How to migrate from Charles Proxy

Introduction
Charles Proxy has been a popular tool for inspecting and modifying HTTP/HTTPS traffic. It offers features like intercepting requests and responses, SSL proxying, network throttling, and file mapping. While powerful, it’s mainly a local tool and lacks built-in cloud sync or collaboration features, and—most importantly—a browser extension. Charles Proxy does not have a Chrome Extension, making it less convenient for users who need quick, in-browser traffic modifications.
Requestly is a modern alternative that provides similar functions with a more user-friendly interface. It comes as both a browser extension and a desktop app. Requestly supports cloud synchronization, making it easy to access your settings across devices. It also offers collaborative features for team environments and has a simpler setup process, especially for mobile devices. Plus, with its 1-Click Migration tool, switching from Charles Proxy to Requestly is a breeze.
In this blog, we’ll show you how to migrate from Charles Proxy to Requestly. We’ll highlight the benefits and easy steps that make Requestly a great choice for web debugging. Whether you’re working alone or with a team, Requestly’s features can improve your workflow and productivity.
Why Switch to Requestly ?
Switching from Charles Proxy to Requestly offers several compelling advantages, making it an ideal choice for modern web development and debugging. Here’s why you should consider making the switch:
- No VPN Issues : Requestly operates without causing VPN-related issues, ensuring smooth functionality when you’re connected to a VPN. This is a significant advantage over Charles Proxy, which can sometimes face complications when used alongside VPNs.
- Cloud Synchronization: Your rules and settings are automatically synced across devices, ensuring a consistent experience whether you’re working from your office desktop or personal laptop.
- Collaborative Features: Share rules and workspaces with team members, enabling seamless collaboration on complex projects and easier knowledge sharing within your organization.
- Browser Extension: Requestly’s browser extension provides a lightweight, always-available tool for quick modifications without the need to launch a separate application.
- Cross-Platform Compatibility: Whether you’re on Windows, macOS, or Linux, Requestly works consistently across all major platforms.
- User-Friendly Interface: Our intuitive UI makes it easy for both beginners and experienced users to create and manage complex rules.
- Robust Documentation and Customer Support: Access comprehensive guides, tutorials, and a fully available user support to help you maximize Requestly’s potential.
- Privacy and Security: With options for local rule storage and end-to-end encryption, Requestly ensures your sensitive data remains secure.
By switching to Requestly, you gain access to a powerful, flexible, and modern web debugging tool that enhances your development and testing processes, making your workflow more efficient and collaborative.
Feature Comparison
When considering a switch from Charles Proxy to Requestly, it’s essential to understand how their features compare. Below is a detailed comparison of the core features each tool offers, along with additional functionalities provided by Requestly.
Charles Proxy Features and Requestly Equivalents
- Rewrite: In Charles Proxy, you can rewrite requests and responses. In Requestly, this is done using the Replace Rule.
- Map Local: Charles Proxy allows you to redirect requests to local files. Requestly’s equivalent is the Redirect Rule (to a local file).
- Map Remote: Redirecting to remote files in Charles Proxy is matched by Requestly’s Redirect Rule.
- No Caching: To handle caching, Charles Proxy uses various methods, while Requestly simplifies this with the Header Rule to modify cache headers.
- Block lists: Charles Proxy can block requests, and Requestly achieves this with the Cancel Rule.
- Block Cookies: Charles Proxy blocks cookies, and in Requestly, you can use the Header Rule to remove or modify cookie headers.
Additional Features in Requestly
Beyond matching the core functionalities of Charles Proxy, Requestly offers several advanced features that extend its capabilities:
- Query Param Rule: Allows you to add, remove, or modify query parameters in your requests.
- Response Rule: Enables you to modify responses, such as changing status codes or headers.
- Request Rule: Provides options to modify request methods, headers, or bodies.
- Inject Script Rule: Lets you inject custom scripts into web pages.
- Delay Rule: Introduces delays in requests to simulate network latency.
- User Agent Rule: Allows you to change the user agent string for your requests.
Steps to import
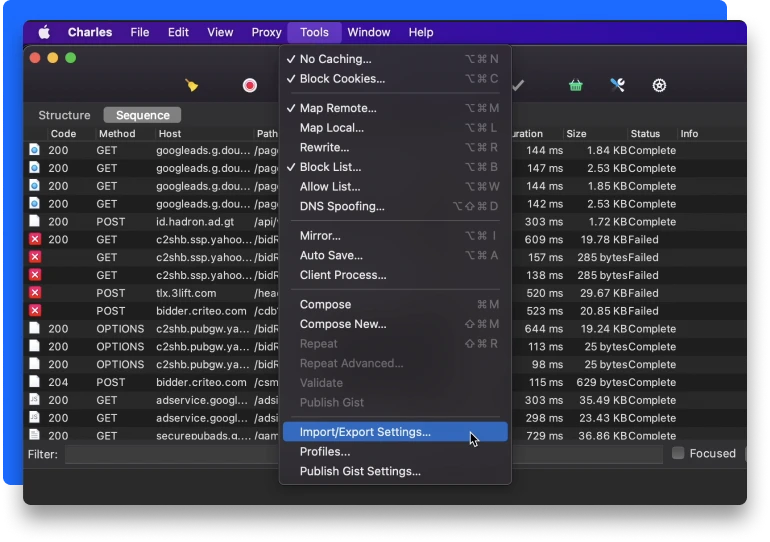
- From the Charles top menu bar, select
Tools > Import/Export Settings

