Simulate HTTP Status codes — 400, 404, 500, etc using Requestly
This article will take you through how to use Requestly to simulate fake 404 and 500 response status codes and test your frontend app without changing anything in your codebase. You can use both Requestly’s Desktop app and browser extension.
You can do this in two simple ways:
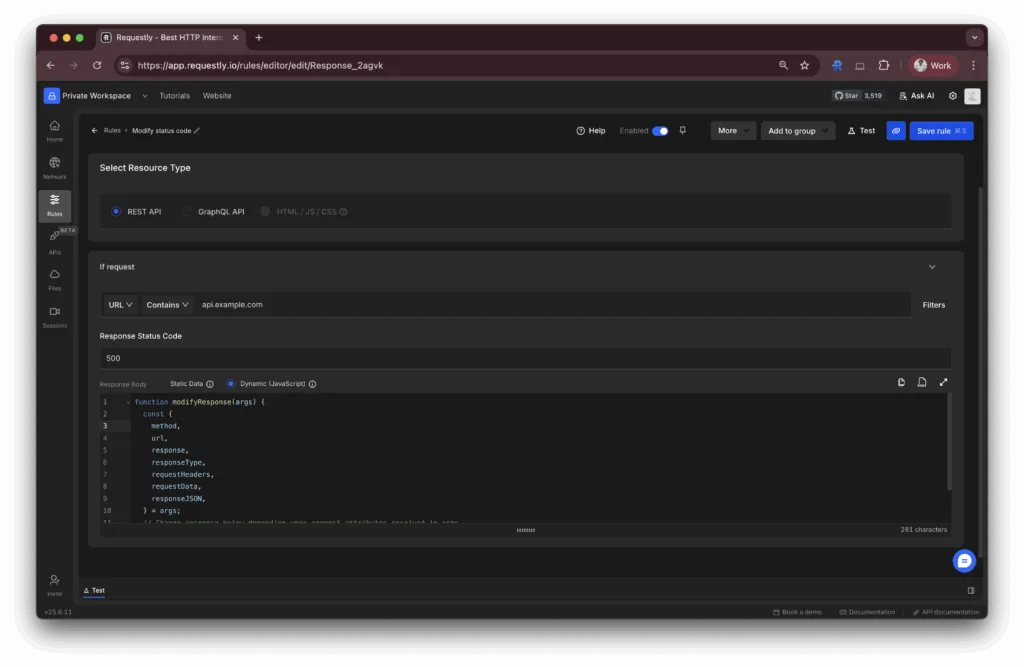
Option 1: Use the Modify API Response Rule
The Modify API Response rule allows you to intercept any API request and directly change its response including the status code, response body, and headers all within your browser or desktop environment.
Steps:
- Open the Requestly Dashbaord.
- Click Create Rule → Modify API Response.
- Define the URL or pattern you want to target.
- Set the HTTP Status Code to
404,500, or any desired value. - Optionally modify the response body to mimic real API failures.
- Click Save.

Option 2: Use File Server + Redirect Rule
If you want even more control over the response — or want to simulate more complex responses — you can set up a File Server in Requestly and use a Redirect Rule to point your actual API request to the mock endpoint.
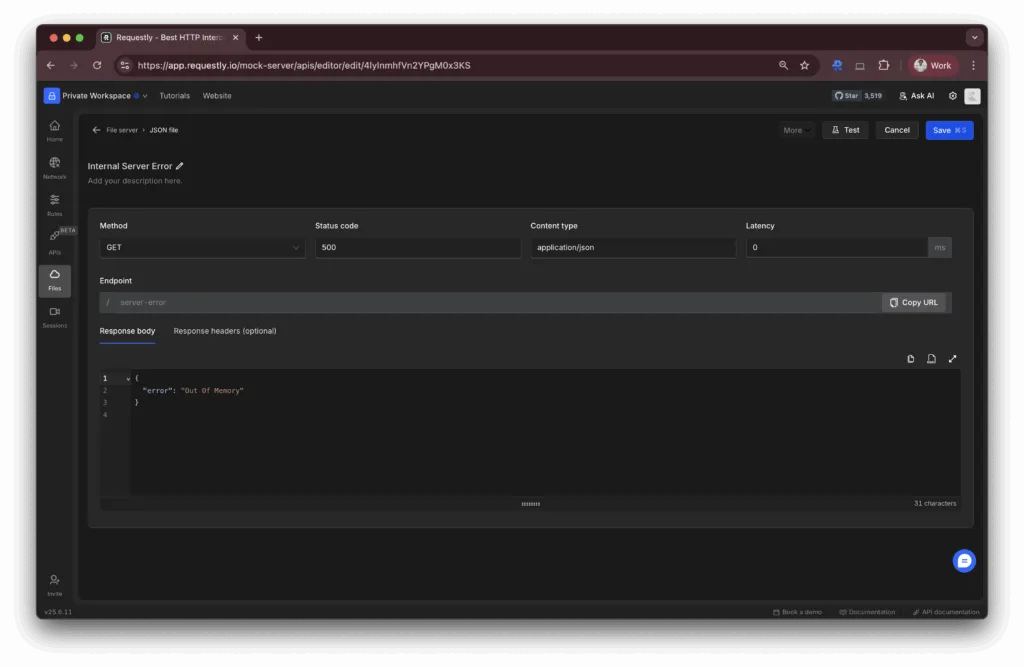
Create Mock File
- Open the Requestly dashboard.
- Navigate to Files and create a new Mock API endpoint.
- Modify File’s Name and set it’s endpoint
- Set your Method and custom status code (e.g., 404, 500).
- Define the JSON body or response headers as needed.

