How to modify the response body of JS files

JS is the backbone of all modern web apps. Every website we interact with is powered with javascript. This is no surprise there are millions of javascript developers in the world. When building any web app, developers want to test the core functionality or a bug fix before the code is deployed to production. In any production app, script files are rendered by CDNs like Akamai, CloudFlare or AWS CloudFront. However, we have no control over these services, and hence modifying JS content and testing our code changes seem like a daunting task.
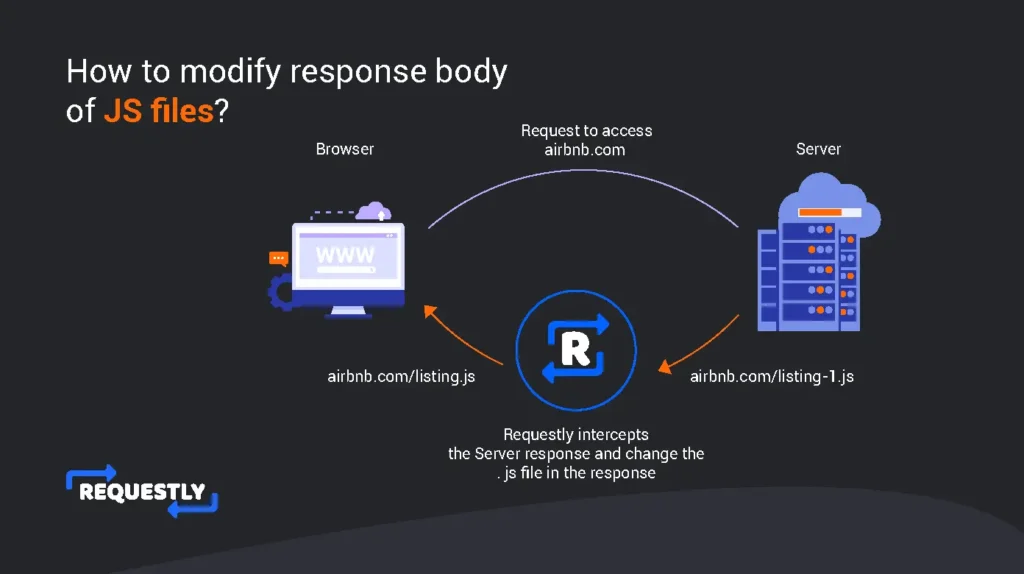
In this article, we will explore how to change the response body of JS files using an open-source developer tool called Requestly.
Use Cases
- Testing new functionality directly on the production site
- Testing bug fixes before shipping code
- Modifying JS content and testing for security-related things on the app
Modifying JS Response body using the Desktop app
Firstly, to change the response body it’s recommended to download Requestly’s desktop app, which has the capability to modify the live HTML/CSS/JS scripts. If you prefer a lightweight approach, you can use the Requestly browser extension. The steps are explained later in the blog.
Let’s say you want to change the JS file used on Airbnb.com. In order to do that:
- Download and Install the Requestly desktop app.
- Open the app, and click Connect Apps.
- Choose the browser you want to launch.
