How to serve a response for an API locally without hitting the server?

Front-end developers often face a scenario where the back-end is not yet available or ready. This can be quite challenging especially when your front end relies on data, from API responses. Waiting for the actual API to be ready or manually creating data can be time-consuming and inefficient. Fortunately, there is a solution; serving an API response locally without connecting to the API server.
Requestly’s Modify Response Rule feature is very useful in such situations. The Modify Response Rule allows you to mock the response body of an HTTP request.
Some of the popular use cases for using Requestly’s Modify Response Rule feature are
- You want to work on the front end while the back end is not available or ready yet.
- You want to test application behaviour when provided with altered data.
- You want to simulate errors by returning different status codes.
- You want to modify API responses but don’t have access to the back end.
Using Requestly to Modify API Response
- Install the Requestly browser extension and click on New Rule in the Top-Right.
- Next, select the Modify API Response Rule from the list of rules. This should navigate you to the rule editor.
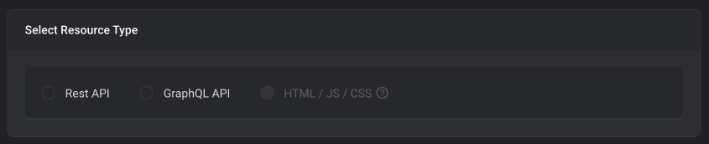
- Select resource type. Requestly supports the following request types
– Rest API: Supports modifying XHR/fetch requests.
– GraphQL API: Target & modify GraphQL API using operation.
– HTML/JS/CSS: Only available in the Desktop app
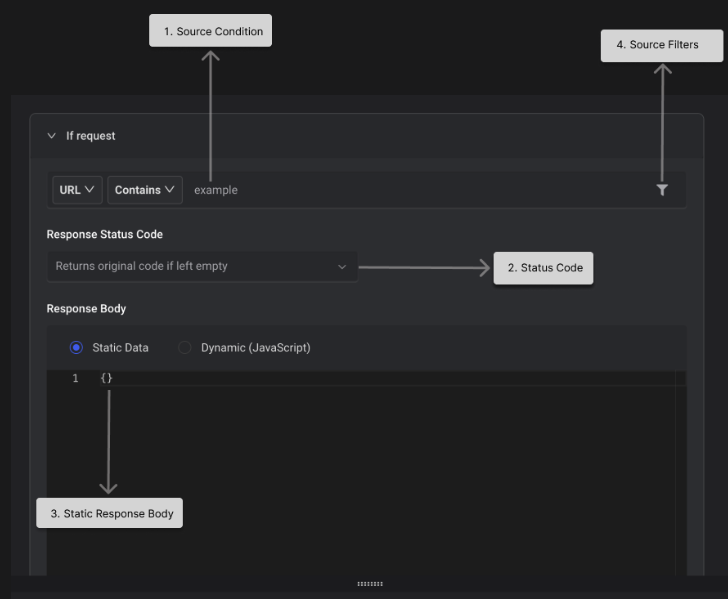
- Enter the Source Condition: If the request URL matches this source condition, then only the rule is applied. You can use
URL,HostorPathwithRegex,Contains,WildcardorEqualsto match the source request. Learn more about source conditions here.
- Next, enter the Status Code: Update the Response status code. (2XX, 3XX, 4XX, 5XX …). If left empty, the original status code is returned.
For more details and advanced usage, check out the Requestly documentation.
Important Notes
- Supported Resources: Only requests triggered by XHR/fetch can be modified by the browser extension. For other types of requests, use the Desktop App.
- Limitations: Response Modifications will not show up in the browser network dev tools due to technical constraints. Try this to test whether the Response Rule is working or not.
Contents
Subscribe for latest updates
Share this article
Related posts