How Requestly helps America’s #1 Soundbar brand, Vizio, build front-end even before back-end APIs are available
Introduction
Hi, this is Sagar, co-founder & CTO of Requestly. This week, I had the pleasure of chatting with Brandon Soucie, a Senior Manager of Software Engineering at Vizio. Brandon’s been with Vizio for over three years and leads the design and implementation of their front-end web apps, back-end APIs, and database design.
Vizio is famous for its cutting-edge technology, but like any tech company, they run into a few bumps along the way—especially when it comes to syncing up front-end and back-end development.

The common problem
During a project cycle, there are always situations that feel like deadlocks or circular dependencies, only seen on an organizational level.
To translate this into non-nerdy language, consider the following example:
Person A is waiting for person B to provide him with data structures so that person A can implement his work package in a meaningful way. Person B, however, has no time right now, so person A has to wait until person B finally finds the time and implements what person A expects.
Imagine your front-end team is ready to develop an exciting new feature. Spirits are high. But the back-end services they need are still being built. It’s a classic development bottleneck.

The front-end developers are often stuck, waiting for the back-end to catch up. They could either wait around doing nothing or write temporary mock code, but neither option seems ideal.
When back-end API are not ready yet
Here’s what you can do when back-end APIs are not yet ready:
- Just Wait: The front-end team waits until the back-end is ready. This leads to significant delays and wasted time.
- Write Mock Code: They simulate the back-end responses. While this keeps things moving, it’s time-consuming, needs constant updates, and often doesn’t perfectly mimic complex back-end behaviors.
- Use Browser Tools (like Chrome Developer Tools): Developers can temporarily inject scripts to simulate back-end responses. However, this comes with issues:
- No Persistence: Changes vanish when the page reloads or the browser closes.
- Cumbersome Setup: Manually editing HTML is a hassle.
- Limited Control: Managing and repeating this process across multiple pages or sites is tough.
Mocking APIs using Requestly
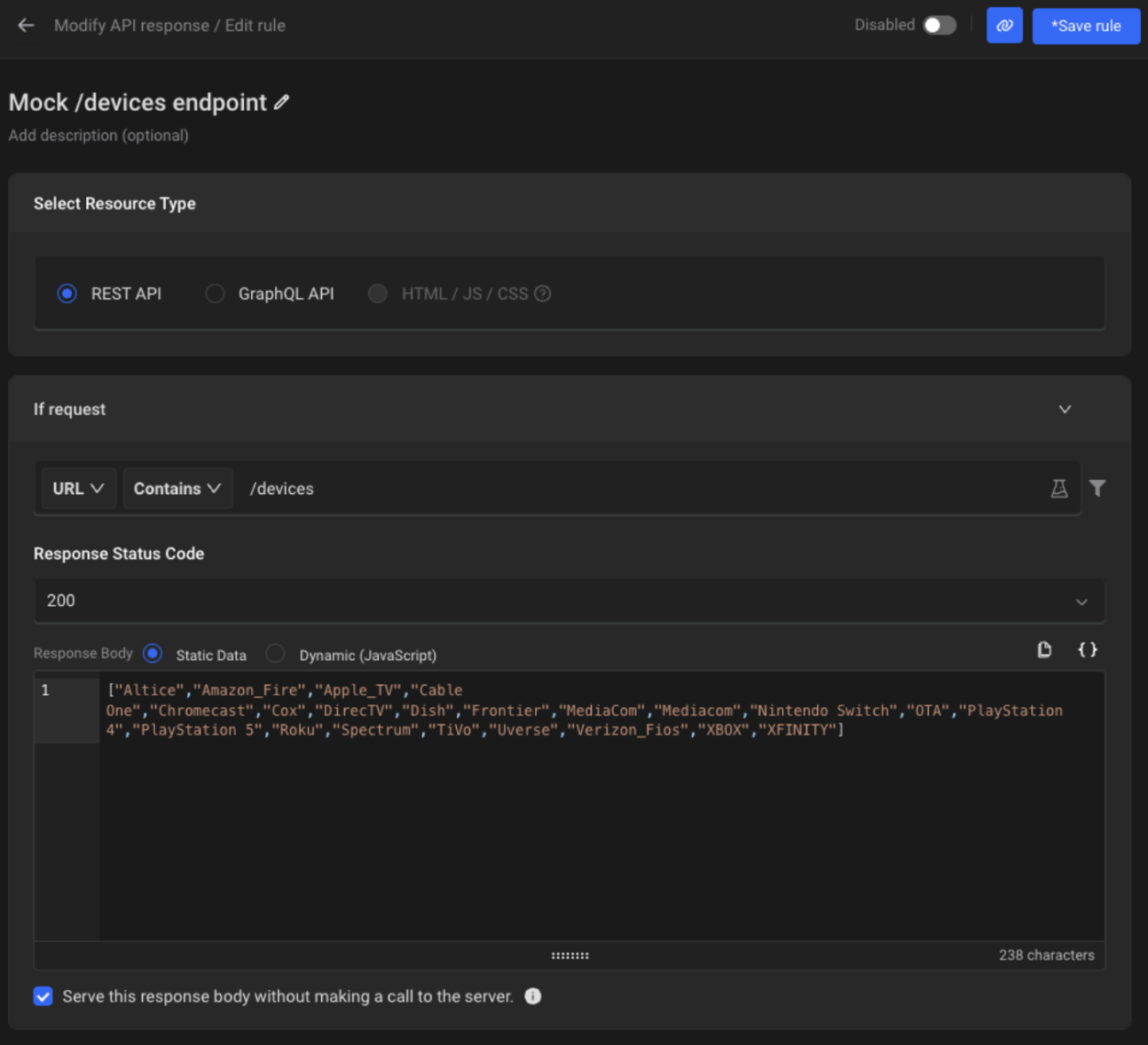
Requestly allows Vizio’s front-end developers to create mock endpoints effortlessly using Modify API Response feature.
These endpoints act just like the real back-end services, enabling the front-end team to proceed without delays, even if the back-end isn’t ready.

You can define what response you want from a given URL.

This enables a smooth workflow where front-end teams can continue to build and do not have to wait for the back-end to be completely ready.
How Vizio uses Requestly
Requestly is incredibly easy to use and setting up mock endpoints is straightforward. This allows Vizio’s developers to focus on building great features instead of wrestling with complex setups.
By using Requestly, Vizio cuts down on the extra work of writing throw-away mock code. This frees up time for their developers to tackle tasks that truly matter, resulting in faster development cycles.
Requestly also helps the QA process at Vizio. They use Requestly to test various error paths that can be hard to trigger in a live environment when everything is working as it should.

It puts a large smile on our faces, the makers of Requestly, to see something we’ve built being so helpful to a large company like Vizio.
If you’re facing similar situations, give Requestly a try.
Contents
Subscribe for latest updates
Share this article
Related posts




















