How to override API request body in Google Chrome

If your website reacts to user inputs, either via forms or multi select options, it is very useful to have a tool that can help you emulate the different possible behaviours quickly.
For example, you can quickly test if the API is resilient to empty payloads or programmatically generate large payloads to test the thresholds of your backend.
This not only helps during testing, but proves to be very useful when trying to debug the scope of a critical bugs directly inside your live site.
Why Modify Request Body Payload
Websites use POST requests to send data to their backends. A POST request contains the data inside the Request body.
The request data is either input by the user manually via forms inputs or multi select options. Or these are programmatically generated based on the user’s interactions, for eg, Analytics events or reports of how well a user completes an onboarding flow.
The data sent through the request body is then processed by the backend to either update the database or trigger some other business logic.
Generating the desired payload can sometimes require too many steps from the UI, or may even not be possible. In such cases having an easy way to override the payload of a request can be very useful in saving time during testing and development
Common Use Cases:
- Skipping multiple UI steps while testing: For QA engineers, repeating the same steps to test different scenarios takes up a lot of time. Directly modifying the Request payload can save a lot of time during testing
- Test APIs when the UI isn’t ready: When the UI isn’t fully ready but you can only test the API through your application, extra control over the payload data is enough to emulate UI interactions that aren’t possible
- Testing API security with unsanitized or malicious inputs: Most attackers do not use the UI to generate their attack payload, being able to craft the exact data that you send to your API can help test how the server responds to malicious payloads. The first step to security is being as capable as the attackers
Understanding the Power of Requestly
Requestly is a browser extension and desktop application that equips developers with the ability to intercept and modify HTTP(s) requests and responses. Beyond its core functionality of manipulating network requests, one of its standout features is the capability to easily override Request Payload. This is particularly useful when: — todo
- Testing APIs when the UI isn’t deployed yet
- Debugging API responses on a live site when a you have a critical bug to fix
- Emulating UI interactions to save time during regular QA routines
- Understanding how the app reacts to malicious payloads, when the UI does not let you enter unsanitized data
How to modify request payload with Requestly
Requestly allows you to easily modify request payloads. It provides a user-friendly interface for modifying the body of API requests, allowing you to emulate and test different scenarios quickly. Here’s how to use it:
- Install the browser extension.
- Go to HTTP Rules, and create a Modify Request Body rule.
- Enter a name and description for the rules.
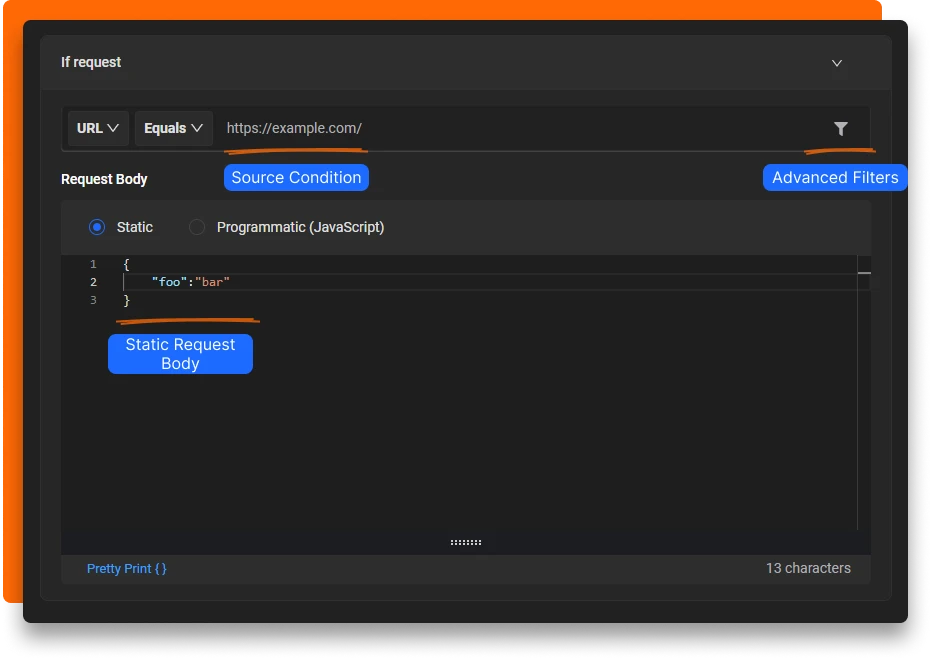
- Specify Source Condition: If the request url matches this source condition, then only the rule is applied. You can use URL,Host or Path with Regex, Contains, Wildcard and Equals to match the source request.
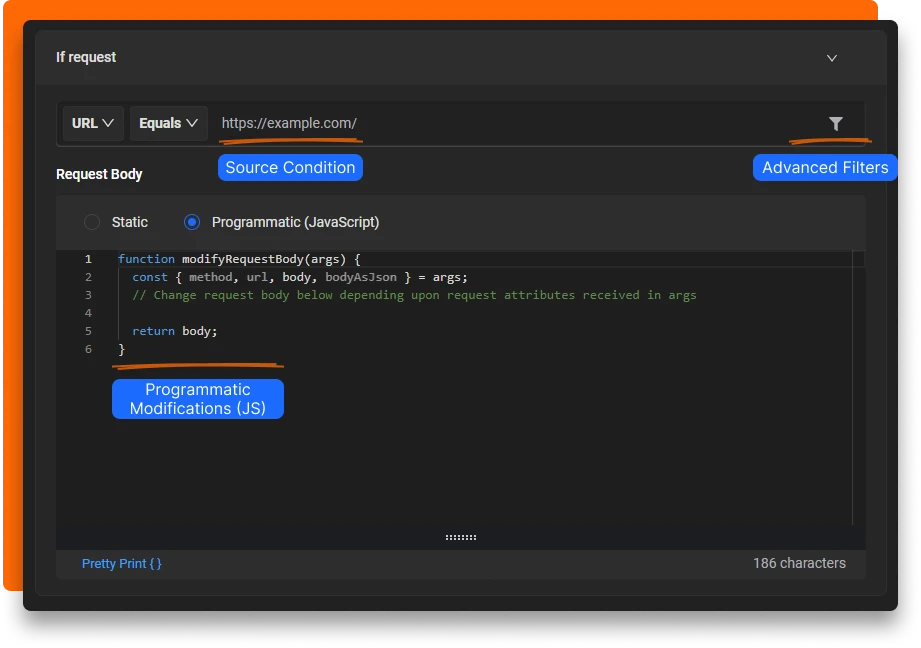
- Now select how you want to modify the payload. There are two modes Static and Programmatic
- Set the new payload that you want to use for this request.
- Click on the Create Rule button on the top right to enable and save the rule
Types of modification
As mentioned, you can modify the request in two mode.
In Static mode, you specify the exact JSON payload that you want to use to override the request body.

In Programmatic mode, you can generate the payload using javascript. You also have access to a lot more information like the URL, Request method as well as the original payload. These can be use to conditionally generate different payloads with the same rule

Conclusion
In summary, easily overriding the Request payload is a very handy debugging technique. It helps developers test their backends without needing to interact with the UI
Contents
Subscribe for latest updates
Share this article
Related posts




















