How to block domains using Requestly

a lot of times we open an article on a website only to discover that the page is taking forever because it is making hundreds of requests to different sites. This happens because of embedded widgets which may substantially slow down your browsing experience.
In this blog post, we’ll teach you how to use Requestly to establish rules that restrict undesired web domains, allowing you to browse faster and have more control over what appears on your pages.
What is Requestly?
Requestly is a browser extension that gives users greater control over their web browsing experience. It enables you modify network requests performed by your browser, allowing you to control how web pages load and behave. Requestly allows you to establish rules which allow you to redirect, modify, or block requests to certain URLs or domains. Its versatility makes it useful for a wide range of tasks, from web development and debugging to improving privacy and productivity.
Whether you’re a developer looking to test different scenarios, a user wishing to disable adverts or tracking scripts, or someone managing network traffic for security concerns, Requestly offers a simple but effective solution right in your browser.
Step-by-Step Guide to Blocking Web Domains
- Install Requestly Extension from our official website.
- Now open Requestly Dashboard.
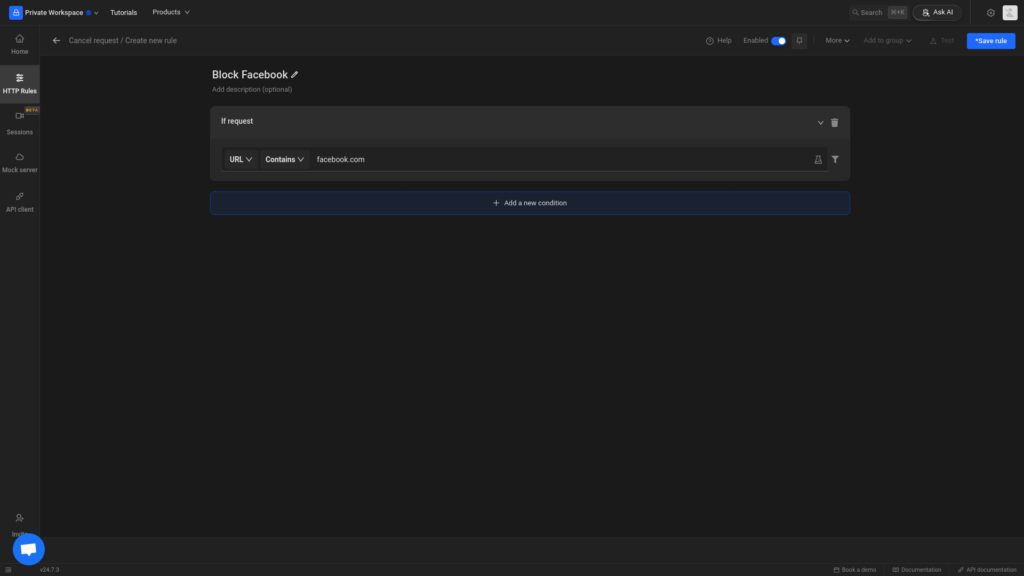
- In the Requestly dashboard create a new “Cancel Request” rule. This will allow you to block requests to specific domains.
- Configure “Cancel request” rule
- Enter a name for your rule to identify it later.
- In the “Match” section, choose how you want to match the domain:
Exact Match: Block requests to a specific domain exactly as entered.
Wildcard Match: Use wildcard characters () to block requests to multiple subdomains or paths. For example, “.example.com” will block all subdomains of example.com.
Regex Match: Use regular expressions for more advanced matching patterns.

- Save and Activate Rule
Tips for Effective Domain Blocking
- Use descriptive names for your rules to easily identify them later.
- Regularly review and update your blocking rules based on your browsing needs.
- Combine blocking rules with other Requestly features like redirects or modifications for more customized browsing experiences.
Use Cases
Debugging and Testing:
- Scenario: You’re a web developer troubleshooting issues related to third-party scripts or APIs causing conflicts on your website.
- Solution: Temporarily block domains of specific scripts or APIs using Requestly to isolate and diagnose the problem without affecting other aspects of your site.
Network Testing and Development:
- Scenario: You’re a developer testing a website and need to simulate scenarios where certain external resources are unavailable.
- Solution: Temporarily block domains of external APIs or services to test how your website handles these situations, using Requestly to simulate network failures or unavailable resources.
Install the extension now from the Chrome Web Store!
Contents
Subscribe for latest updates
Share this article
Related posts




