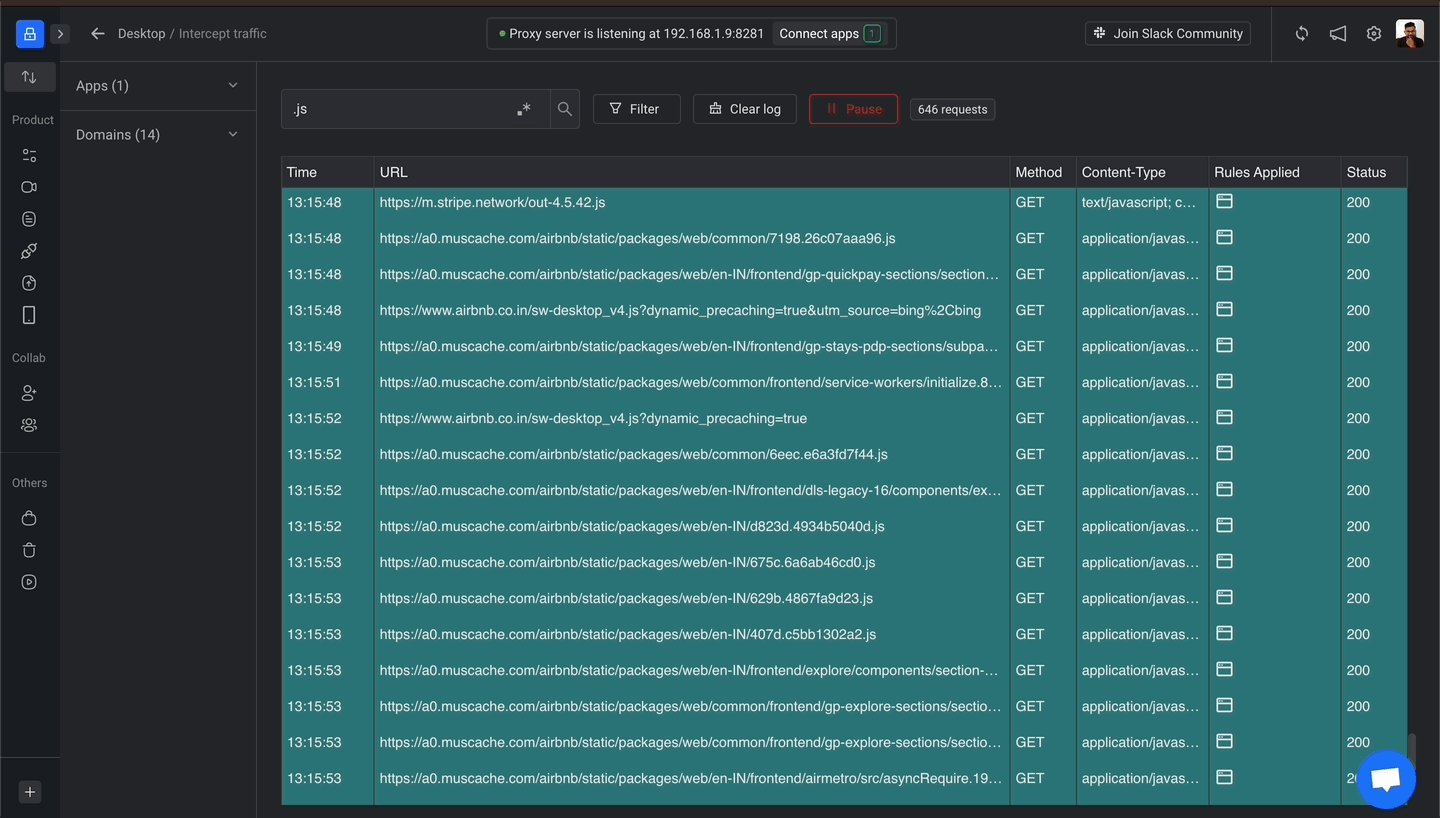
- Search for airbnb.com and select the JS