How to map HTTP Requests to local files without CORS issues

Map Local feature lets you serve any local file as the response to an intercepted request in real-time. You can make changes in the file locally and test them live without updating them on the server.
How Map Local Works?
When a request is made to a URL that matches a defined rule, Requestly intercepts the request and serves the specified local file as the response to the client, just as if it were the normal remote response. Making it ideal for testing different scenarios.
The advantage of using Map Local in Requestly is that you won’t face any CORS issues. When you map a local file, Requestly intercepts the request, returning the mapped response. As the request is made to the same domain, CORS restrictions are avoided.
Use Cases
Some of the common use cases include:
- Testing Offline or Unavailable Resources: Map Local allows users to serve local HTML, CSS, JavaScript, or other static files as responses to requests for online resources. This can be useful when testing a web application offline or when certain resources are temporarily unavailable.
- Test local changes directly on production sites. This saves a lot of effort from deploying code to the staging/production environment. Using Requestly, you can load CSS, images, JavaScript, assets etc. in staging/production (or live) sites to test your local changes faster.
Map response from a local file using Requestly
To map a response from a local file response you’ll need to create a Redirect rule on Requestly’s Desktop app.
- Click on the “New rule” button and select “Redirect request” rule as the rule type to start the rule creation workflow.
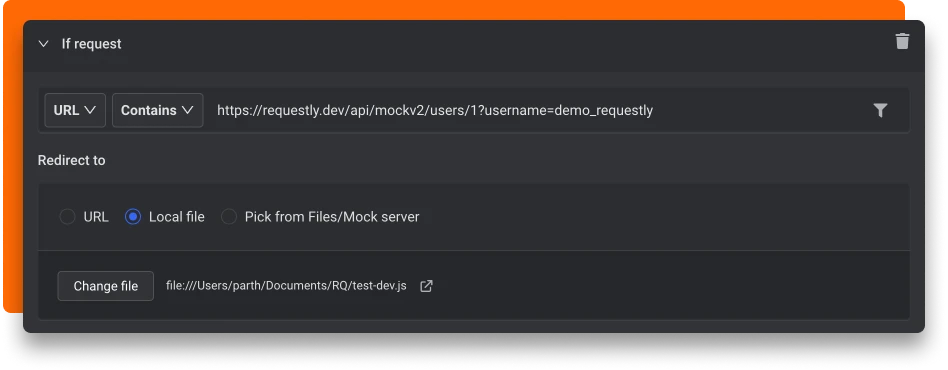
- Add the source condition. The rule will be applied to the request URL which matches the source condition.
- Change the destination type to ”Local file” and choose the file from your system which you want to serve as a response.
- Click on the save rule button and now the requests matching to the rule you specified will be intercepted and redirected to the local file you chose.

Important: Due to technical constraints, Map Local does not work in browser extensions. You have to use the Desktop app to map local files by creating a redirect rule.
Learn more
Contents
Subscribe for latest updates
Share this article
Related posts




















