How to Self Host Mozilla Firefox Add-ons

Once you have developed a Mozilla addon, you will try to take the next step to distribute it to wider audience. There are two ways you can distribute your addon.
- Submitting to AMO (Listed version)
- Self Hosting addon (Unlisted version)
Submitting to AMO provides you a listed version of your addon and your addon is visible in Mozilla store to be searched and installed by users. This should be the first choice for users but given the current state of Mozilla review process, developers tend to incline towards self hosting. First of all, Mozilla is very strict in their review process. They will ask for your code unminified, unobfuscated, details about all the libraries used, versions of the libraries used. They check for all kinds of security loopholes and also check if you have done anything in an antipattern fashion. This makes their review queue last longer and your addon may be reviewed after a month or so just to know that you need to fix A,B,C and resubmit. One side of coin is very fair which makes your addon secure but the other side is darker because at times, your business requirements need a mozilla addon but you may not have all the time in world to fix all the tech debts at once like you cannot upgrade all libraries just to pass review process.
I submitted Requestly to AMO twice and end up deciding self hosting it just to cross the review time barrier. In this article, we will discuss about how to self host your unlisted version of addon.
Steps for Self Hosting Mozilla Addon
Step 1: Install NPM and web-ext (1 Time step)
Both the methods of addon distribution require developers to sign their addon. web-ext is a command line tool developed by Mozilla to speed up various parts of the WebExtension development process, making development faster and easier. To sign an unlisted version we will use web-ext npm command line package so we need to install npm first.
Install npm
Test npm Installation
Install web-ext
Test web-ext installation
Step 2: Obtain keys from Mozilla (1 Time Step)
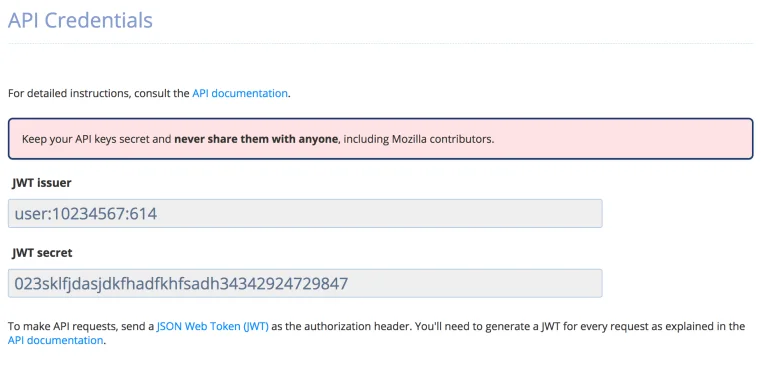
Please visit Mozilla Addon API Keys Page to obtain userId and secret. The page should look like this:

Step 3: Signing the build using userId and secret
Final step is to use the Mozilla sign apis to get your build signed and ready to host. Just go to directory where addon code is present.
Define applications key in your manifest
Signing the build requires you to add applications key in your manifest like this
Please note that along with hosting zip files, you will also need to host an updates.json file which tells Firefox the location to download any updates to your addon. Mozilla requires that your update_url must be an https based url.
Create updates.json file
updates.json file looks like this:
Please note that should be same as you defined in manifest.json
Sign
After running this command, you should see an xpi file in web-artifacts directory. Host this xpi file along with updates.json and you are done!
References
Contact
Feel free to post questions via comments or mail at [email protected]
Contents
- Steps for Self Hosting Mozilla Addon
- References
- Contact
- Step 1: Install NPM and web-ext (1 Time step)
- Install npm
- Step 2: Obtain keys from Mozilla (1 Time Step)
- Step 3: Signing the build using userId and secret
- Test npm Installation
- Install web-ext
- Test web-ext installation
- Define applications key in your manifest
- Create updates.json file
- Sign
Subscribe for latest updates
Share this article
Related posts




