file you want to modify
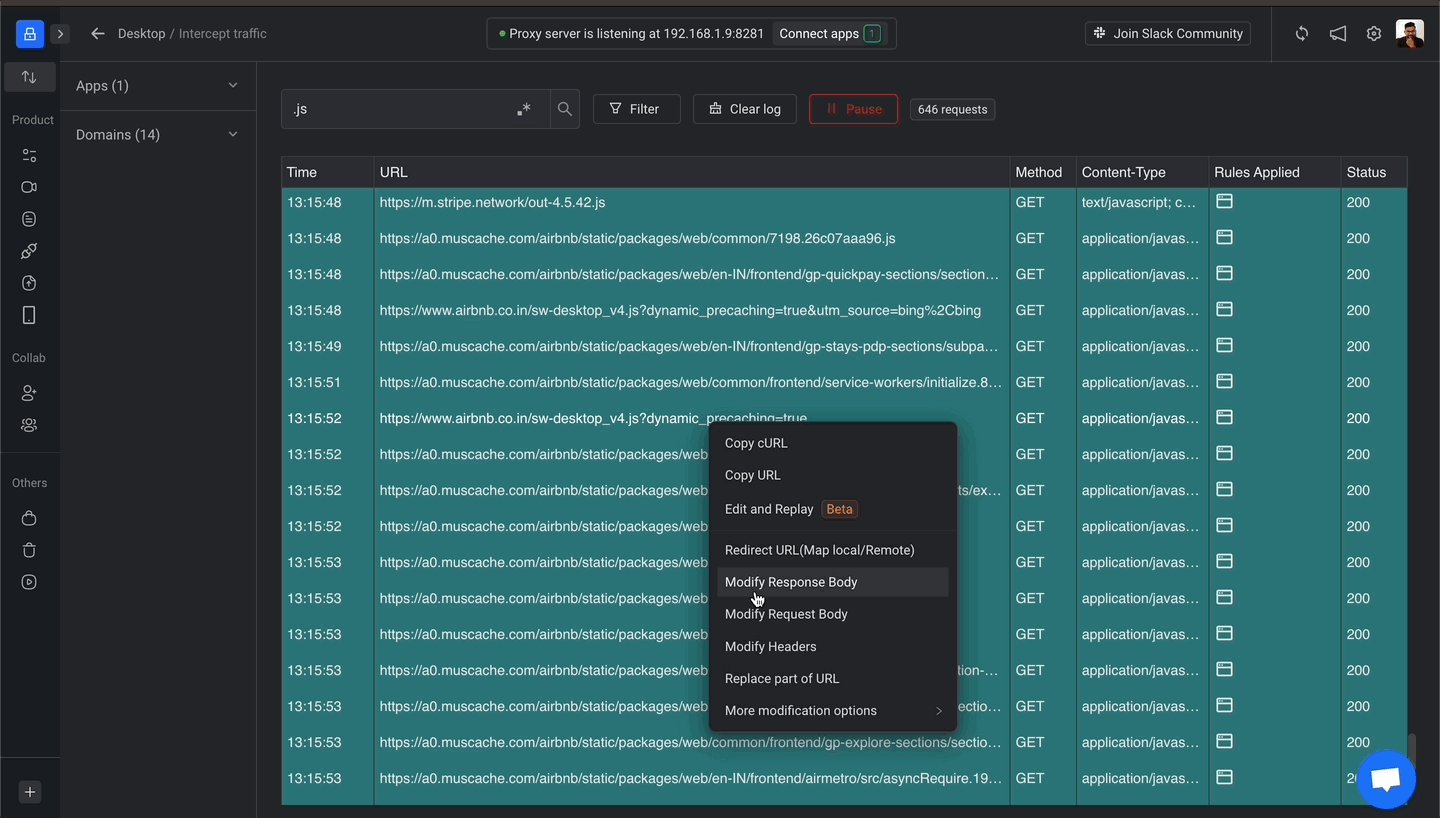
