How to Modify API Responses in Chrome

Introduction
Modifying API responses is an incredibly useful technique that can be used during development and testing phases to simulate a wide variety of different cases and test how your application handles various situations.
By modifying API responses, you can simulate different scenarios and test how your application responds to each one. For example, you can simulate slow network connections or unexpected errors to see how your application handles these types of situations. You can also simulate different types of data responses to ensure that your application can handle a variety of inputs.
It is an incredibly technique that can help you to build better, more robust applications. By using this technique during development and testing phases, you can identify and address potential issues before your application is released to the public, ensuring a higher quality product and a better user experience.
Why Modify API Responses
APIs are a great way to access data that might not be easily available otherwise. However, the raw data provided by APIs may not always be in the format required for direct display on your application’s user interface. In fact, it may even contain unnecessary information that can cause clutter and confusion for your users. Moreover, the data may not always match your application’s design and functionality, which can result in a less-than-ideal user experience. Fortunately, APIs allow you to modify the data that they return to you, which means that you can customize it to suit your specific needs. By filtering out any irrelevant information and adapting the data to your application’s design and functionality, you can create a more streamlined and user-friendly experience for your users. Therefore, modifying API responses is an essential step in ensuring that your application provides the best possible experience for your users.
Common Use Cases:
- Data Formatting: APIs might provide data in a structured format like JSON. You can modify this data to fit your application’s layout, such as converting dates into user-friendly formats or formatting numbers with appropriate units.
- Data Filtering and Pagination: APIs might return more data than you need. You can filter and paginate the data to show only the relevant portions, improving performance and reducing clutter.
- Data Enrichment: You can enhance the API data with additional information from other sources to provide a more comprehensive user experience.
- Data Transformation: Sometimes, APIs might provide data in a format that’s not directly usable. You can transform the data to make it suitable for your application’s needs.
- Async/Await Suport: When faced with lengthy API calls or the need to manage multiple requests simultaneously, using an asynchronous approach with Async/Await can significantly improve efficiency
- Serve Without Server: At times, you may need to modify responses without triggering server requests. In such cases, this feature provides a solution, allowing you to make alterations without engaging the server directly.
Understanding the Power of Requestly
Requestly is a browser extension and desktop application that equips developers with the ability to intercept and modify HTTP(s) requests and responses. Beyond its core functionality of manipulating network requests, one of its standout features is the capability to modify API responses. This is particularly useful when:
- Customizing Response Payloads: Developers can adjust the response data to match the frontend’s needs, ensuring that the data fits seamlessly into the application’s user interface and interactions.
- Simulating Diverse Server Responses: With Requestly, you can simulate various server behaviors and responses without actually relying on a complete backend. This is incredibly valuable during frontend development and testing phases.
- Testing Frontend-Behavior Scenarios: By modifying API responses, developers can test how their frontend application reacts to different data structures, error scenarios, or responses that haven’t yet been implemented on the server.
How to modify API responses using Requestly
Requestly allows you to modify API responses. It provides a user-friendly interface for modifying the response body of API requests, allowing you to mimic different data scenarios that your frontend might encounter. Here’s how to use it:
- Install the browser extension.
- Go to HTTP Rules, and create a Modify API Response rule.
- Enter a name and description for the rules.
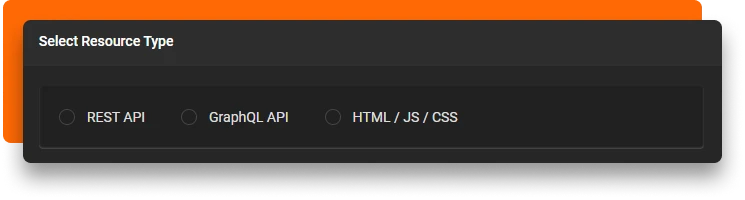
- Select Resource Type: Specify which type of resource you want to modify

- Rest API: Supports modifying XHR/fetch requests.
- GraphQL API: Target & modify GraphQL api using operation.
- HTML/JS/CSS: (Note: Only available in Desktop app )

