How to use No Caching tool in Charles proxy

Introduction
Setting up the No Cache tool in Charles Proxy can be a cumbersome process. It often requires navigating through a maze of options to enable the proxy and dealing with the tedious process of making it work with SSL. You may also find yourself debugging issues with VPNs.
But what if you could achieve the same result with just a couple of clicks, right within your browser? With Requestly’s Chrome extension, you can easily manage caching headers without the hassle. Say goodbye to complex configurations and proxies, and embrace Requestly’s user-friendly experience.
How the No Cache Rule Works
The No Cache rule in Charles Proxy is designed to prevent your browser from storing and serving cached versions of web resources. It achieves this by altering response and request’s cache-control headers to stop browser from caching the resource. This is useful when you want to ensure that you’re always fetching the latest version of a resource from the server, whether you’re debugging or testing changes in a live environment. By bypassing the cache, you eliminate any potential issues caused by outdated or stale content.
How to Configure the No Cache Rule in Charles Proxy
Configuring the No Cache rule in Charles Proxy involves several steps:
Open Charles Proxy: Launch the Charles Proxy application on your system.
Navigate to the Tools Menu:
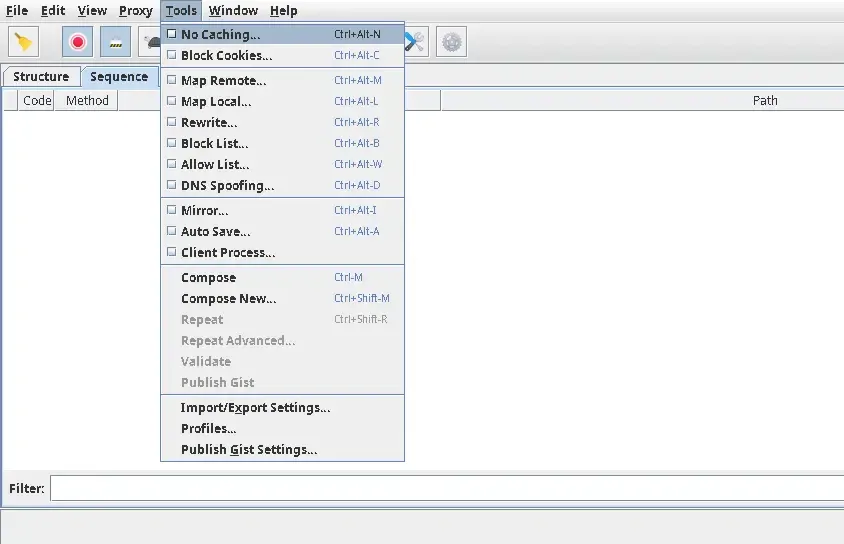
- In the top menu, click on Tools.
- From the dropdown, select No Caching.

- Add a New Rule:
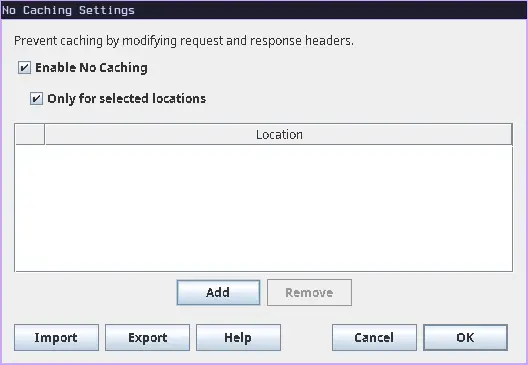
In the No Caching window, check the Enable no Caching checkbox, This will disable cache across all the websites
But if you want to disable it for some specific webpages you can check Only for selected locations. and then click on Add.
A new window will appear, allowing you to define the parameters of the rule.

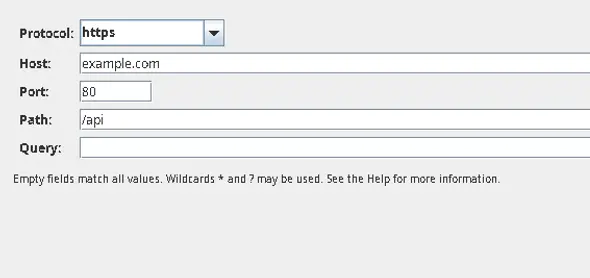
- Configure the Rule:
- Protocol: Here you can select your site’s protocol http or https
- Host: Here you can enter the host/domain that you want to apply the rule to.
- Port: You can specify the port on which your site is running.
- Path: Define the path if you want the rule to apply only to specific paths on the host.
- Query: here you can define the query parameters which should be targeted.