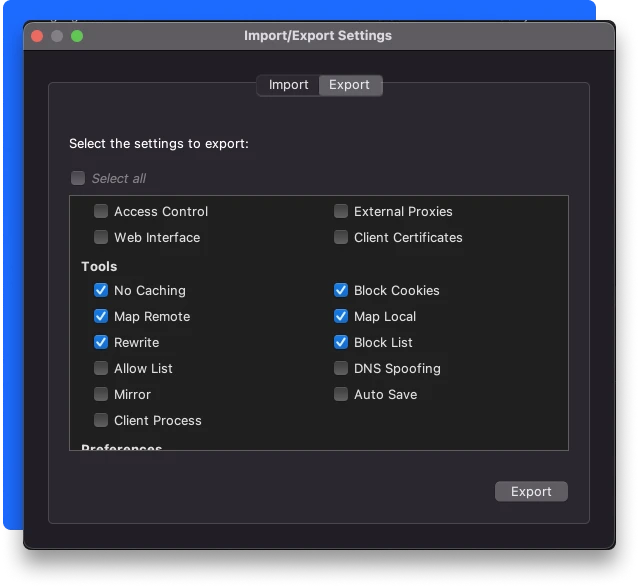
- A new popup window will open. Switch to
Exporttab and underToolssection, select the tools you want to export and click onExportbutton appearing in bottom-right corner.

To import a single rule just follow the same process, while selecting the rule just select the specific rule which you want to export.
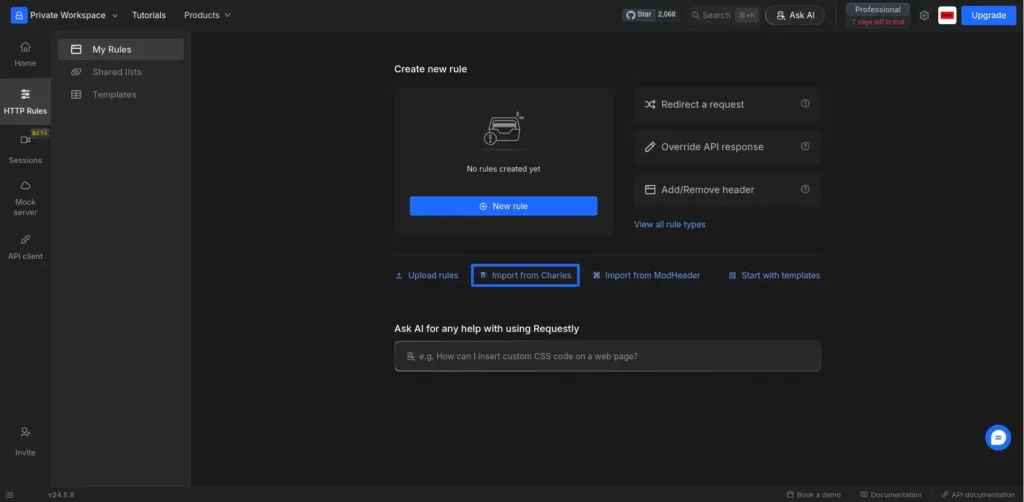
- Open Requestly app, if you don’t have any rules then you will see Import settings from Charles Proxy button, click on it.

Else go to https://app.requestly.io/import-settings-from-charles
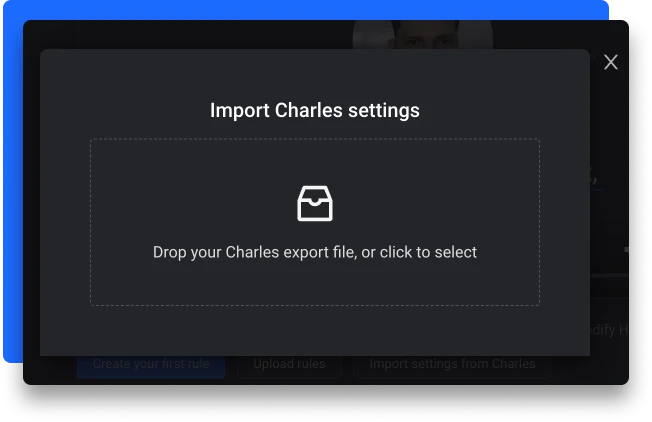
- Drop or select your exported Charles
.xmlfile here.

