How Fullview Uses Requestly to Build Super-Personalized Sales Demos

The Challenge
In the realm of product demos, Fullview faced a significant challenge: Conducting personalized and impactful sales demos for prospective clients. Traditionally, their sales team had to rely on internal demo sites, which lacked the personalized touch needed to fully engage potential customers. This approach fell short in capturing user attention, as prospective clients could not visualize how Fullview’s product would function on their own websites, leading to decreased engagement during sales calls.
The Solution
To overcome these hurdles, Fullview turned to Requestly, a versatile tool that simplifies web development processes. Daniel Bakh, CEO of Fullview, emphasizes the transformative impact Requestly has had on their sales demos.

Apart from building awesome sales demos, their engg team also uses Requestly to test bug fixes and new features in the internal dev environment & on the customer websites. This ensures productive engineering cycles and stable deployments.
Kristof, Head of Engineering at Fullview, adds further insights into how their team utilizes Requestly:

Requestly Features Used by Fullview
Requestly has equipped Fullview with the following benefits:
Script Injection
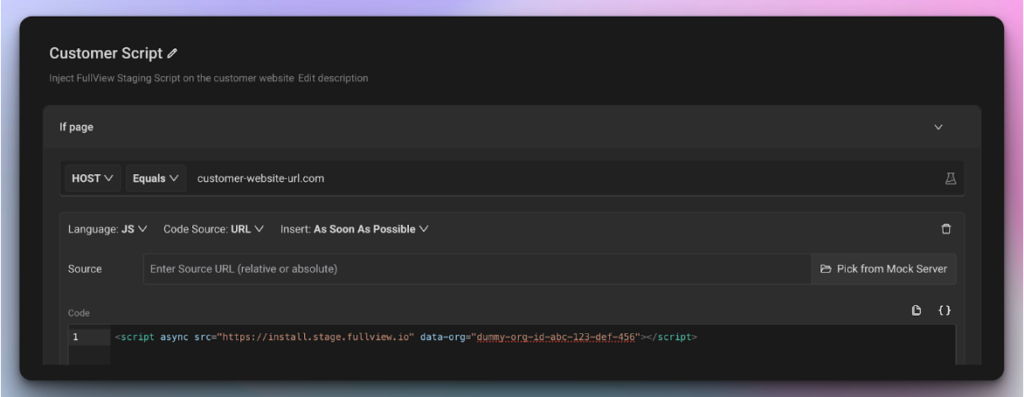
Requestly has an Insert Script feature that can be used to inject Javascript/CSS on webpages. Fullview uses the Insert Script feature to seamlessly integrate its product’s Javascript into client websites, making demos directly applicable and personalized.

Multiple Script Blocks
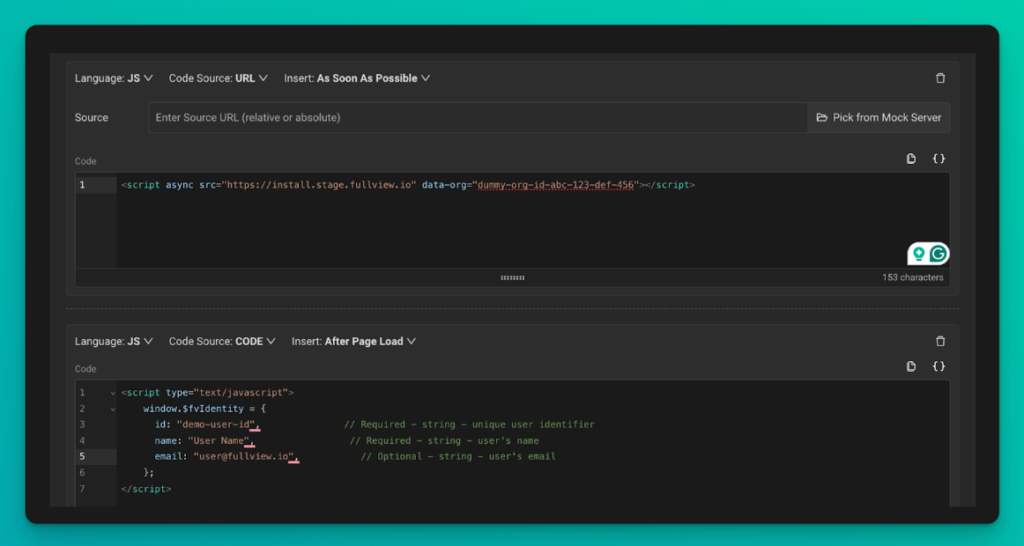
The Inject Scripts feature has the advanced capability of injecting multiple scripts on the same page and defining the order of execution of the scripts.
Fullview requires two script blocks.
- Script Injection from URL
- Initialization Script

Bypass/Remove CSP (Content-Security-Policy) Restrictions
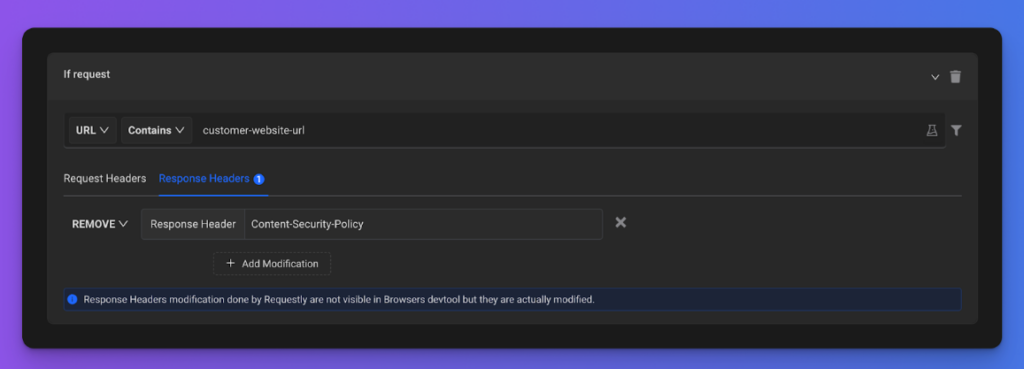
Many production websites do not allow external scripts to be injected. The `Content-security-policy` HTTP response header defines the sources from which the scripts can be loaded on a webpage. Therefore, CSP restrictions must be removed; Fullview’s scripts can’t be loaded on the pages.
Fullview uses Requestly’s Modify HTTP Headers feature to bypass CSP restrictions.

Things most loved by Fullview
- User-Friendly Interface: The intuitive UI/UX design helps team members quickly master the tool and efficiently execute tasks.
- Collaboration Features: The ability to define rules, organize them into groups, and share collections with colleagues streamlines teamwork and ensures consistency across the board.
- Advanced Capabilities: Fullview’s team is excited to explore additional features like response-body mutation and API mocking, which can potentially further optimize their development workflow.
Conclusion
In conclusion, Requestly has proven to be an invaluable tool for Fullview, elevating their sales demo process to a new level of personalization and effectiveness. This case study highlights the profound impact of strategic tool adoption in overcoming challenges and driving business success.
Contents
Subscribe for latest updates
Share this article
Related posts




