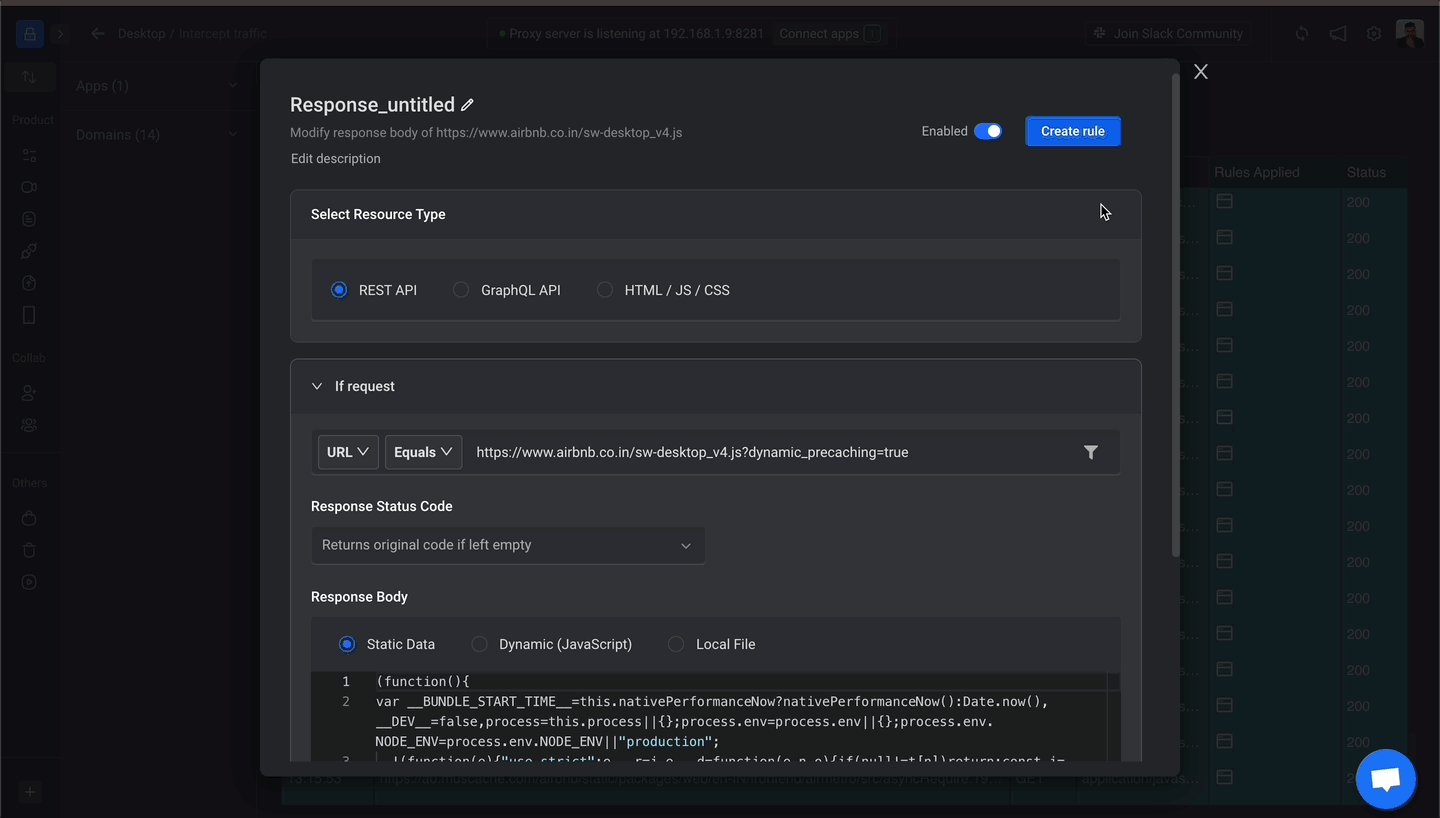
- Right-click on the file and click Modify Response Body.
