How to modify Headers in HTTP(s) Requests & Responses in Chrome, Firefox & Safari using Requestly

HTTP(s) Headers are key-value pairs that the client or server can use to pass additional information along with an HTTP(s) request or response. The ability to modify the headers of the traffic that passes through your browser easily can help during development. Requestly can help with simple rules that can modify request/response headers as you want. Requestly is an open-source, powerful platform that lets you intercept & modify headers and HTTP requests and responses.
Here’s a quick demo video on Requestly’s Modify Header rule works:
Understanding HTTP Headers
The HTTP header plays a crucial role in facilitating communication between web servers and clients. These headers contain valuable metadata that enables the browser and server to exchange information effectively. By gaining a comprehensive understanding of HTTP headers, users can leverage their power to customize their web interactions further. This section delves into the nuances of HTTP headers, shedding light on various types and their significance.
When do you need to modify headers?
We have so far talked about headers and how to use Requestly to modify headers. However, let’s first talk about why and when you need to modify the network headers. While browsers handle most headers automatically, there are instances where users may require customization. By modifying headers, users can manipulate the behavior of web servers and clients, enabling advanced functionalities and enhanced browsing experiences.
To open websites in the iframe for testing
In some cases, you might want to open pages in the iframe. However, response headers like X-Frame-Options and Content-Security-Policy won’t allow it to prevent cross-site scripting attacks. Using Requestly, you can modify this header to allow the website to be opened in the iframe.
To remove Content-Security-Policy
The content security policy response header is added to the website to prevent the injection of external scripts into the sites. However, while testing, you may want to inject scripts to test the behavior of the website. In those cases, Requestly can be used to remove the CSP response header.
To access the Kubernetes dashboard by modifying the Authorization header
You can access the Kubernetes dashboard by simply passing Authorization: Bearer <token> in every request to Dashboard. Requestly enables you to modify the header quickly.
Find more information here.
To add custom request headers
Custom request headers can be added to manage features. Generally, the x-custom-header convention is followed.
To change the Content-Type or Accept-Encoding of the requested resource.
The content-type header describes what is in the body of a message. We can change the Content-Type for a request to determine acceptance of either application/xml or application/json.
To test sites in production
One can use the local backend with the production site to test sites in production, but the browser can give CORS errors here.
The following response headers can be modified using Requestly to test sites in production.
- Access-Control-Allow-Origin
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
- Access-Control-Allow-Credentials

Modify Headers using Requestly
Requestly is available on all major platforms, such as Chrome, Firefox, Safari, Edge, and Brave. You can also download the desktop app from here. In this scenario, we will see how we can modify the header by using the browser extension.
For Chrome
- Install Requestly Chrome extension.
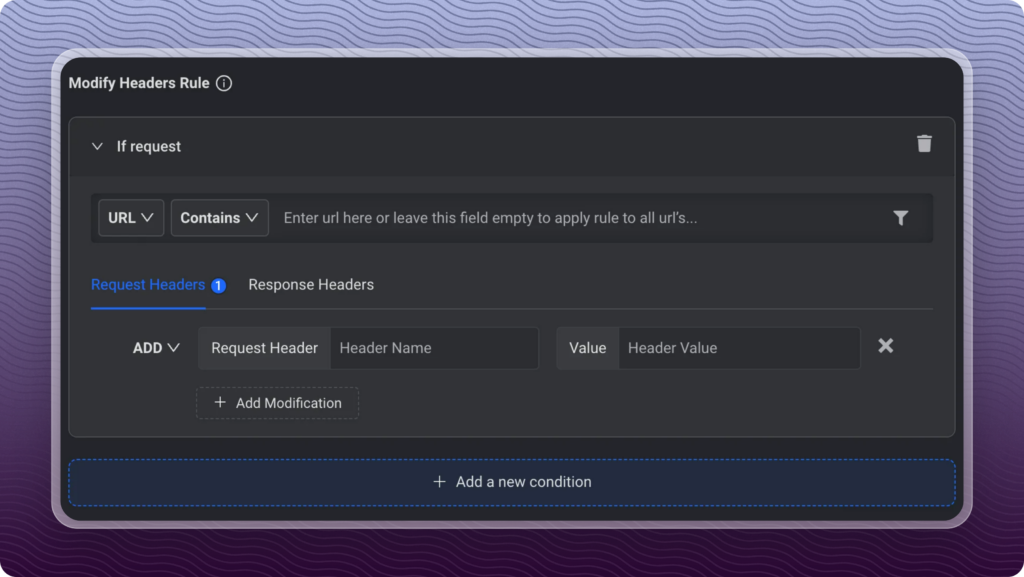
- Go to Requestly Rule Selector, and select Modify Headers option.
- Enter the Request URL for which you want to modify the HTTP request headers. You can also leave this empty; it will apply the modification to all the URLs in your browser.
- Add Request or Response headers you want to modify. There are three modification options available.
a. Add Request/Response header adds a new <header, value> to existing headers.
b. Remove the Request/Response header removes the <header> from existing headers.
c. Override Request/Response header option only modifies the existing header. If the header doesn’t exist, It won’t add a new header. - You can also define multiple header modifications for the same URL.

Use Requestly with Safari, Android, or iOS
Download the Requestly desktop app to modify headers in Safari, Android, iOS, and more!
Requestly offers more than just modifying HTTP headers; you can mock API responses, redirect URLs, delay/throttle requests, insert custom scripts, and much more!
Happy Debugging 🚀
Contents
- Understanding HTTP Headers
- When do you need to modify headers?
- To open websites in the iframe for testing
- To remove Content-Security-Policy
- To access the Kubernetes dashboard by modifying the Authorization header
- To add custom request headers
- To change the Content-Type or Accept-Encoding of the requested resource.
- To test sites in production
- Modify Headers using Requestly
- For Chrome
- Use Requestly with Safari, Android, or iOS
Subscribe for latest updates
Share this article
Related posts