Try SaaS apps in less than 30 seconds!
Using Requestly, you can directly insert the installation code that you get for integration from the 3rd party app and try it on any website.
Trusted by developers at

Finding the right App is difficult
There are endless number of tools that can be integrated. Trying them all, can be a real pain.
Code integrations are tedious
Code integrations are time and effort taking. This is why only a limited options can be considered for integration.
A/B Testing Tools
Product Managers and Founders find it difficult trying new apps. They, themselves cannot take charge and depend instead on developers.
Demo any SaaS app in 30 seconds
Here are a few examples showing how you can integrate some of the most popular tools

Try out Convertflow on Netflix
Suppose you wish to integrate sticky bar into your website. You can easily insert installation scripts for different sticky bar providers including Convertflow in your website via Requestly and test them out.

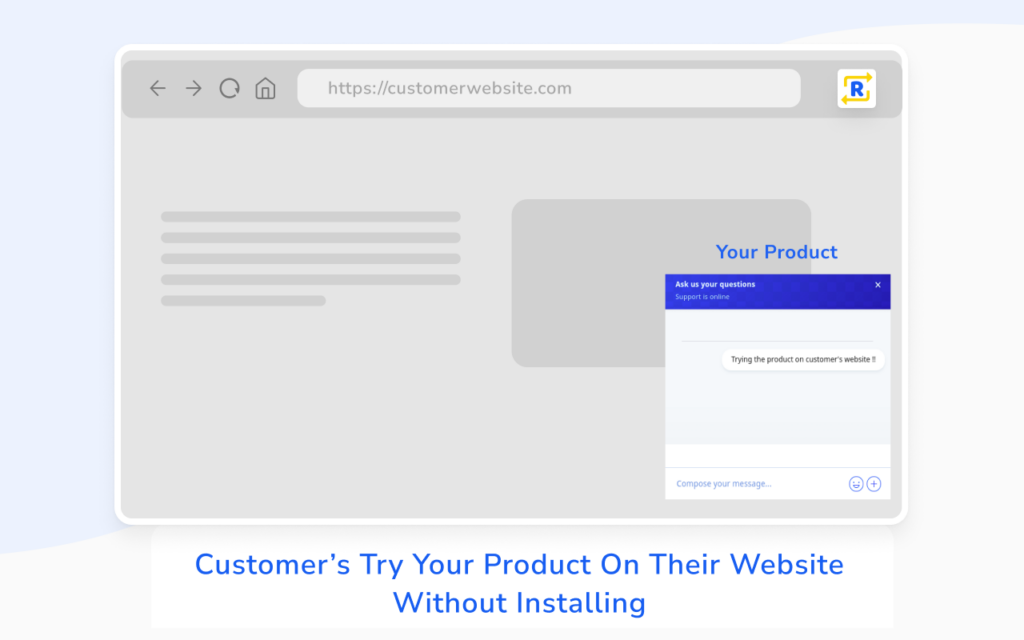
Try Out Crisp on Amazon
Suppose you wish to integrate a chat tool into your website. Checking out different chat tools using Requestly is as easy as pie.

Try out Wisepops on eBay
Popups are very essential to generate leads and convey information. You can easily insert installation scripts for different popup providers in your website via Requestly and test them out.
For the developers, by the developers ❤️
Requestly is awesome. I used to use Charles proxy in my day-to-day work but it always messed with my wifi. I haven’t had any issues with Requestly. Requestly’s UI is an amazing tool and great to work in.


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

I’m a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


This is by far the best tool for managing request headers! Plus the developers are very active meaning you’ll get help if you’re ever stuck or need help solving a problem. I use it daily and couldn’t be happier.


App works as expected! Ran into some small issues while creating the rules but the support team was able to help and overcome those.


Requestly is user-friendly, brilliant and easy-to-use. I use it on an daily basis and it makes my work easier. After using other tools like Charles – Requestly is a nice new breath of air that I highly vouch for. Apart from the tool being amazing – the support from the Requestly team is phenomenal with them always going above and beyond for their clients.


Requestly is an amazing tool to get your development work less hassle. The product itself has evolved so much since day-1 and the company is really serious on helping their customer solves their problems. We had this nice session where they shared Requestly features and we were very impressed on its potential. A truly 5-star worthy.


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn’t need to build or run the front-end server locally when focusing on backend tasks.


Requestly is an incredibly useful tool for developers working on a large team with multiple staging envs, or numerous app endpoints for various APIs in a local environment. The Sessions feature is especially useful for documenting solutions or sharing with others since it captures the relevant network traffic, and screen recording enables others to easily reproduce. Requestly combines all the power of complicated tools like Charles Proxy and Postman in one app/chrome extension. I highly recommend giving it a try if you haven’t already–it will make your dev work so much easier. (Summarized)


Modifying requests and/or responses is the killer feature area for me. Redirect JS in prod, generate mocks, modify headers, map local, map remote, SessionReplay, Load a local JS bundle, override scripts, etc. etc. etc. – TOTALLY worth it and very useful.

















