The Anatomy of a Perfect Bug Report: What It Needs to Contain

In the realm of software development, bug reports have a rich history dating back to the early days of computing. Picture this: it’s 1947, and a team of brilliant minds at Harvard University is hard at work on the Mark II computer, a behemoth that occupies an entire room. Then, a seemingly perplexing issue arises. Little did they know, a moth had found its way into the inner workings of the machine, triggering a malfunction. This quirky incident, famously recorded as the “First Computer Bug,” offers a glimpse into the historical context of bug reports.Today, bug reports are indispensable in our software-driven world. This article aims to unravel the intricacies of bug reports, helping you craft effective ones. In an era where software is the backbone of business, communication, and daily life, efficient bug reporting is more crucial than ever. We’ll explore bug reports’ historical significance and their role in modern software development and provide insights and tools for enhancing software quality and digital ecosystems.
Understanding Bug Reports
Bug reports, in the context of website development, are structured documents that serve as a means of communication between various stakeholders, primarily users and developers. These reports provide a detailed account of unexpected or erroneous behaviour within a website or web application. They typically include information about the issue’s symptoms, the steps to reproduce it, and relevant contextual data such as browser version, operating system, and device used.The significance of bug reports in website development cannot be overstated. They act as a crucial bridge between those who encounter issues while using a website and the development team responsible for rectifying these issues. Without effective bug reporting, identifying and resolving problems would be akin to navigating in the dark, making it challenging to maintain a high-quality user experience.To shed light on the importance of bug reports. let’s consider some common types of bugs frequently encountered in web development. These range from:
- Broken Links: Hyperlinks that lead to non-existent pages or resources.
- Missing Images: Images that fail to load or display as intended.
- Security Vulnerabilities: Weaknesses in the website’s code or configuration that can be exploited by malicious actors.
- Database Errors: Issues related to data storage, retrieval, or integrity within the website’s database.
- Performance Bottlenecks: Slow loading times, unresponsive pages, or inefficient resource usage affecting the user experience.
Each type of bug necessitates a different approach for identification, analysis, and resolution. This diversity further emphasizes the importance of comprehensive bug reports as the initial step in the troubleshooting process. Accurate and well-documented reports streamline the debugging process and enable developers to address issues promptly and effectively.
The Elements of a Well-Structured Bug Report
When it comes to crafting a well-structured bug report, several essential elements must be included to ensure effective communication between users and developers:
- Title, Status, Priority, and Severity: A clear and concise title should summarize the issue. Additionally, indicating the status (e.g., open or resolved), priority (how urgently it needs to be addressed), and severity (how critical the issue is) helps prioritize and manage the bug effectively.
- Bug Details and Reproduction Steps: Provide comprehensive bug details, including the specific browser, operating system, branch, and version where the issue was encountered. This information helps developers replicate the problem. Clear, step-by-step reproduction steps are essential, as they enable developers to recreate the issue systematically.
- Thorough Bug Description: Highlight the importance of a detailed bug description that explains the problem in-depth. This should encompass what was expected to happen, what actually happened, and the impact of the issue on the user experience. A well-articulated description can save valuable development time and lead to quicker resolutions.
- Attachment of Relevant Files: Explain the significance of attaching relevant files, such as screenshots, error logs, or any additional documentation that can provide further context. Visual aids like screenshots can be especially valuable in understanding the problem, while logs can offer insights into the root cause. These attachments facilitate a more comprehensive understanding of the issue, expediting the debugging process and increasing the likelihood of a successful resolution.
The Elements of a Well-Structured Bug Report
In a well-structured bug report, several key elements come together to ensure that the information provided is clear, organized, and actionable.
Title, Status, Priority, and Severity: The bug report begins with a concise yet descriptive title. This title should encapsulate the issue in a few words, adhering to a clear naming convention. Following this, the report includes the current status of the issue, such as whether it’s open, in progress, or resolved. Providing this status is essential for tracking the bug’s progress. Additionally, assigning a priority level, such as High, Medium, or Low, helps developers understand the bug severity. Simultaneously, the bug’s severity level, such as Critical, Major, or Minor, communicates its impact on users and the system’s overall functionality.
Bug Details and Reproduction Steps: This section provides the foundation for developers to understand and address the bug. It includes essential bug details, such as the specific browser, operating system, branch, and version in which the issue was encountered. This contextual information is vital for recreating the problem under the same conditions. Alongside these details, the bug report offers clear and precise reproduction steps. These steps guide developers through the process of recreating the bug systematically. The importance of clarity in these steps cannot be overstated, as it ensures that developers can accurately replicate the issue.

