How to set Custom userAgent string

Introduction
A user agent string is essential in web browsing as it informs web servers about the browser, operating system, and device being used. This information influences how webpages are displayed and can potentially limit access dependent on the user’s environment. Modifying the user agent can be useful for determining website compatibility, diagnosing problems, and avoiding restrictions.
Now imagine if your browser allows you to override the User-Agent string, you could see any version of a website you like! All you need to do is to install Requestly extension in your browser and enjoy the fun.
How to Change User Agent
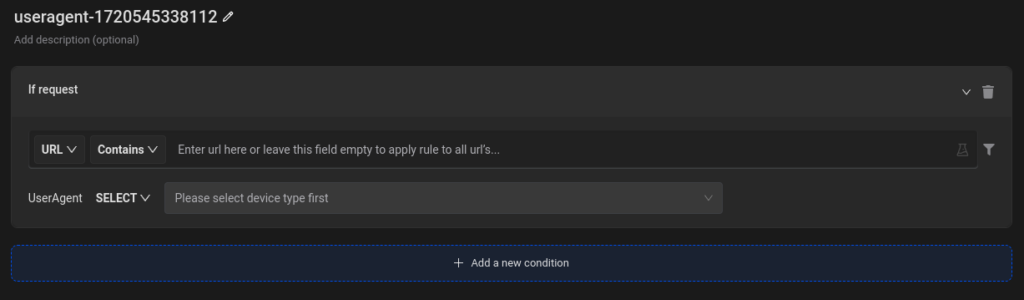
To begin changing User-Agent first go to HTTP rules tab and create a new change User Agent rule. you should see a screen like this
You can choose among popular devices like Android Phone, iPhone, tablets or web browsers like Internet Explorer, Safari, etc. Or you may also specify a Custom User-Agent string to experience a specific version of website.
Requestly has a simple rule builder where you specify the source request URL or domain and select type of User Agent. You may also choose whether to override User-Agent only for the website URL or for all HTTP requests originating from that page.
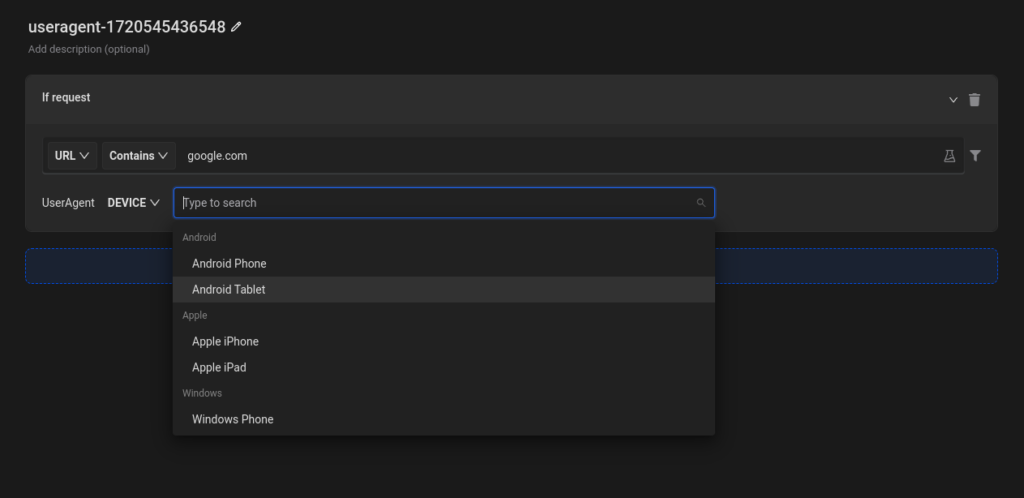
Change Devices
Requestly gives you the option to select between multiple devices
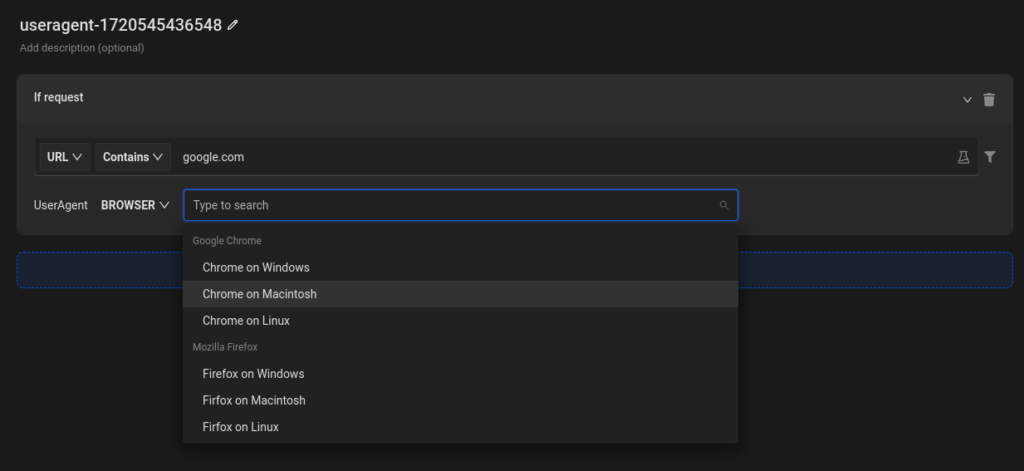
Change Browser
And between multiple browsers
