new custom parameter in order to follow its progress into the backend database and to mark testing pixels when testing under different conditions.
Debugging Backend Tracking
Image assets are mostly used as tracking pixels and carry ad parameters like creative ID, flight ID, site ID, click, and other user actions in the HTTP request to the server. Requestly Query Parameter Rule is used to change these parameters to ensure that the backend database is recording the parameters correctly.
Filtering Pixel Requests in Logging Systems
Passing an additional custom query parameter helps in Identifying the ad pixels fired from your browser in the logging systems like Splunk, DataDog, etc.
Prevent pixels from firing
Requestly Block Request Rule is used to prevent tracking pixels from firing in certain situations.
Serving Ads from the local server
Most of the time during development & testing, When devs test ads on live customer sites, ads are not being served so they use the Requestly Redirect URL feature to redirect the Ad Requests sent from the browser to hit the local (or internal) running Ad Server providing dummy ads.
This is mostly used by AdTech companies that act as SSP (Supply Side Platform).
Collaborating on Ad creative with Clients
There’s a niche category of ads where clients get to approve (or provide) the ad creative. For example — Ads like Sponsored Items, Banner Images, Promoted Collections, etc used on eCommerce platforms (Amazon, eBay, etc), Travel booking platforms, etc. In such cases, developers replace existing creative with new creative and get the new creative approved by the clients before making it live. In fact, Clients also use Requestly to iterate on creative design and ensure the right creative lands in production.
Testing new features on Production/Client websites before deployment
Believe this or not, no company has ever got their staging/testing environment right.
Many AdTech developers and QAs have to test the new features on client websites too over which they don’t have any control so before deploying their JS, CSS, or APIs code to production they use the Requestly Redirect feature to redirect production assets/APIs to staging/local assets/APIs and test the new features working smoothly.
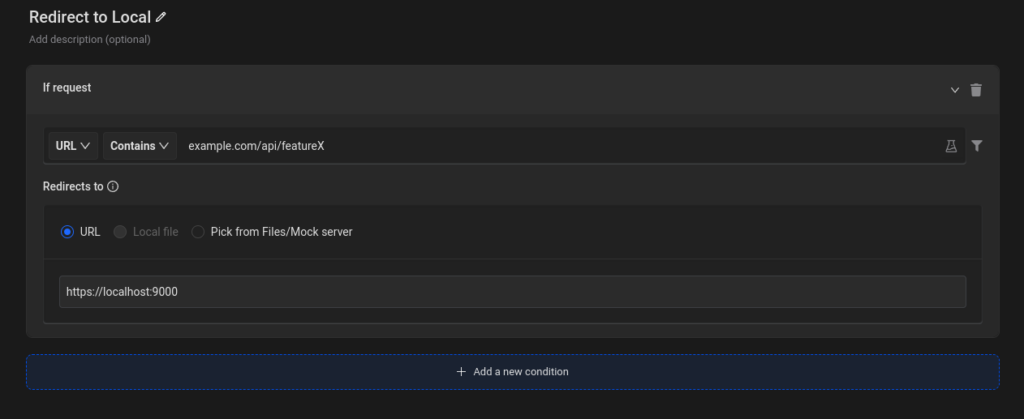
Example1 – Use local server APIs on Client Production Websites
Redirecting Requests: You can create rules to redirect specific API calls or resource requests to a local server where the new feature is deployed. This ensures that while the feature is tested in a production-like environment, the actual live site remains unaffected.
For example If URL contains “api/featureX” we can Redirect to “localhost:9000/featureX”

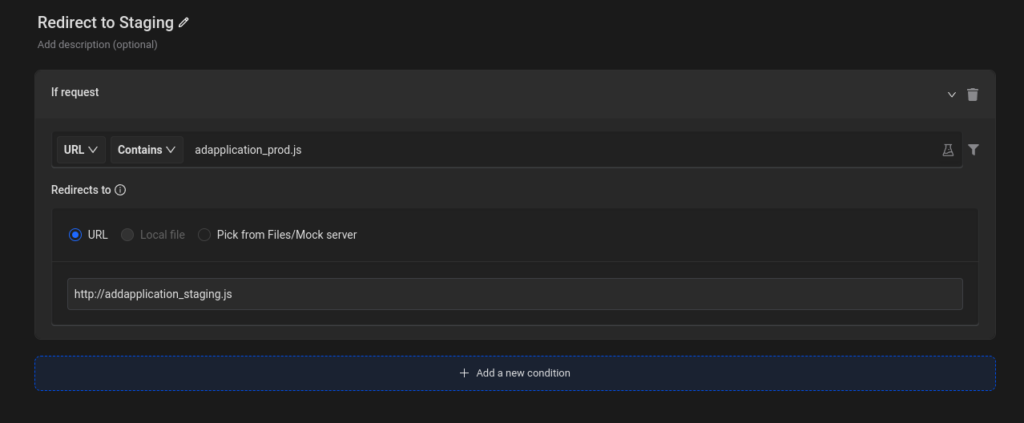
Example2 – Use local JS/CSS on Client Production Websites (Manage environments)
Injecting different versions of a script is how we manage testing environments. Because it’s a web application, the whole application is whatever script version is loaded. They replace https://adapplication_prod.js with https://addapplication_staging.js