Thorough Bug Description: Within this section, the bug report delves into the heart of the problem. It offers a comprehensive explanation of the issue, including what was expected to happen, what actually occurred, and the implications of this deviation. This detailed description serves as a roadmap for developers, enabling them to understand the bug’s nature and its impact on user experience and functionality. Moreover, providing context by describing the circumstances or use cases in which the bug was encountered can be instrumental in diagnosing and resolving the issue. If the bug generated any error messages or log entries, they are included in this section. Logs often contain vital clues about the root cause of the issue, facilitating a more efficient debugging process.
Specifications and Network Details: A comprehensive bug report should encompass additional technical specifications and network information. This data is crucial for diagnosing performance, compatibility, and network-related issues. Include hardware specifications, software environment details, network specifics (type, proxies, VPNs), enabled browser extensions, system logs, network performance metrics, and error codes/messages. These technical insights empower developers to identify and resolve complex issues effectively, ultimately enhancing software quality and user experience.
Attachment of Relevant Files: Visual aids and supplementary documentation enhance the bug report’s effectiveness. Screenshots or screen recordings, when applicable, provide a visual representation of the bug, especially when it involves user interfaces or visual elements. These screenshots should be clear, properly labelled, and directly relevant to the issue. Additionally, the bug report may include logs and other documentation that offer deeper insights into the bug. Logs, in particular, can be instrumental in uncovering the underlying issue. By attaching these relevant files, the bug report provides a holistic view of the problem, expediting the debugging process.
Incorporating these elements into a bug report not only ensures that the information presented is clear and actionable but also fosters effective communication between users and developers. This structured approach ultimately contributes to the enhancement of software quality and the seamless functioning of digital ecosystems.
Examples of Good and Poor Sample Bug Reports
In this section, we’ll examine both a well-written bug report and a poorly written one to highlight the crucial differences in their effectiveness.

Analysis: The well-structured bug report offers clarity with comprehensive details, facilitating swift issue resolution. It provides clear steps to reproduce, distinguishes expected from actual behavior, and includes browser, OS, network information, and absence of error messages. In contrast, the poorly written report lacks specificity, featuring vague steps, unclear behavior descriptions, and omitting vital version and network data, hindering the debugging process and potentially delaying issue resolution.
Collaboration and Developer Comments
Collaboration between Quality Assurance (QA) specialists and developers is integral to the software development process. It fosters effective communication, accelerates issue resolution, and enhances the overall quality of the software. QA specialists play a crucial role in identifying and documenting bugs, ensuring that bug reports are clear, detailed, and actionable. Developers, in turn, rely on these reports to diagnose and fix issues efficiently.
Effective collaboration entails an ongoing feedback loop. Developers may need to seek clarification from QA specialists regarding bug reports, and QA specialists should promptly provide additional information or context when required. Developer comments within bug reports can facilitate this dialogue, allowing developers to convey their findings, proposed solutions, or requests for further information. Moreover, collaboration extends beyond issue reporting to encompass the testing process. QA specialists and developers collaborate to define test cases, establish testing criteria, and validate fixes. This cooperative effort ultimately leads to the creation of high-quality software, where bugs are identified, addressed, and verified systematically, resulting in a more seamless and reliable user experience.
Collaboration and Developer Comments
Collaboration between QA specialists and developers is vital for effective issue resolution in software development. QA specialists meticulously identify and document bugs, ensuring clear, actionable bug reports. Developer comments within these reports enable a streamlined dialogue, allowing developers to share findings, proposed solutions, or clarification requests promptly. This collaborative effort extends beyond issue reporting to encompass defining test cases, establishing testing criteria, and verifying fixes. Such cooperation results in the creation of high-quality software, with issues systematically identified, addressed, and validated, leading to a more reliable user experience.
