Top 10 Open Source Projects you’ll love to Contribute as Frontend Developer in 2024

Contributing to open source projects can benefit you in multiple ways →
- It can help you learn from experts,
- build your confidence when you build in public,
- improve your profile,
- showcase your skills to the world with real contributions,
- learn to collaborate with fellow developers, and
- make the project better.
I have created an awesome list of open-source projects you can contribute to in 2024. These projects have a good history and are exciting projects you can use in your regular development. I’ll explain what the project is all about. Toward the end of this article, we will discuss how to contribute to open-source projects. Let’s check what are these awesome projects.
Awesome Frontend Resources

Awesome Frontend Resources is a curated list of invaluable tools, libraries, tutorials, and articles for frontend developers. Whether you’re a beginner looking to learn the basics or an experienced developer seeking advanced techniques and best practices, this resource repository has you covered.
It includes links to various topics such as HTML, CSS, JavaScript, frameworks like React and Vue, design principles, and performance optimization.
Freecodecamp

FreeCodeCamp is a nonprofit organization that offers free coding education to people worldwide. It’s renowned for its comprehensive curriculum, which covers a wide range of programming topics, including web development, data science, and machine learning.
Through interactive lessons, coding challenges, and real-world projects, learners can build a solid foundation and gain practical experience.
Daily

Daily is a tool for developers to stay updated with the latest tech news and trends. It curates articles, blog posts, and tutorials from various sources and delivers them directly to your browser.
Integrating seamlessly with your workflow, Daily ensures you never miss important updates in the tech world. It’s a great way to keep learning and stay informed without scouring the web yourself.
Storybook

Storybook is a powerful open-source tool for developing UI components in isolation. It allows developers to create, test, and showcase components in a standalone environment, which makes building complex and consistent user interfaces easier.
With Storybook, you can see your components in different states and interactions, ensuring they work as expected before integrating them into your application. It supports a wide range of frontend frameworks, such as React, Vue, Angular, and more.
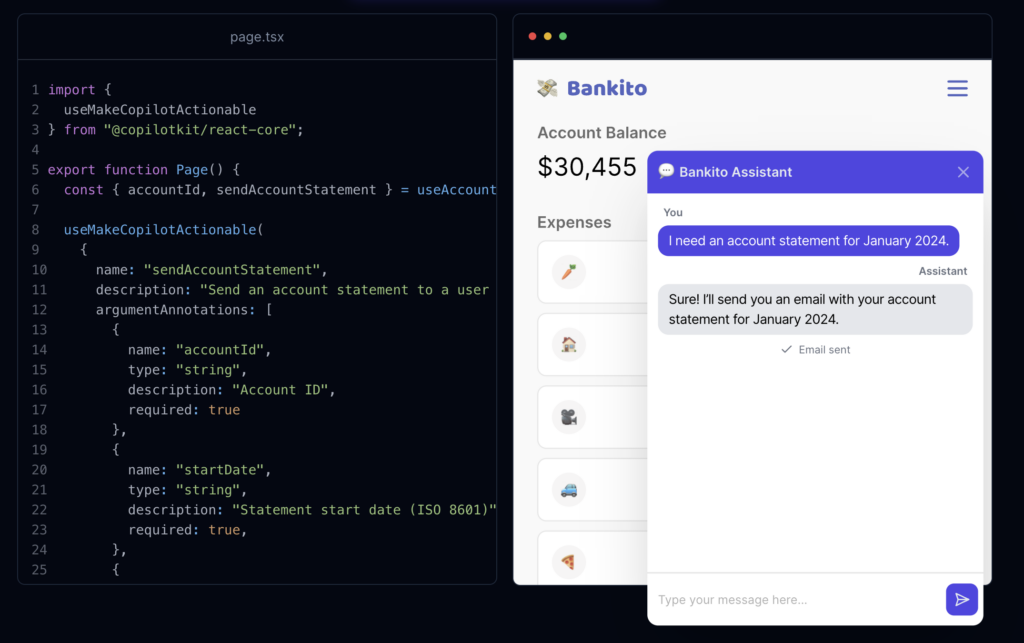
CopilotKit