- Save the Rule:
- Once you’ve configured the necessary parameters, click OK to save the location.
- Now click OK on No Cache settings to enable the tool.
- Verify the Rule:
- Refresh the page in your browser to confirm that the resources are no longer being served from the cache.
I hope you are able to configure Map Local tool, if you are facing issues in setup of SSL read about SSL setup on Charles Proxy official documentation.
Due to this complicated setup process of Charles Proxy and issues with VPN we, at Requestly, came up with a smart solution. We developed a Browser Extension that can sit inside the browser and use browser’s APIs to intercept and modify your network requests and responses.
Modify Headers To Disable Cache in Requestly
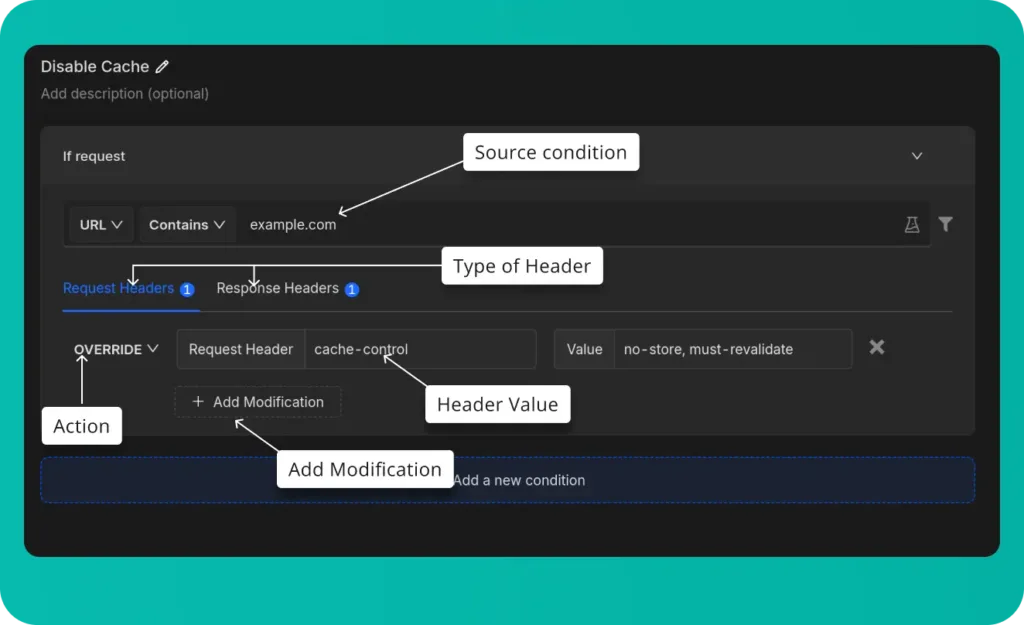
Requestly is designed differently so it doesn’t need any SSL configuration and hence works seamlessly with your VPNs. Disable Cache can be implemented with “Modify Header” in Requestly. With just 3 inputs i.e. source URL matching condition, Header, and its value.
There are more advanced rules in Requestly & other features to help you test the working of the rule along with details of how to use this rule are explained below.

- Source Condition: This determines which requests will be redirected.
- Type of Header: Select the type of header you want to modify, you can add separate modifications to both
- Header Value: Enter the header you want to remove.
- Action: The type of modification you want to do to the header
- Add Modification: Include additional header modifications.
Steps to Configure Requestly’s Modify Header Rule
- Install Requestly Extension: Download and install Requestly’s browser extension.
- Open Requestly Dashboard: Visit app.requestly.io and log in.
- Click on the Rules tab and then select New Rule.
- Choose Modify Header as the rule type.
- Enter the URL or URL pattern in the Source Condition field.
- Specify the header you want to modify, add, or remove.
- Name your rule and click Save.
Or create your own Rule by following the guide below
Interactive guide
Migrate from Charles proxy
If you’re already using Charles Proxy, Requestly provides an easy way to import your settings. Follow the guide to migrate: Migrate from Charles Proxy.
Conclusion
I hope you have got a clear understanding of both the No Cache in Charles Proxy and how Requestly can achieve the same results with greater ease. While Charles Proxy effectively handles the task, Requestly offers a modern, simple and efficient experience.
Since Requestly operates directly from your browser and leverages built-in browser APIs, there’s no need for complex SSL configurations, eliminating the VPN issues often encountered with Charles Proxy. Plus, you don’t need to switch between different tools — everything you need is right in your browser.
Love for Requestly is reflected in its 4.4 ⭐ rating from over 1,200 users on the Chrome Web Store. Requestly is being used by 200K+ developers across the world.
Happy Debugging!!!
Explore More
Contents
Subscribe for latest updates
Share this article
Related posts




