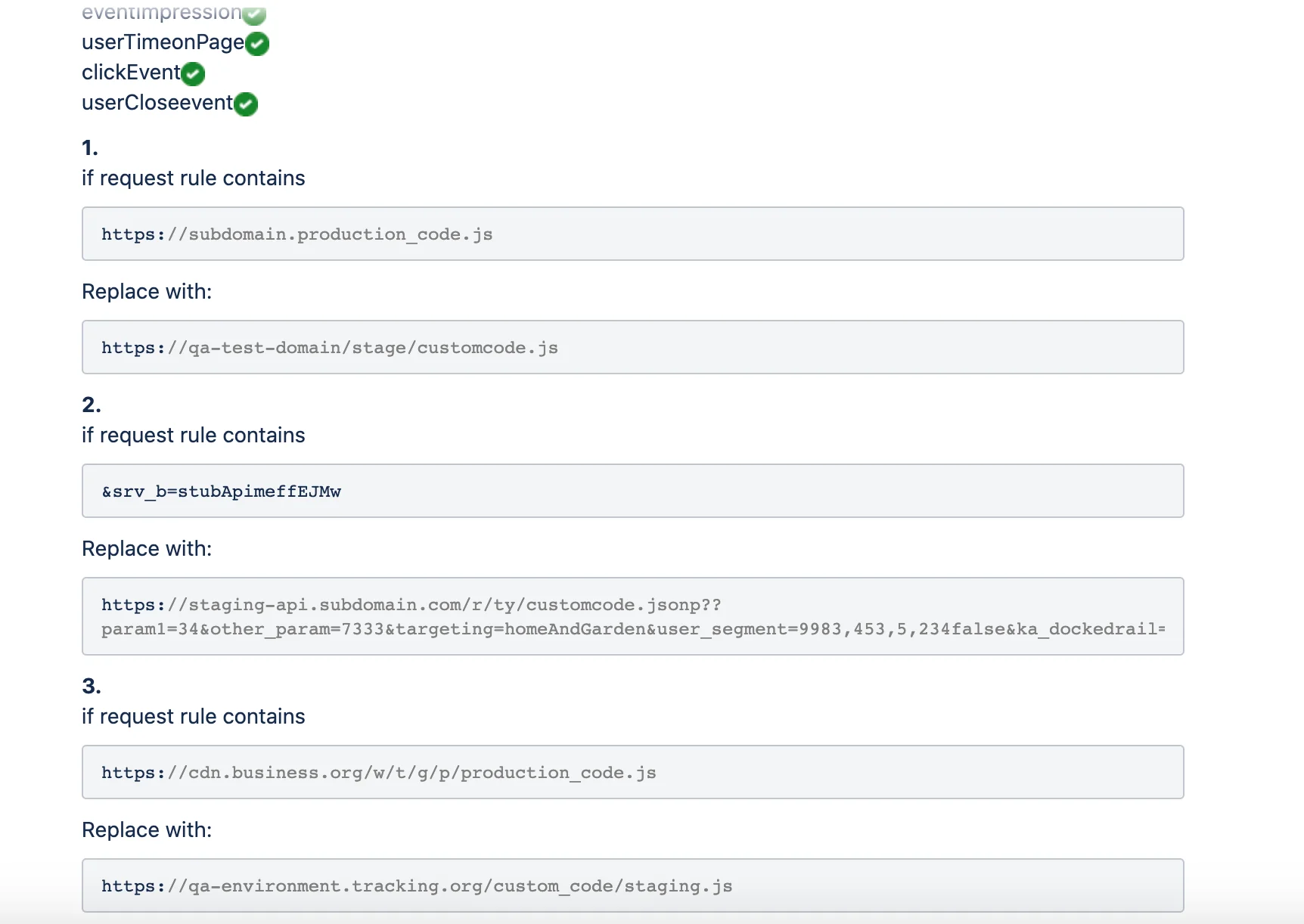
Here is the actual customer response – How Requestly helps them in debugging production Issues
Devs use it to investigate an issue where — the production environment was too important to touch but there was no good test environment, so no way to test the fixes. We had to test against production code but could not modify production. Here are the requestly replacements I made in the Jira ticket to accomplish this test and find the issue.
Here’s an actual Image from one of our customer’s Jira ticket

Bug Reporting (Video + console logs + network logs)
When QAs make bug tickets, the goal is to allow the developer to see the issue with their own eyes as quickly and easily as possible, including any relevant details that might assist.
They pair steps to reproduce with a video of the issue and a .har file. With session recording, they only need to share a link in the steps, and it displays a recording of how the bug was triggered and shows console messages and network traffic in real-time. This feature dramatically improves the quality of bug tickets and also allows developers to see bugs more easily and dig deeper without extra effort.
Development & Testing of Consent Management Platform (CMP) script
Websites typically incorporate Consent Management Platforms (CMPs), such as OneTrust and CookieBot, to convey user consent to the embedded advertisers, with the expectation that the consent will be respected. Only when the users opt-in, can these entities collect, process, and share user data.
One of our customers in the AdTech domain uses Requestly for testing & development of CMP dialog in the production environment. Requestly Redirect Rule helps them redirect production builds to development builds that they serve on their local server. QAs & Product managers then easily test out the new features in the CMP dialog.
Contents
- Troubleshooting Ad Tracking Pixels
- Debugging Backend Tracking
- Filtering Pixel Requests in Logging Systems
- Prevent pixels from firing
- Serving Ads from the local server
- Collaborating on Ad creative with Clients
- Testing new features on Production/Client websites before deployment
- Example1 - Use local server APIs on Client Production Websites
- Example2 - Use local JS/CSS on Client Production Websites (Manage environments)
- Here is the actual customer response - How Requestly helps them in debugging production Issues
- Bug Reporting (Video + console logs + network logs)
- Development & Testing of Consent Management Platform (CMP) script
Subscribe for latest updates
Share this article
Related posts




