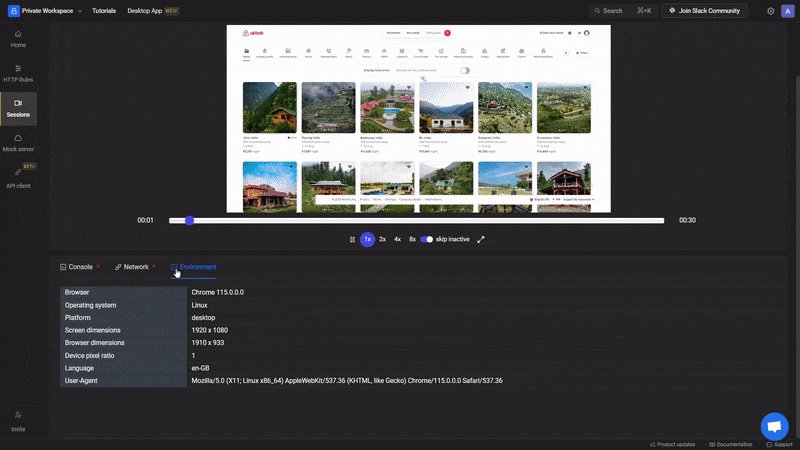
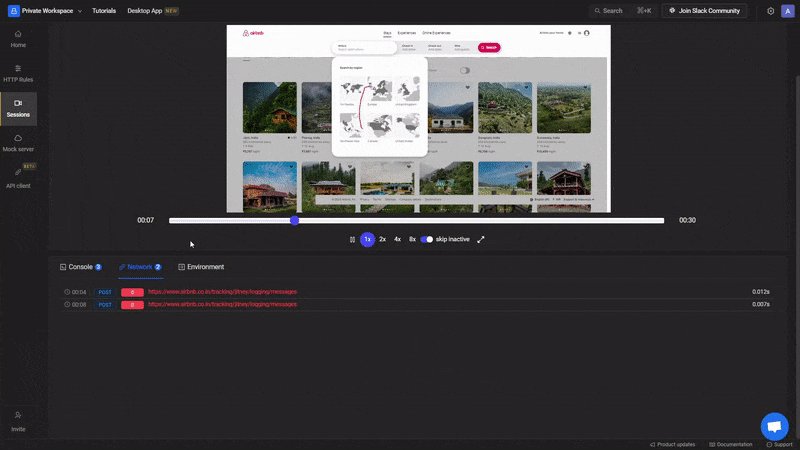
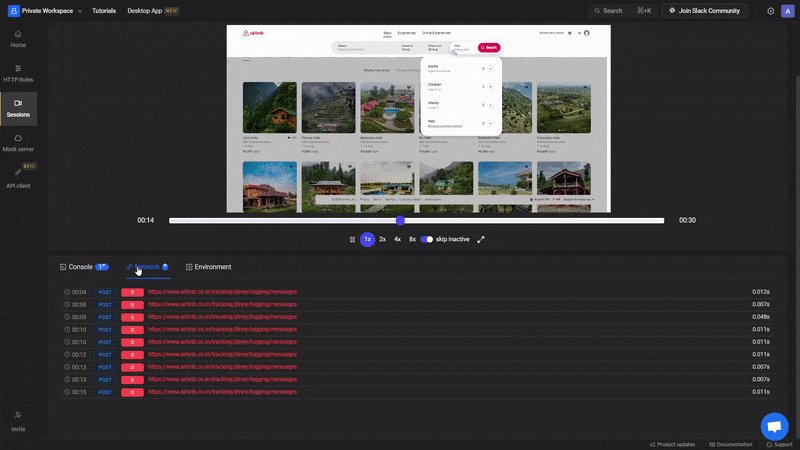
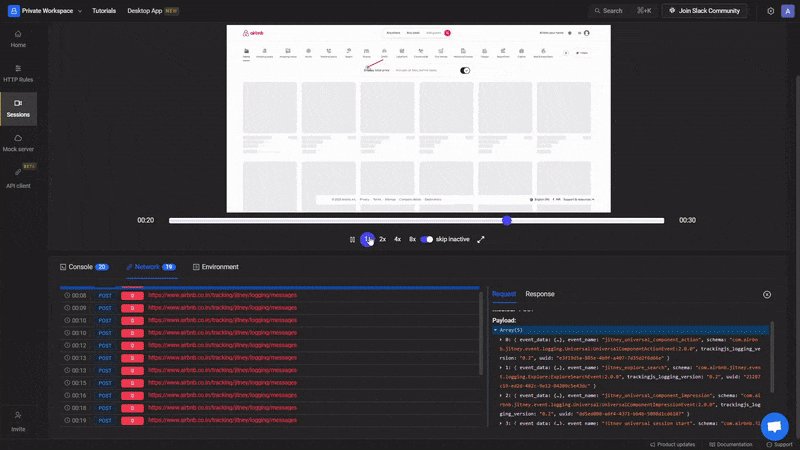
Streamlining Bug Reporting with Requestly Session Replays
In the pursuit of more efficient and effective bug reporting, the introduction of Requestly Session Replays proves to be a valuable addition. Session Replays serve as a bridge between QA specialists and developers, offering a visual context that traditional bug reports may lack. By visualizing the steps leading to a bug’s occurrence, developers can more accurately recreate the issue and gain a deeper understanding of its root cause. This tool not only expedites the debugging process but also enhances collaboration by providing a shared perspective on the bug, resulting in more efficient issue resolution and improved software quality.