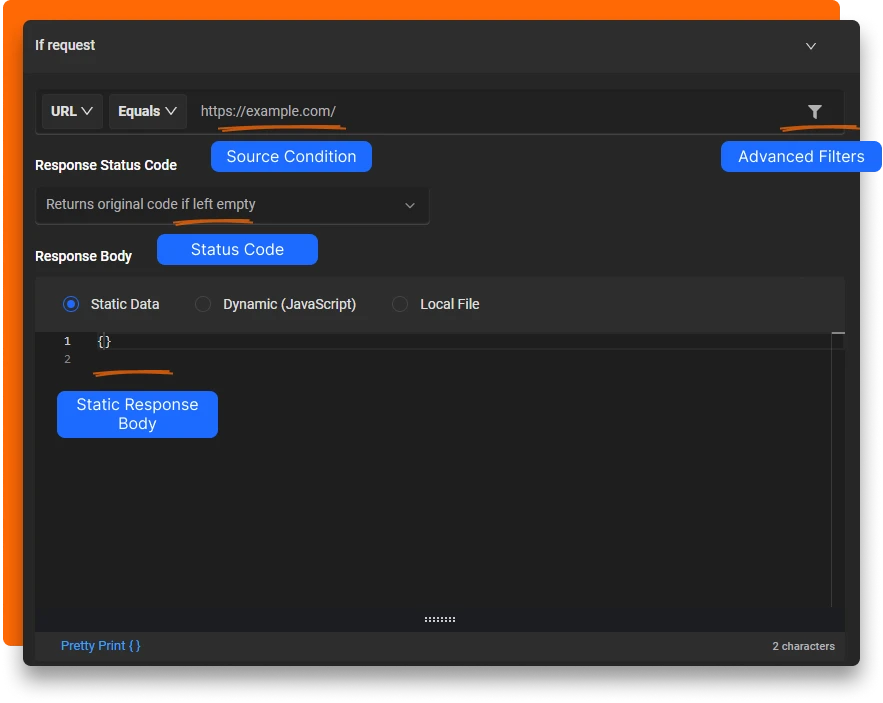
Specify Source Condition: If the request url matches this source condition, then only the rule is applied. You can use URL,Host or Path with Regex, Contains, Wildcard and Equals to match the source request.
Specify Status Code : Update the Response status code. (2XX, 3XX, 4XX, 5XX …). If left empty, original status code is returned
Modify Response Body: In the Response Body section, select the Static option to provide the exact response body to send.
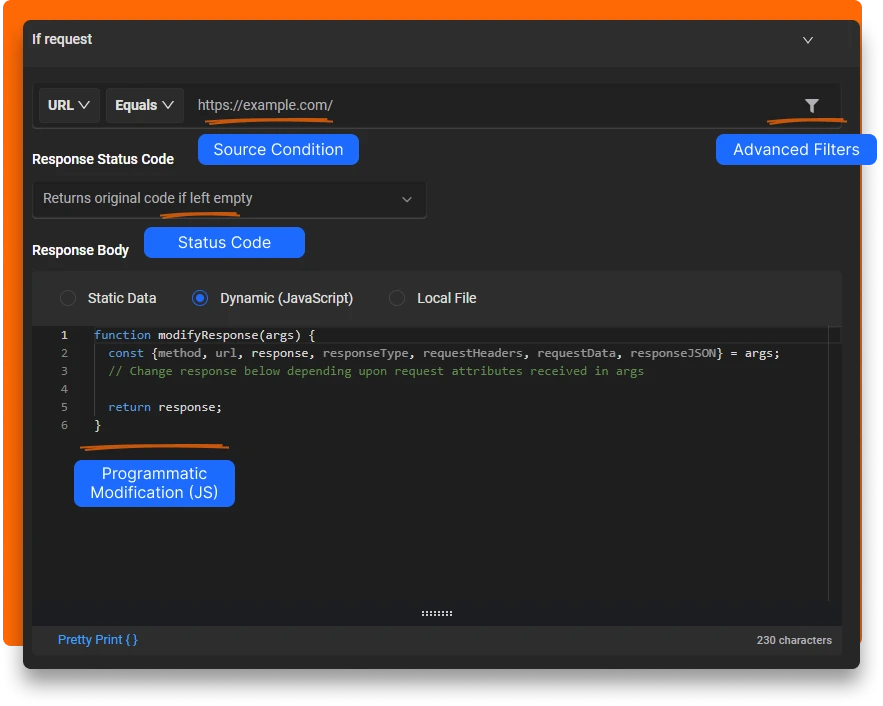
We may also use the Dynamic (JavaScript) option to modify the request body using JavaScript code

Click Create Rule and load the website in the browser to see the updated results
Conclusion
In summary, tweaking API responses is a crucial technique. It helps developers test different scenarios, make API data fit their apps better, and ensure smooth user experiences. This leads to higher-quality and more robust applications that work well and delight users.
Contents
Subscribe for latest updates
Share this article
Related posts




