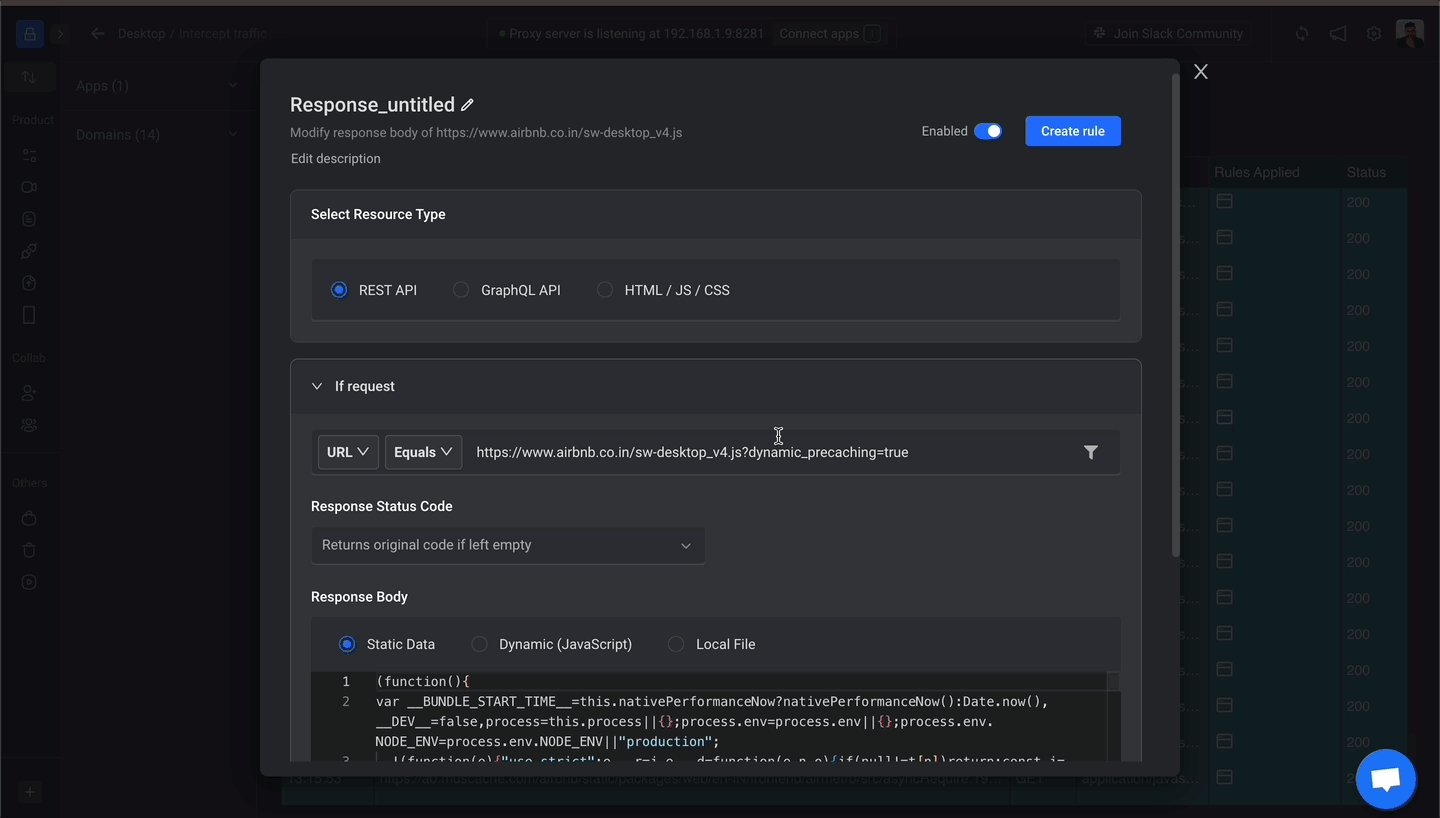
- Select HTML/CSS/JS in the pop-up and define the response body.
- Now save the rule by clicking Create Rule, and you will see the Airbnb website loading with your modified JS file.

Modifying JS file using Requestly browser extension:
If you wish to have a more lightweight approach, albeit not a straightforward one, you can install Requestly’s browser extension to modify the JS files of a website.
- Install the Requestly browser extension.
- Under Files, create a new JS file, and you will get a mock endpoint
- Go to Rules, and create a Redirect Rule.
- Replace the live JS file with the newly created mock endpoint
- Now the website will load the modified JS file every time it loads on your computer.
Contents
Subscribe for latest updates
Share this article
Related posts




