CopilotKit is an advanced tool designed to enhance the development experience by integrating AI-powered coding assistance directly into your workflow.
Leveraging AI’s strengths, CopilotKit provides real-time code suggestions, helps with debugging, and offers solutions to common coding challenges. It’s like having a powerful coding assistant by your side, making development faster, more efficient, and less error-prone.
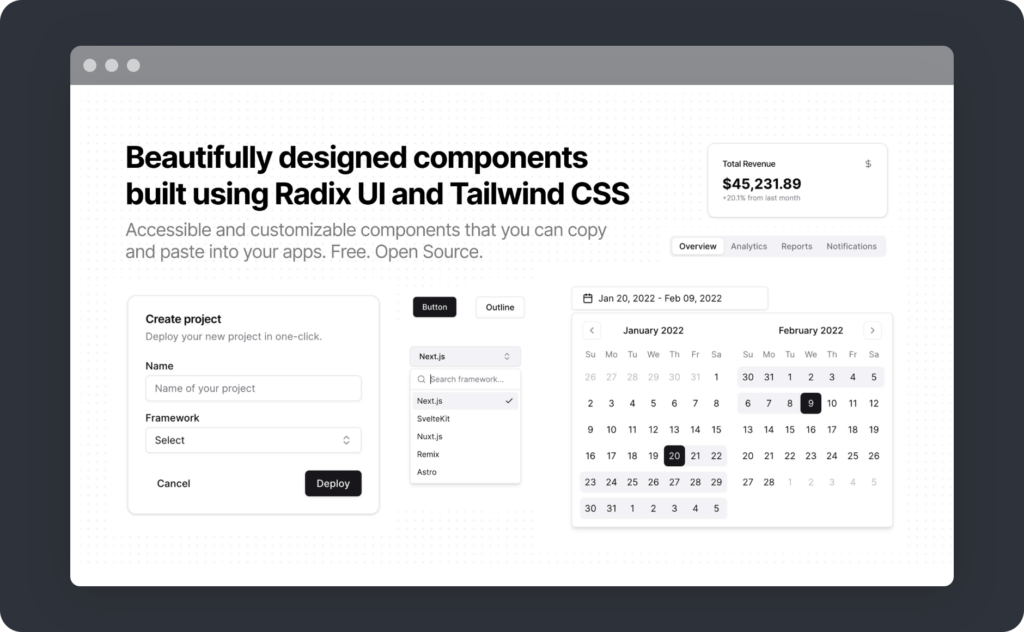
Shadcn UI

Shadcn UI is a UI component library designed to help developers build modern and responsive user interfaces with ease. It offers a collection of pre-built, customizable components that adhere to best practices and modern design principles. Whether you need buttons, forms, modals, or complex layouts, Shadcn UI provides versatile components that can be easily integrated into any project.
Built with flexibility in mind, Shadcn UI supports theming and customization, allowing you to adapt the look and feel to match your brand or project requirements. By leveraging Shadcn UI, developers can save time on UI design and focus on building functional and beautiful web applications.
Mermaid

Mermaid is a JavaScript-based diagramming and charting tool that enables developers and technical writers to create complex diagrams using a simple, markdown-like syntax. It’s particularly useful for visualizing data flows, organizational charts, and Gantt charts within the documentation or web applications.
Writing text-based descriptions allows you to generate detailed and interactive diagrams without specialized graphic design skills. Mermaid integrates seamlessly with many development tools and documentation platforms, making it versatile for adding visual elements to your technical content. Whether you need to illustrate a workflow, display relationships, or plan project timelines, Mermaid makes it easy to turn text into professional-quality diagrams.
Docusaurus

Docusaurus is an open-source tool developed by Facebook to help you easily build, deploy, and maintain documentation websites. It’s particularly useful for creating product or project documentation, technical blogs, and knowledge bases. Docusaurus is built with React, enabling developers to create and customize high-performance static sites effortlessly.
Key features of Docusaurus include a smooth integration with Markdown, a powerful plugin architecture, and built-in support for versioning and localization. Its user-friendly design and robust theming options allow you to tailor your documentation site to match your brand and aesthetic preferences. With Docusaurus, you can focus on writing quality content while the tool takes care of site generation and maintenance complexities.
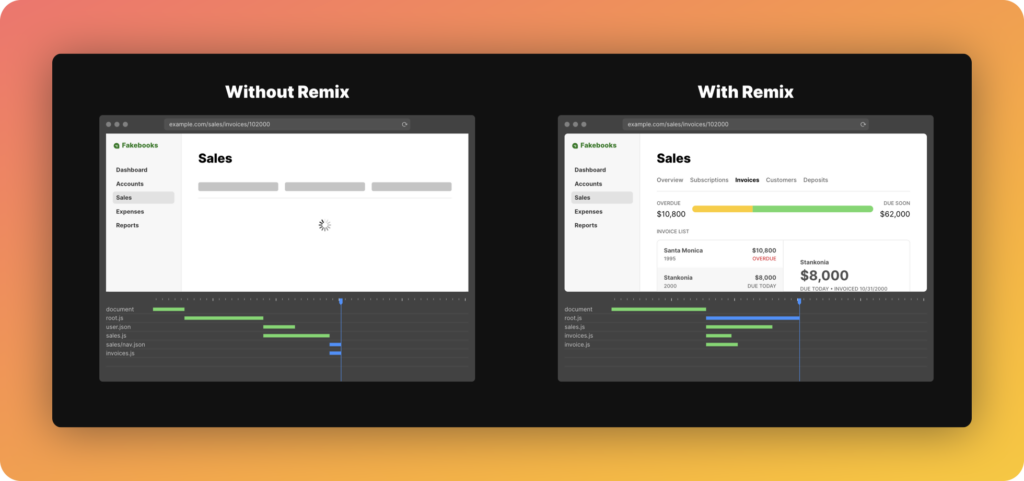
Remix

