How to block a URL in Chrome, Firefox & Safari
Sagar Soni
February 18, 2025
Learn how to block URLs in major browsers (Chrome, Firefox, Safari) using Requestly. Improve focus, test error scenarios, and control your browsing experience.

To block URLs in browser, you can use Requestly’s Cancel rule.
Use Cases:
- Blocking Websites: You can use Cancel Rule to avoid distraction by blocking websites e.g. youtube, twitter, facebook.
- Testing error scenarios: Test your app when certain resource is not loaded. You can use Cancel rule to block a certain request which is not mandatory in your app and test how your app behaves without that specific resource.
Use Requestly browser extension to block URL
To block a URL create a Cancel rule in Requestly:
- Install Requestly’s browser extension.
- Click Create your first rule and go to Cancel Request and click Create Rule.
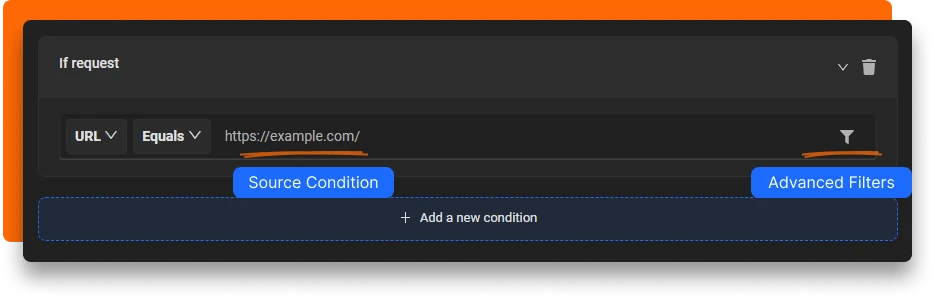
- Enter the URL condition to block.

- Source Condition: Source condition is where you set criteria for the rules. You can use
URL,HostorPathwithRegex,Contains,WildcardorEqualsto match the source request. Learn more about source conditions here. - Source Filters : You can define better targeting conditions and restrict rules to be applied on specific webpages (or domains), request types, request methods, or request payload. Learn more about source filters here.
Written by
Sagar Soni
Sagar is the co-founder and CTO of Requestly (recently acquired by BrowserStack). With over 8 years of experience in software development and entrepreneurship, he’s passionate about building innovative tools that solve real-world problems. From architecting scalable web applications to leading cross-functional teams, Sagar has worn many hats throughout his journey from technical implementation to business strategy. Always looking for the next challenge to tackle.
Contents
Subscribe for latest updates
Share this article
Related posts

Essential Tools for WCAG Remediation and Web Accessibility Testing
Learn how leading tools help achieve WCAG compliance through automated scans, manual testing, and real-device validation.
Shwetha Ashokumar
July 15, 2025

How to Intercept & Modify GraphQL Requests with Requestly
Learn how to intercept and modify GraphQL requests using Requestly. This step-by-step guide shows how to change query variables in real-time, using Requestly.
Dinesh Thakur
July 14, 2025

Header Modification in Automation: Why It Matters and How to do it in requestly
Learn how to modify headers in automation to handle auth, geolocation, and bot detection, using Requestly for cross-browser support.
Kanishk Rawat
July 1, 2025
















