How to embed iframes by bypassing X-Frame-Options and frame-ancestors directive

The modern web ecosystem often requires a web page to be embedded within an iframe on another page. While this approach enables rich integrations—such as embedding videos, maps, and third-party tools—many websites implement security measures to prevent such embedding, a practice known as iframe busting.
The key mechanisms used to enforce these restrictions are HTTP response headers, primarily:
X-Frame-OptionsContent-Security-Policy: frame-ancestors
This article explores how these headers work, their security implications, and how developers can override them using tools like Requestly—especially for internal use cases like testing and development.
What are Iframes?
Iframes are HTML elements that act as containers, enabling the seamless embedding of external content within a web page. They provide developers with a powerful tool to integrate multimedia, interactive applications, maps, and other external resources, enriching the overall user experience. The ability to encapsulate external content within Iframes ensures a cohesive and visually appealing presentation, keeping visitors engaged and connected to the content they desire.
- Iframes offer numerous benefits for content embedding. One key advantage is modularity, as they allow developers to compartmentalize external content separately from the main page. This enables easy updates and modifications to specific elements without affecting the entire page.
- Improved functionality is another advantage of Iframes. For instance, integrating a YouTube video using an Iframe ensures smooth playback and eliminates compatibility issues across different browsers and devices. Similarly, Iframes enable the integration of third-party applications without extensive coding, streamlining the development process.
There are many use cases of iframe :
- Interactive Maps: Many websites utilize Iframes to embed interactive maps powered by services like Google Maps or OpenStreetMap. By incorporating Iframes, these maps seamlessly blend into the web page, enabling users to explore locations, find directions, and access additional information directly on the site.
- Video Embedding: Popular video-sharing platforms such as YouTube and Vimeo offer embeddable Iframe codes, allowing website owners to showcase videos on their pages without hosting the video files locally. This approach reduces bandwidth usage and provides a better user experience for viewers.
- Social Media Widgets: Social media platforms offer Iframe-based widgets that display real-time feeds, follow buttons, and share options. By integrating these widgets, websites can extend their social media presence and engage with visitors through various platforms, increasing user interaction.
- Advertising Banners: Online advertising often employs Iframes to display targeted ads on websites. Advertisers use Iframes to ensure seamless ad integration, enabling them to deliver personalized content to specific audiences while maintaining the host site’s overall design and functionality.
- Secure Payment Gateways: During online transactions, Iframes are often used to embed secure payment gateways from trusted third-party providers. This way, sensitive payment data is handled by the payment service provider directly, ensuring enhanced security for the customer and the website.
Security Risks Associated with Iframes
The most common risk associated with iframes is Clickjacking. It is a deceptive technique used by malicious actors to trick users into clicking on seemingly innocuous elements that are hidden or disguised. These elements are typically placed on top of legitimate content, making users unknowingly interact with hidden actions or malicious links. It poses a significant threat to website security because it can lead to a range of harmful consequences. For instance, attackers may use clickjacking to trick users into unwittingly sharing sensitive information, performing unauthorized transactions, or unknowingly granting access to their accounts. It exploits the trust users have in visible content, making it difficult for them to discern the malicious intent behind disguised elements.
While clickjacking is a prominent security concern associated with Iframes, other potential risks include Cross-Site Scripting (XSS) attacks and data leakage. Iframes can inadvertently become entry points for XSS attacks, bypassing the browser security and allowing attackers to inject malicious scripts into the embedded content, which can then be executed within the host website, compromising user data or session information.