Here’s a how-to do it :
To begin leveraging Requestly Session Replays, follow these three straightforward steps. Start by installing the Requestly browser extension to your browser. With the extension in place, launch a recording session, capturing a comprehensive record of all HTTP/HTTPS requests and responses. As you navigate through the website to reproduce the bug, Requestly Sessions diligently records each detail, ensuring a thorough account of your interactions.

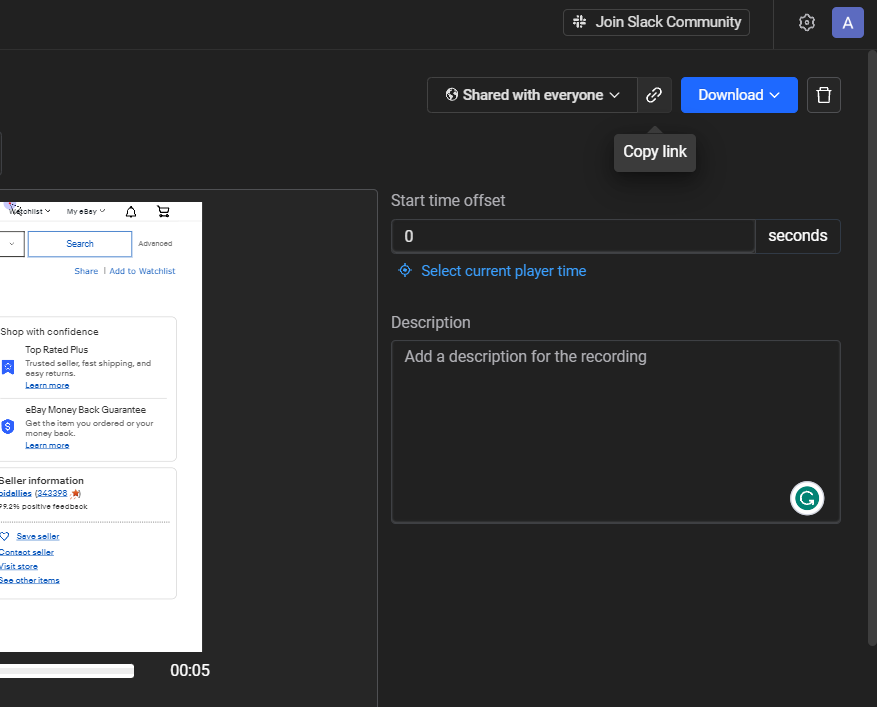
After completing a session recording (as described earlier), head over to app.requestly.io/sessions. In the “Sessions” tab, locate the recorded session. Click the “Share” icon or right-click on the session, selecting “Generate Shareable Link”. Requestly promptly generates a distinct URL for the session, ready for you to copy and share with your team. Alternatively, you can opt to download the session directly to your local machine. And here’s a pro tip for added convenience: To share the session even more quickly, simply click the copy link icon within the session playback screen. This streamlined process enhances bug reporting by providing developers with clear and comprehensive insights, expediting issue resolution, and ultimately improving software quality.

Conclusion
In conclusion, the significance of a comprehensive bug report cannot be overstated in the realm of software development. As we’ve explored the historical context, understood the crucial elements of an effective report, and harnessed the power of Requestly Session Replays, one fact remains abundantly clear: a well-structured bug report serves as the linchpin for efficient issue resolution and collaboration between QA specialists and developers. By providing clear and actionable insights into bugs, such reports empower development teams to swiftly diagnose and rectify issues, thereby enhancing software quality and ensuring seamless user experiences. As the digital landscape continues to evolve, the art of bug reporting stands as a foundational pillar in the ongoing pursuit of software excellence, where collaboration and meticulous reporting pave the way for continued success in the ever-advancing world of software development.
Contents
Subscribe for latest updates
Share this article
Related posts




















