How to modify the API request body in Chrome, Firefox, Android & iOS apps?

In web applications, API requests are commonly used to exchange data with the server and dynamically update parts of the webpage.
Web APIs typically use the HTTP protocol for communication, utilizing methods such as GET, POST, PUT, PATCH, and DELETE to perform various operations on resources.
Some operations like POST, PUT, and PATCH require complex or large data sets, such as JSON objects, to be sent along with the request. For example, on submitting a form, the data entered in the form will be sent to the request body, so the server can create an entry or update an existing entry in the database. In some cases, the request body can provide detailed instructions or parameters to perform the desired action on the server side.
Based on the request body, the server returns a response to communicate the outcome of the operation, and the web application accordingly reflects the changes in the UI.
For front-end developers, modifying how API requests are invoked from the application in runtime is almost impossible once the web application is deployed and running.
Few cases where they might want to modify the API request body:
- Send additional data to the API server.
- Test edge cases where the desired request body cannot be easily generated using UI interactions.
- Modifying GraphQL queries. In GraphQL, the resource properties to fetch are sent as part of the query in the request body.
In this article, we will explore how to change the request body of an HTTP request on-the-fly using an open-source developer tool called Requestly.
Setting up an example
There is an API request /GetTopDestinations on agoda.com, which shows popular domestic destinations on the Home page. As a developer of agoda.com, I want to query international destinations instead of domestic destinations and validate the results in UI.
Modifying API Request body using Requestly Desktop App
Although the Requestly Browser extension can be used to modify an API’s request body, it is recommended to install the desktop application, as it can work for HTTP(s) requests originating from any application, like browsers, mobile apps, or even terminals.
Using Desktop app
- Download and install the Requestly desktop application.
- Open the app, and click Connect Apps.
- Choose the browser and open the website agoda.com.
- Search for the request /GetTopDestinations in the Inspect Traffic table in the Requestly app.
- Right-click on the request and select Modify Request Body.
- Modify the request body as desired.
- Click Create Rule button to save the rule.
- Reload the website to see new changes.
How to test if the request body was modified?
In the desktop app, the network traffic table will highlight the row as green for the request whose body has been modified using the rule created above.
Requestly Desktop App can override API request body for browsers, android apps, mobile apps, mobile browsers, or even requests sent via terminal.
Using browser extension
- Install the browser extension.
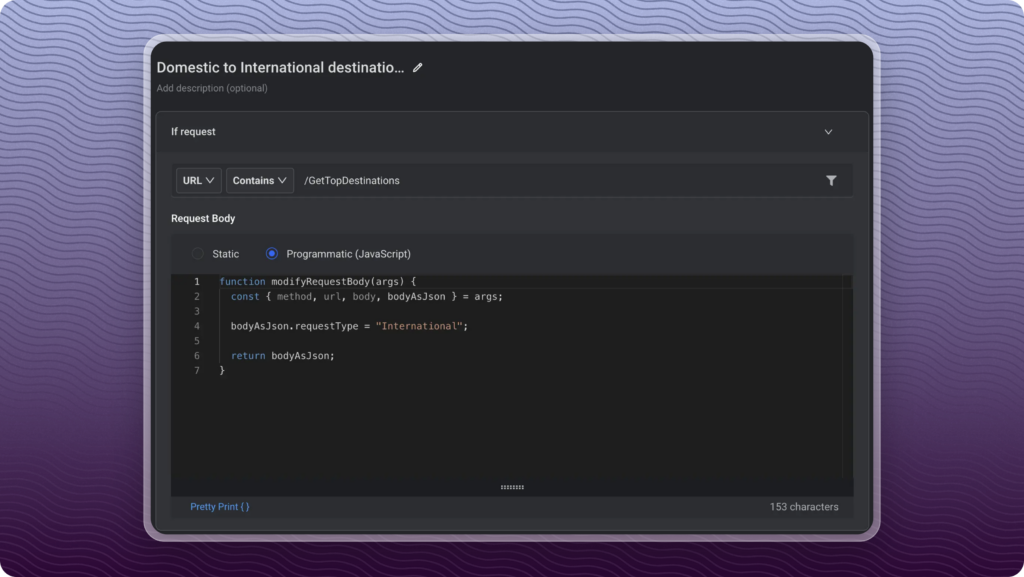
- Go to HTTP Rules, and create a Modify Request body rule.
- Specify the URL condition as URL contains /GetTopDestinations.
- In the Request Body section, select the Static option to provide the exact request body to send. We may also use the Programmatic (JavaScript) option to modify the request body using JavaScript code.
- Click Save and load the website in the browser to see the updated results.

How to test if the request body was modified?
There are multiple ways to validate when a rule is successfully applied on a page. You can check out the documentation here.
To check whether the request body is modified, you can also inspect the HTTP request body in Chrome DevTools. You should see the overridden body is sent to the server.
The rule can also be imported from the below URL using these steps. https://app.requestly.io/rules#sharedList/1686566961022-Domestic-to-International-destinations
Contents
Subscribe for latest updates
Share this article
Related posts




