Understanding X-Frame-Options and Frame-Ancestors Headers
X-Frame-Options:
The X-Frame-Options is an HTTP response header employed by servers to dictate if their content is allowed to be displayed within an iframe on an external website. It provides a level of protection against clickjacking attacks. Clickjacking is a malicious technique where an attacker tricks a user into clicking on a hidden element, leading to unintended actions. By dictating how a document can be embedded into other documents using an iframe, the X-Frame-Options header offers three directives:
– DENY: This forbids the page from being presented in an iframe, irrespective of the origin of the request.
– SAMEORIGIN: This permits the page to be displayed in an iframe only if the request is initiated from the same website.
– ALLOW-FROM uri: This directive permits the page to be displayed in an iframe only if the request originates from the specific website mentioned.
Content-Security-Policy: frame-ancestors
A more modern and flexible approach:
Content-Security-Policy: frame-ancestors 'self' https://example.comThe frame-ancestors directive is a part of the Content-Security-Policy (CSP), a powerful response header that provides a high level of control over the resources a page is allowed to load. This directive specifies which sources are permitted to embed the page. Unlike the X-Frame-Options header, frame-ancestors can allow a page to be embedded by multiple domains, giving it more flexibility.
Remove X-Frame-Options
Some websites specify X-Frame-Options in the response header to control where the content can embed inside an iframe.
You can load the iframe on a website by removing the X-frame options from the response header.
Add the ‘frame-ancestors’ directive in CSP Header
You can achieve similar results by setting the Content-Security-Policy to use the frame-ancestors directive.
Using the directive Content-Security-Policy: frame-ancestors <source1> <source2> in the CSP headers, you can set multiple sites as parents for the iframe.
Here, the source can be one of the following:
- URL: Specify parent’s source
- ‘self’: Refers to the source from where the content is generated
- ‘none’: Indicates an empty set. It is similar to specifying X-Frame-Options as DENY.
However, if you need to open sites in iframes for internal tooling, experimentation purposes, or development & testing scenarios, you will need a tool like Requestly to do the job.
Modify the X-Frame Options header using Requestly
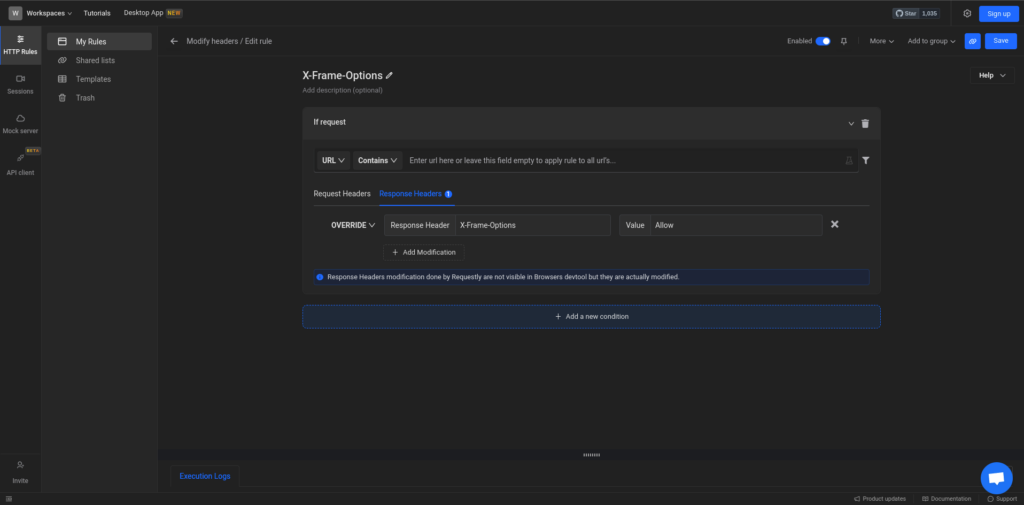
With Requestly, you can easily modify the X-Frame-Options header and test various scenarios to ensure the security of your website. To modify the HTTP response header and test for different scenarios using Requestly, follow these steps:
- Install Requestly Chrome extension.
- Go to Requestly Rule Selector, and select Modify Headers option.
- Enter the Request URL for which you want to modify X-Frame-Options for HTTP response headers. You can also leave this empty; it will apply the modification to all the URLs in your browser.
- Choose the “Modify Response” option from the rule type list. This allows you to modify the server’s response before it reaches the browser.
- Add a new response header for “X-Frame-Options” and set the desired value. For example, use “SAMEORIGIN” to allow embedding only from the same domain.
- After configuring the rule, click on the “Save” button to save the changes.

Now that you’ve set up the X-Frame Options header modification using Requestly, you can test different scenarios:
- Verify Same-Origin Embedding: Load the web page specified in the rule’s URL filter and ensure that it can be embedded in Iframes from the same domain, thanks to the “SAMEORIGIN” value set in the response header.
- Test Cross-Origin Embedding: Try loading the web page from different domains and verify that the X-Frame Options header prevents the Iframe embedding, as intended.
- Check Clickjacking Prevention: Attempt to overlay invisible elements on top of the web page content to test for Clickjacking vulnerabilities. Confirm that the X-Frame Options header effectively prevents Clickjacking attempts.
- Test with Different Browsers: Verify that the rule behaves consistently across various web browsers.
- Temporary Header Removal: Temporarily disable the Requestly rule to confirm that Iframe embedding becomes unrestricted. However, remember to re-enable the rule after testing to maintain security.
By using Requestly to modify the X-Frame Options header and thoroughly testing different scenarios, you can ensure that your web application’s Iframe behavior is correctly configured for enhanced security against Clickjacking and other related risks.
Removing X-Frame Options Header for Internal Testing
During the development and testing phases of a web application, there may be instances where you need to temporarily remove the X-Frame Options header to facilitate internal testing without encountering restrictions related to Iframe embedding. Requestly makes it easy to disable specific rules, including the X-Frame Options modification, for such testing purposes. Here is how you do it.
By using Requestly to disable the X-Frame Options header for internal testing, you can efficiently validate various functionalities and conduct thorough tests without encountering limitations related to Iframe embedding
Contents
- What are Iframes?
- Security Risks Associated with Iframes
- Understanding X-Frame-Options and Frame-Ancestors Headers
- X-Frame-Options:
- Content-Security-Policy: frame-ancestors
- Remove X-Frame-Options
- Add the 'frame-ancestors' directive in CSP Header
- Modify the X-Frame Options header using Requestly
- Removing X-Frame Options Header for Internal Testing
Subscribe for latest updates
Share this article
Related posts