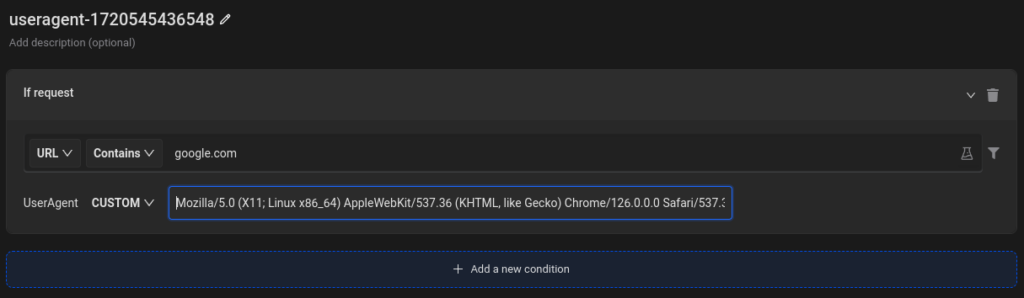
Custom User Agent
You can also set your custom UserAgent.
The best part of this extension is that you may run different rules for different websites simultaneously.
Use Case : Use Mobile-Only website in a Desktop Browser
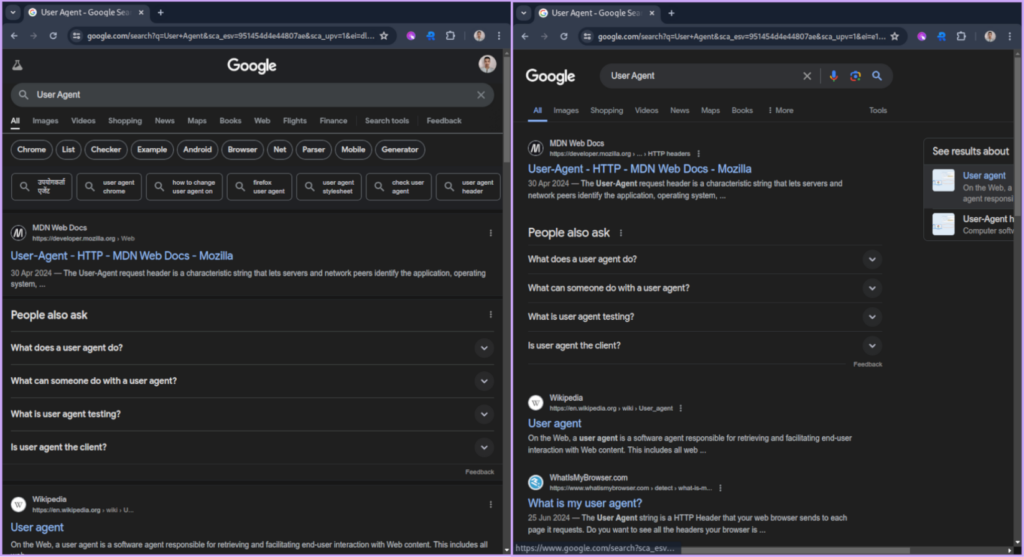
Accessing mobile-specific versions of websites can be crucial for web developers and testers. Google’s mobile site, for example, has a distinct look and user experience than its desktop one. This is very great for testing mobile SEO elements, mobile search results, or simply seeing how Google’s mobile interface works. By modifying your User-Agent string with Requestly, you may simply access Google’s mobile version from your desktop browser.
Step-by-Step Guide :
- Install Requestly from it’s official website.
- Open Requestly dashboard.
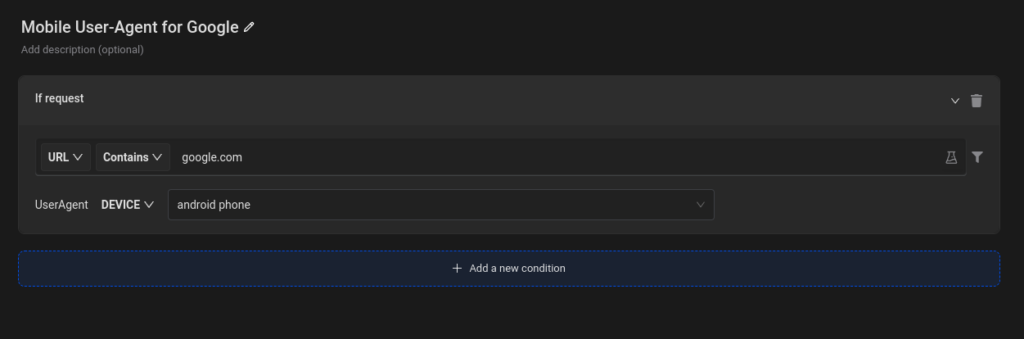
- Navigate to HTTP Rules section and create a new modify user agent rule and use
google.comas source condition - Now Select the device to be android phone and save the rule

Heres the difference between mobile and desktop chrome:

Requestly also has a great application in web-development where you usually want to test your website on different platforms.
Please give it a try and share your valuable feedback with us. We will try to improve and help you in best possible way. For further questions, feel free to reach out at [email protected]
Contents
Subscribe for latest updates
Share this article
Related posts