Remix is a modern JavaScript framework for building robust web applications. Developed by the creators of React Router, Remix focuses on providing a superior user experience by leveraging server-side rendering and static site generation. This results in fast, performance-optimized applications with excellent SEO.
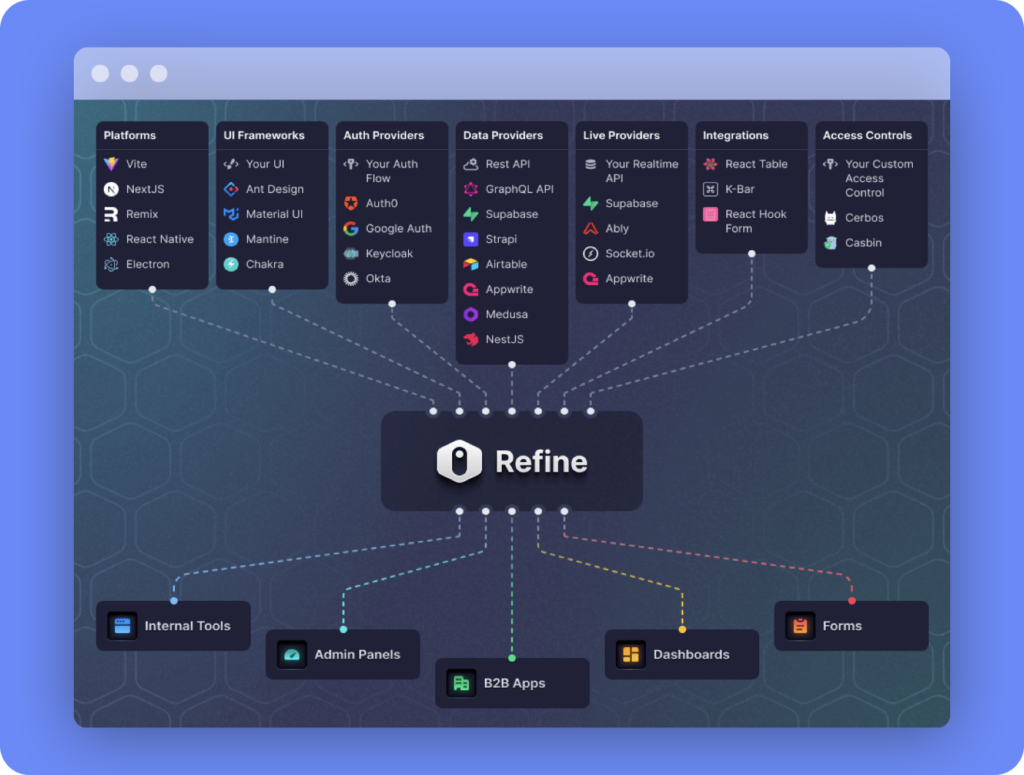
Refine

Refine is an open-source React framework designed to simplify the development of complex data-driven applications. It offers a set of high-level abstractions and customizable components that allow developers to quickly build CRUD (Create, Read, Update, Delete) applications with minimal boilerplate code. Refine is useful for creating admin panels, dashboards, e-commerce backends, and other business applications.
Forem

Forem is an open-source platform that empowers communities to build and manage online spaces. It’s the backbone behind popular developer communities like DEV(dev.to), offering content creation, moderation, and community management tools.
How to Contribute to Open Source Projects
- How to contribute to open source — A guide on how to start contributing to open-source projects.
- How to find repos to contribute to: Search on GitHub with the label → first-timers-only to find issues that are good for first-time contributors — further filter with the programming language of your choice.
- GitHub Repos inviting contributors — Search on GitHub with label → help-wanted to find out the repos that are inviting contributors.
- How to find if the project is worth contributing —
- Check for the license in the root of the repository.
- Check how active the project is — open PRs, closed PRs, and comments.
- Check how many contributors are there.
- If all the above points seem ok, the project is good for the contribution!
Further Reading
Becoming an expert Frontend Developer is easy when you have right roadmap and resources to learn. Below I have compiled all the important resources that can help you in achieving your Goal.
- How to become a Frontend Developer – A Roadmap?
- Basics of Frontend Development Roadmap with Resources
- Advanced Frontend Development Roadmap with Resources
If you are also interested in learning more about tools that are helpful for frontend developers, checkout these articles:
- Best Mac Apps for Expert Frontend Developers in 2024
- Top 10 VS Code Extensions by Expert Frontend Developers in 2024
Enabled with all the knowledge and tools above you can contribute to the open source community and earn a good reputation that will also help you professionally.
Contents
Subscribe for latest updates
Share this article
Related posts




















