How to replace production JS with the one hosted on Github

GitHub is a widely-used online project hosting service where users commit scripts, stylesheets, and other file types for their projects. Often, there’s a need to reference GitHub-hosted scripts in different projects. This article explores how you can seamlessly replace production JS using Requestly, offering a straightforward solution for integrating external resources
Explanation – Why raw Github urls don’t work?
We analysed the response headers set by github when serving raw.githubusercontent.com/<file_path> files. We tried to open a very simple JS file hosted on Github with the following contents:
var BG = BG || {};
BG.Methods = BG.Methods || {};
We found that Github sends X-Content-Type-Options response header which prevents modern browsers to estimate the mime type of content. Hence, browsers render the raw Github files as plain text.
Solution :
Using Requestly, Users can modify request and response headers. We tried removing X-Content-Type-Options response header using Requestly which did the trick. Just as simple as that.
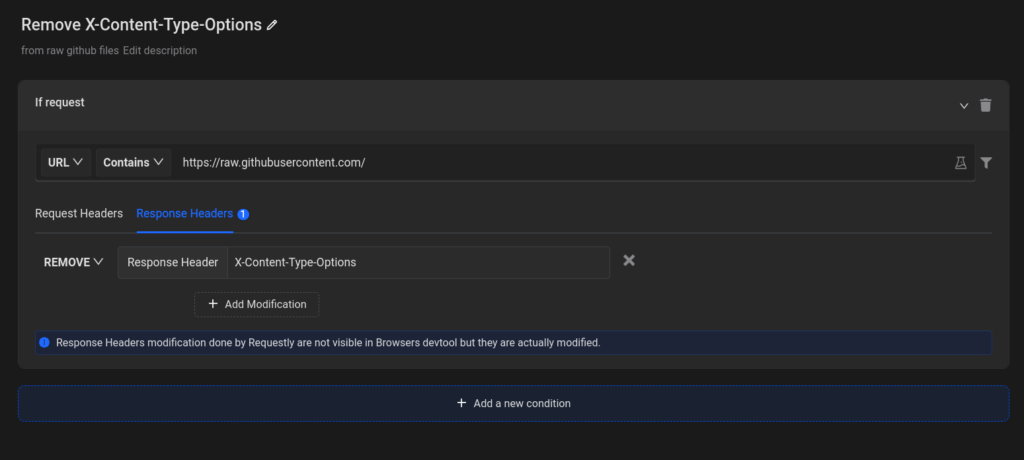
Here is a screenshot of the rule:

Steps :
- Install Requestly
- Open Rules Page
- Click on “New Rule” button
- Select Modify Headers option and in the source field enter
URL | Contains | raw.githubusercontent.com - In the Response headers section,
Remove Header | X-Content-Type-Options
OR
- Here is the Link & Execute JS hosted on Github rule which you can direclty import in Requestly.
How to test
We created a simple JS Fiddle to test out if we can use raw Github files as scripts in our code. Here is the Fiddle with the following code
<script src="https://raw.githubusercontent.com/sachinjain024/practicebook/master/web-extensions-master/storage/background.js"></script> <center id="msg"></center> <script>try{if(typeof BG.Methods!=='undefoned'){document.getElementById('msg').innerHTML='script evaluated successfully!';}}catch(e){document.getElementById('msg').innerHTML='Problem evaluating script';}</script>
If you see Script evaluated successfully!, It means you are able to use raw Github file in your code Otherwise Problem evaluating script indicates that there is some problem while executing script from raw github source.
References
Contents
Subscribe for latest updates
Share this article
Related posts




