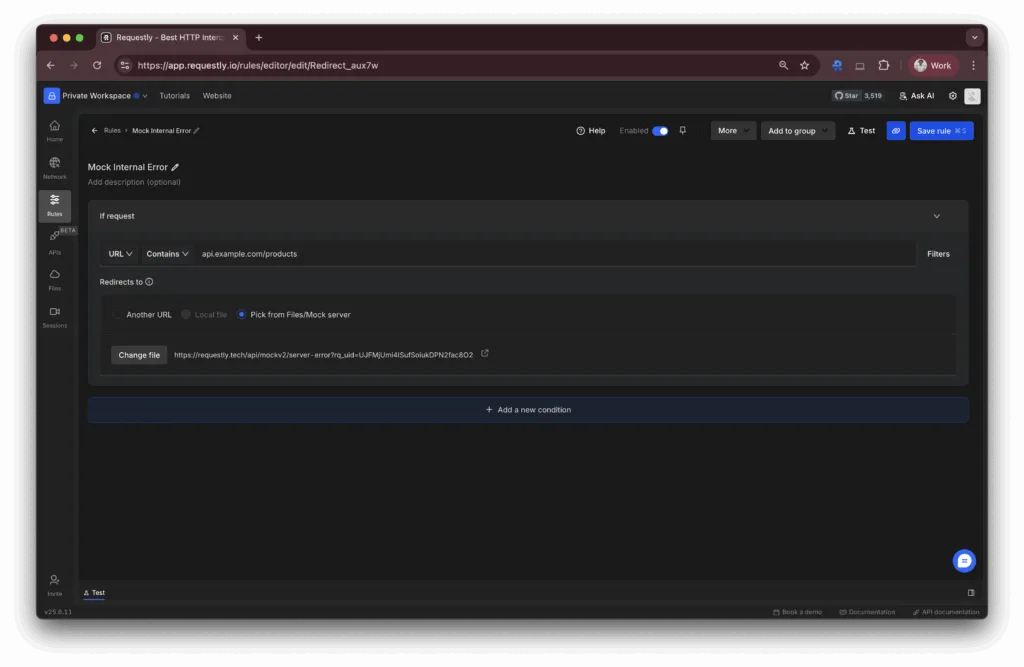
Create a Redirect Rule
- Go to the Rules tab in the Requestly Dashboard.
- Click New Rule → Redirect Rule.
- In the rule configuration:
- Match the original API request URL that your frontend calls.
- Set the destination URL as the mock endpoint you created in Step 1.
- Click Save to activate the rule.

Removing Content-Security-Policy Headers
Sometimes redirection to mock API won’t work due to the Content-Security-Policy– connect-src directive, which restricts the URLs loaded using script interfaces.
You can bypass the content-security-policy header using Requestly’s built-in template.
Related Articles to this blog
We regularly share tips and tricks on using Requestly to fast-track your web debugging process effectively. Do follow us on Twitter & Medium to stay tuned for updates.
Happy Debugging!
Contents
Subscribe for latest updates
Share this article
Related posts




















