How to modify QueryParameters in URL on the fly?

Query parameters, also known as URL parameters or query strings, play a crucial role by facilitating the communication of data between clients and servers through the URL.
Web applications often use query parameters to enable users to filter data, navigate through pages, or customize the behavior of the application. Most e-commerce websites implement filtering and sorting through query parameters, we can update those values and check how the server responds. Query parameters are also used in implementing pagination and allow’s users to bookmark or share specific states or views of an application.
Modifying query parameters for debugging
- Burst Caching: Using query params, you can burst cache for a request by assigning it a newer version to avoid caching.
- Feature Flags: Toggle specific features on or off by using query parameters. For example,
?featureX=trueor?featureY=false. - Logging and Tracing: Include a
debugparameter to enable verbose logging or tracing of your application’s behavior. For example,?debug=true. - Search Query Variation: Include a parameter to modify the search query. This can help you test how your application handles different search terms. For instance,
?search=term1or?search=term2. easily simulate various search queries without changing the underlying code. It allows you to verify that your search functionality works correctly and that the server responds appropriately to different input conditions.
Modifying Query parameters using Requestly browser extension
Query Params rule can be used to perform the following modifications on a given URL:
- Add new query parameters.
- Remove a specific query parameter.
- Remove all parameters.
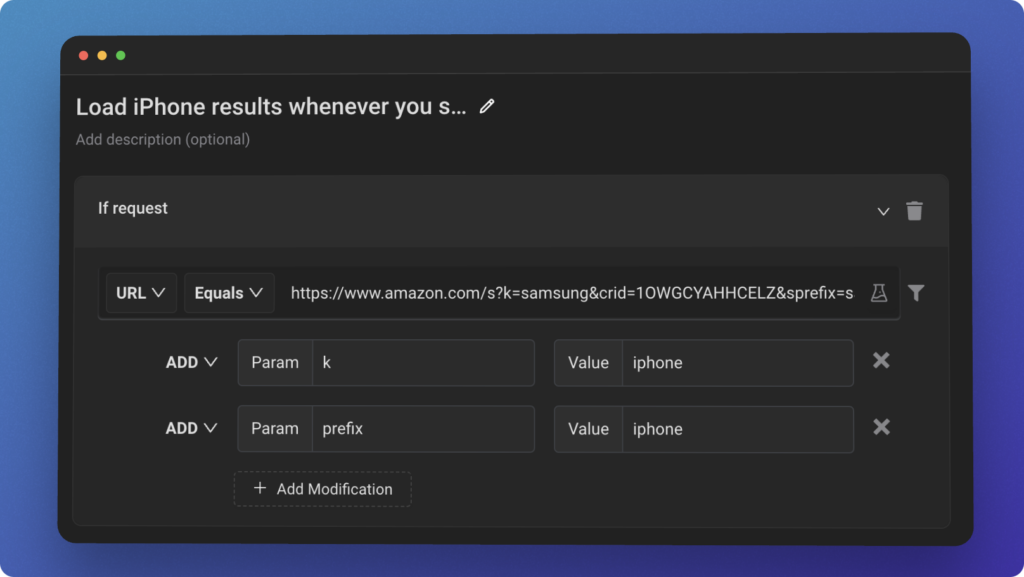
In this example, we will see how to load iPhone results whenever you search for Samsung on Amazon.
- Download and Install the Requestly Chrome extension.
- Click on
Create your first rule. - Then select
Query Paramand click onCreate rule. - Enter the Amazon query that lists down the Samsung mobile: https://www.amazon.com/s?k=samsung&crid=1OWGCYAHHCELZ&sprefix=samsung%2Caps%2C332&ref=nb_sb_noss_1
- Add the param and it’s value as iphone.
- Click
Create Ruleto save the rule.

After saving the rule successfully, open the Amazon query url and you can see that Amazon loads iphone when searched for samsung. You can try it yourself by importing this rule also fiddle around with the different types of query param modifications.
Contents
Subscribe for latest updates
Share this article
Related posts