How to Load Staging GraphQL APIs on Local Apps
Sagar Soni
July 24, 2024
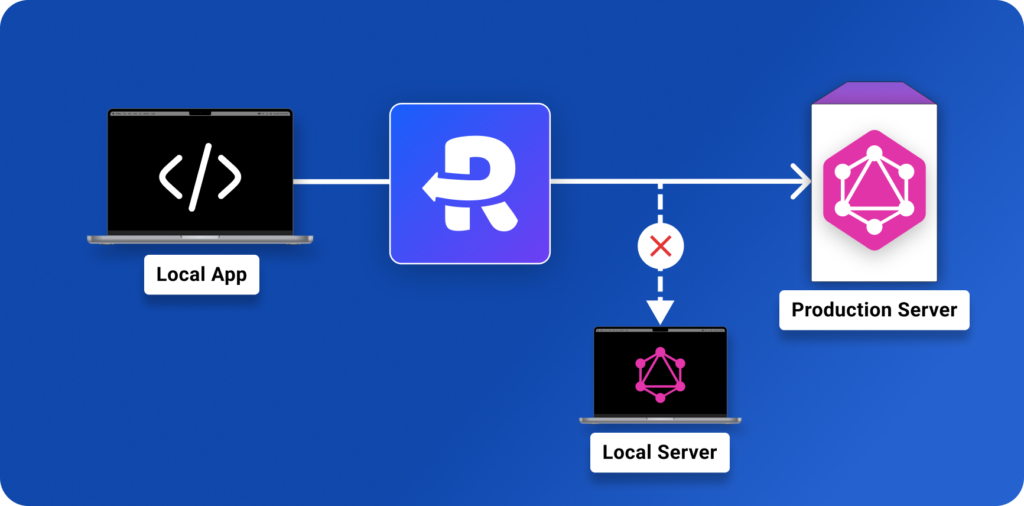
Let’s explore how you can speed up your local development with GraphQL APIs using Replace Rule.

Once you understand how to debug and override GraphQL API using Requestly. You might want to explore how you can use Requestly in different scenarios of your development cycle(SDLC). Let’s explore how you can speed up your local development using the Replace Rule.
Setting up a local GraphQL server is challenging with multiple data sources and models. You can eliminate the extensive time and effort required to create and update your local environment with Requestly’s Replace Rule. You can also use production APIs on the staging front end to use more stable APIs.
Video Tutorial
Steps to Create Replace Rule
Follow the below steps to load production APIs on local or staging environments.
- Create a new Replace Rule.
- Use your local or staging API hostname & path as source conditions like –
company.com/api/graphql - Under Redirect to select
- URL and enter the Production URL in the field given below.
- Mock Server and select a Mock API if you want to load mock API responses.
- Save and test the rule.
Further Reading
Written by
Sagar Soni
Sagar is the co-founder and CTO of Requestly (recently acquired by BrowserStack). With over 8 years of experience in software development and entrepreneurship, he’s passionate about building innovative tools that solve real-world problems. From architecting scalable web applications to leading cross-functional teams, Sagar has worn many hats throughout his journey from technical implementation to business strategy. Always looking for the next challenge to tackle.
Contents
Subscribe for latest updates
Share this article
Related posts

Four Years On, Requestly Still Drives OpenWeb’s QA Efficiency
OpenWeb boosts QA efficiency with Requestly Workspaces—enabling safe, fast testing across clusters, bundles, and environments without code changes.
Akanksha Bhadauria
June 9, 2025

Free HTTP Header Modification Tool in 2025
Discover the best free HTTP header modification tool in 2025. Easily add, remove, or override headers for debugging, testing, and development.
Kanishk Rawat
June 5, 2025

How to Change Your IP Address Using Requestly
Learn how to change or spoof your IP address using the X-Forwarded-For header with Requestly. Step-by-step guide for developers to simulate client IPs easily
Dinesh Thakur
June 1, 2025
