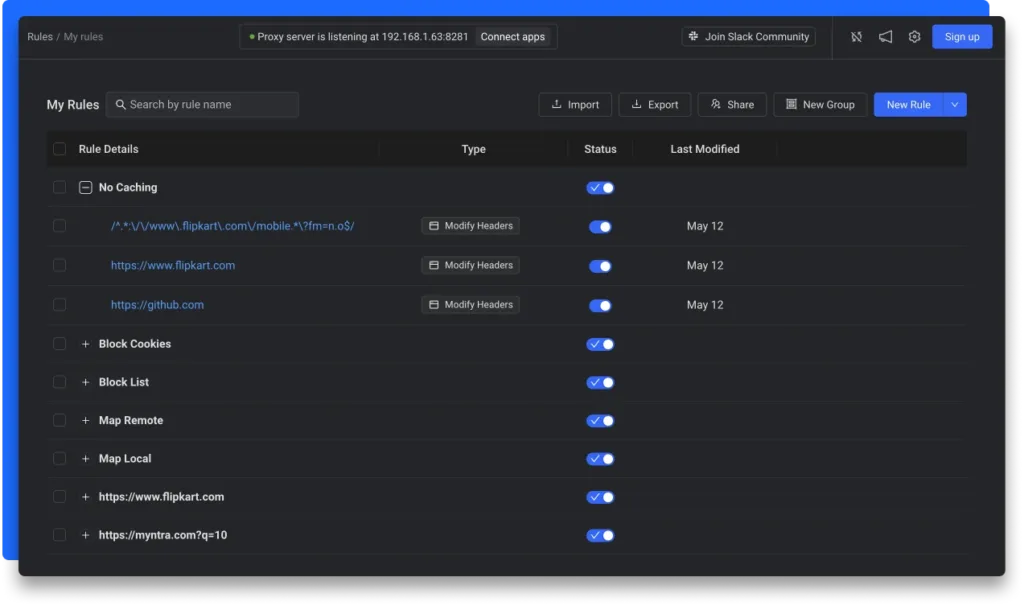
On Successful import, the Charles Proxy tool settings will show up as Requestly rules.
See an example import below:

Your rules will be grouped in Requestly according to the tool name from Charles Proxy
Requestly Rules
Requestly offers a variety of rules that provide powerful control over network traffic. Here’s a detailed look at each rule and how it can be used to enhance your web debugging experience:
- Replace Rule
The Replace Rule allows you to rewrite parts of the URL, request, or response. This can be used to modify domain name, query parameters and much more . It’s useful for testing changes without altering the server-side code. - Redirect Rule
The Redirect Rule lets you redirect requests to different URLs, including local files (similar to Charles Proxy’s Map Local) or remote URLs. This is useful for testing content from different sources or serving local files during development. - Header Rule
The Header Rule enables you to add, modify, or remove headers in requests and responses. This is helpful for handling caching (e.g., modifying cache headers), managing cookies (e.g., blocking or altering cookie headers), or simulating different client behaviors. - Cancel Rule
The Cancel Rule blocks specific requests from being made. This can be used to prevent loading of unwanted resources, such as third-party trackers or ads, enhancing page load times and privacy. - Query Param Rule
The Query Param Rule allows you to manipulate query parameters by adding, removing, or modifying them. This is useful for testing how different parameters affect the server’s response or for filtering out tracking parameters. - Response Rule
The Response Rule enables you to modify the server’s response, such as changing status codes, headers, or response bodies. This can be used to simulate different server behaviors or test client-side handling of various responses. - Request Rule
The Request Rule provides options to alter the request method (e.g., changing GET to POST), headers, or bodies. This is helpful for testing different types of requests or simulating specific conditions. - Inject Script Rule
The Inject Script Rule allows you to inject custom JavaScript or CSS into web pages. This is useful for testing front-end changes, debugging, or adding temporary features without modifying the source code. - Delay Rule
The Delay Rule introduces delays in requests to simulate network latency. This is useful for testing how your application handles slow network conditions and ensuring it remains responsive. - User Agent Rule
The User Agent Rule lets you change the user agent string for your requests. This can be used to simulate requests from different devices or browsers, testing how your application responds to various client types.
These rules in Requestly provide a powerful tookit for developers and QA professionals for manipulating, testing, and debugging HTTP traffic in various scenarios.
Conclusion
Migrating from Charles Proxy to Requestly offers significant advantages for developers and QA professionals. Requestly not only matches Charles Proxy’s core functionalities but extends them with modern features like cloud synchronization and collaborative workspaces.
Our 1-Click Migration feature ensures a smooth transition, allowing you to quickly benefit from Requestly’s advanced capabilities. By switching to Requestly, you’re upgrading to a more efficient and flexible solution for HTTP traffic manipulation and API testing.
We invite you to experience how Requestly can streamline your development process and enhance your testing capabilities. Join the growing community of developers who have discovered a more powerful way to work with HTTP traffic.
Take the next step in your development journey with Requestly – where modern web challenges meet innovative solutions.
Contents
Subscribe for latest updates
Share this article
Related posts




















