How to modify Query parameters in URL

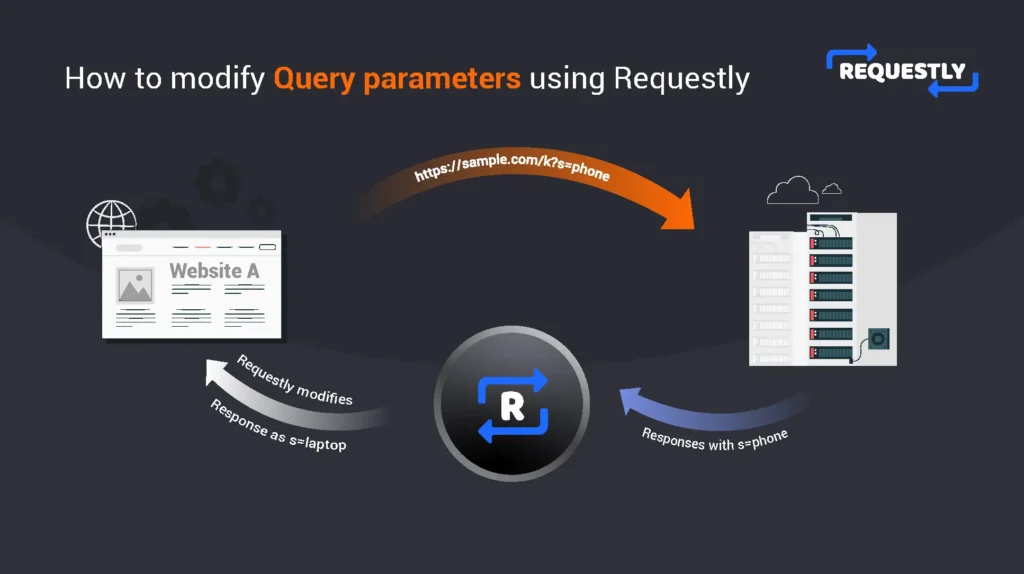
Query Parameters are an important part of a URL. When you want to pass data in an HTTP GET request, the data is sent as query parameters.
Most e-commerce websites implement filtering and sorting through query parameters, we can update those values and check how the server responds. Query parameters are also used in implementing pagination and allow’s users to bookmark or share specific states or views of an application.
Use Cases:
- Remove UTM tracking parameters.
- Testing the server’s behavior by passing different query parameters.
- Sending additional Information to some API calls to inform your backend & database that this is internal testing.
Modifying Query parameters using Requestly browser extension
Query Params rule can be used to perform the following modifications on a given URL:
- Add new query parameters.
- Remove a specific query parameter.
- Remove all parameters.
In this example, we will see how to load iPhone results whenever you search for Samsung on Amazon.
- Download and Install the Requestly Chrome extension.
- Click on Create your first rule.
- Then select Query Param and click on Create rule.
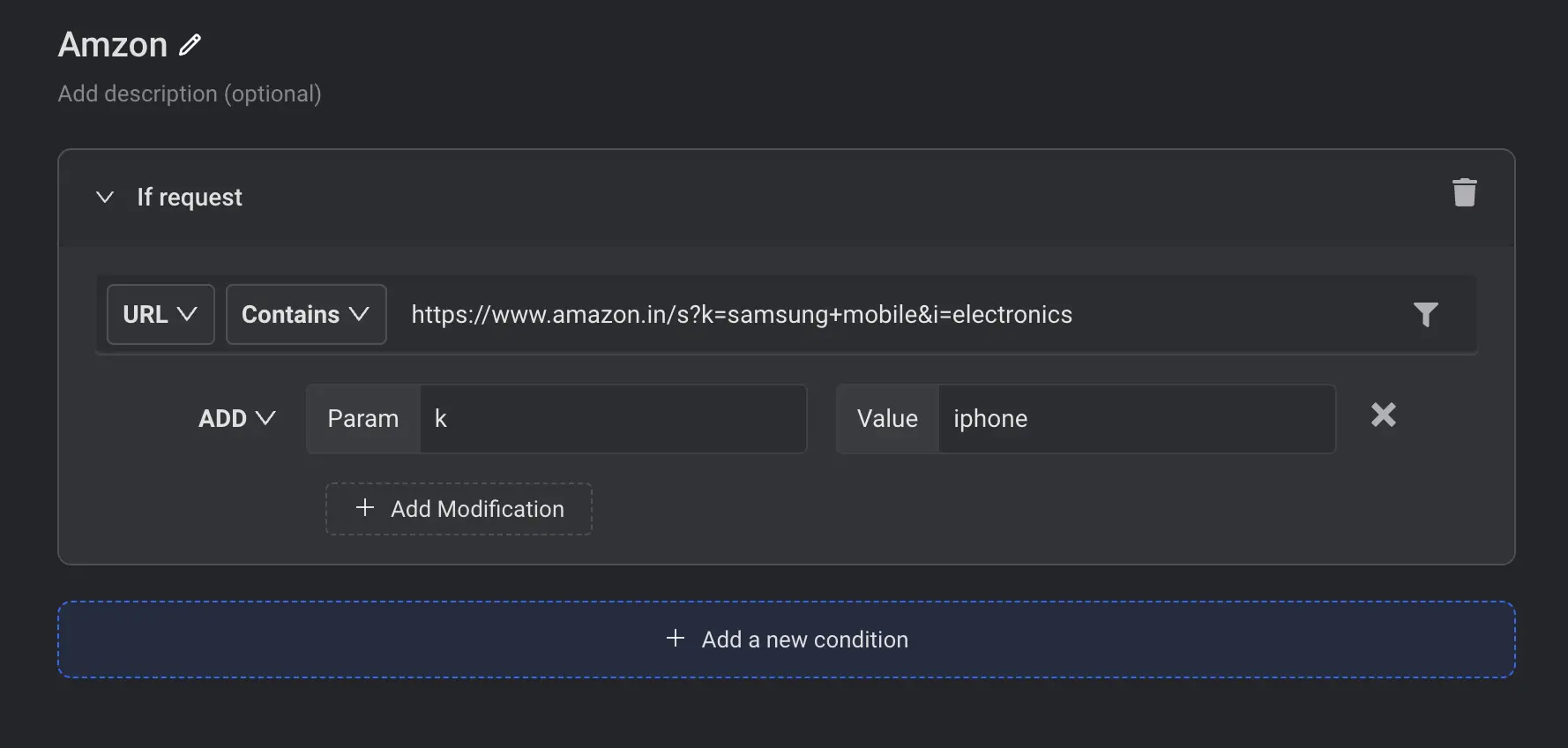
- Enter the Amazon query that lists down the Samsung mobile: https://www.amazon.in/s?k=samsung+mobile&i=electronics
- Add the param and it’s value as iphone.
- Click Create Rule to save the rule.

After saving the rule successfully, you can see that Amazon loads iphone when
NOTE: If you already have a query parameter in the URL and you are adding the same parameter, then the Requestly rule will overwrite the value of that specific query param.
Contents
Subscribe for latest updates
Share this article
Related posts




















