How to load local JS files on live Production sites

As Web developers, we often want to test our local changes directly on production websites – be it for debugging a production bug or for testing local changes before shipping code to production. Tools like Source Maps or Local Overrides don’t often work in our setup and have multiple limitations. With Requestly, you can map your production files to local files on your machine in less than a minute. This article covers how we can load a local version of jQuery on live stackOverflow website.
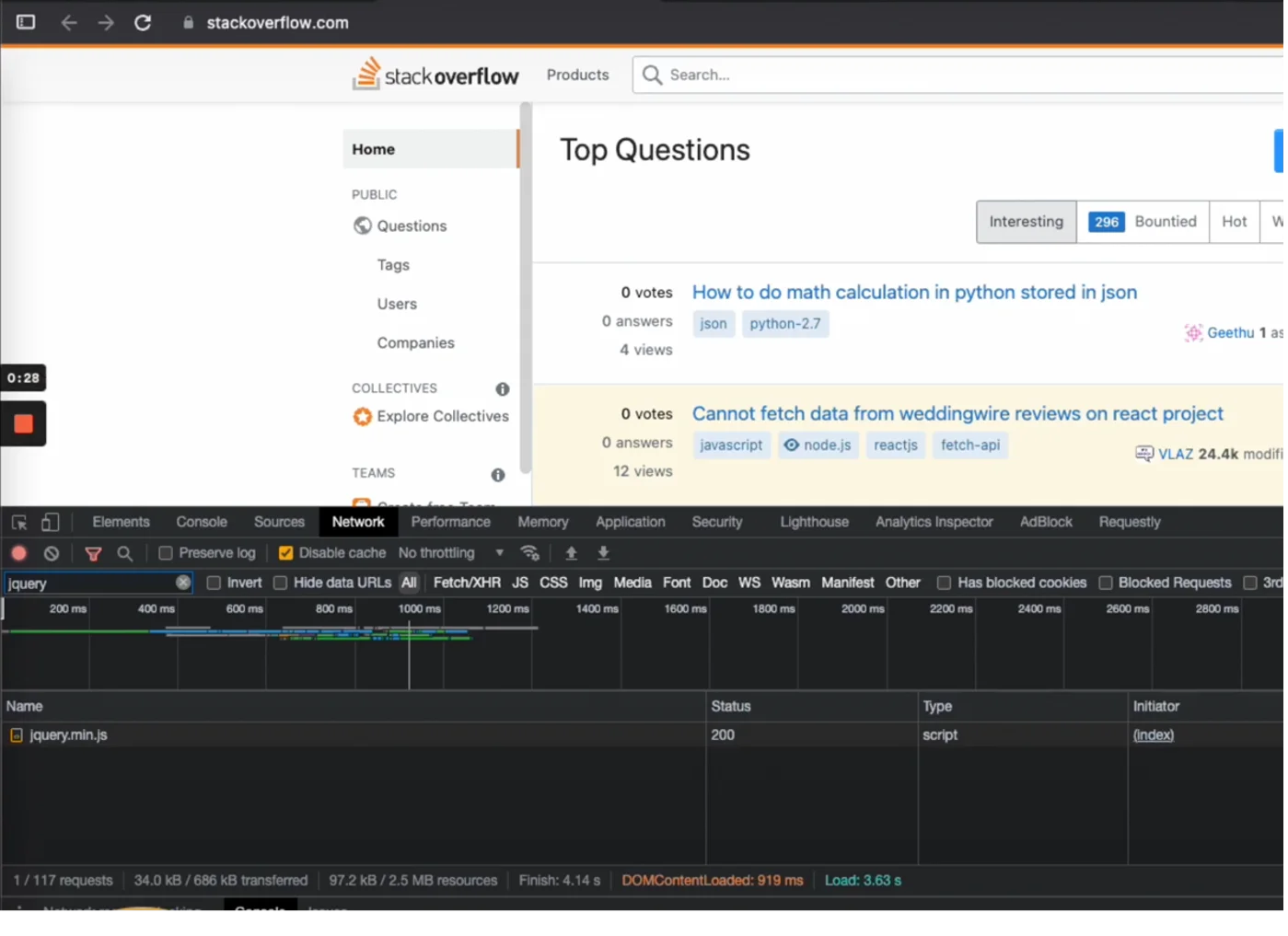
Here’s a quick demo of loading jquery from local machine on stackoverflow.com.
There is jquery.min.js loaded on stackoverflow.com from ajax.googleapis.com.

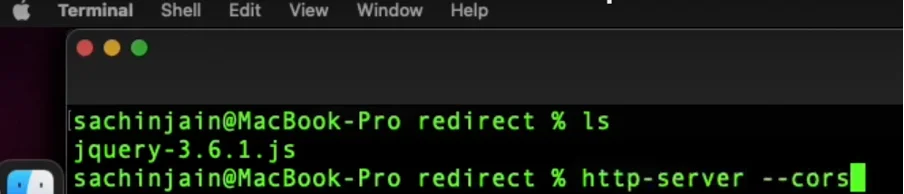
I have downloaded a development version of jquery v3.6.1 on my machine. Unfortunately Chrome does not allow loading file based URLs on the livewebsite so we have to use a simple HTTP server, for this we refer to http server node module (https://github.com/http-party/http-server) and install this with command npm install –global http-server
Once installed, we’re able to run HTTP server command on Terminal with a CORS option enabled (http-server –cors -p 8081)

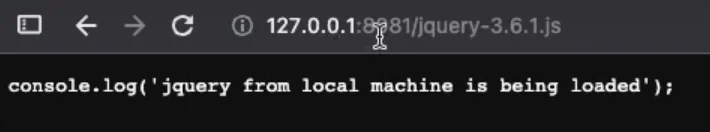
This will allow us to open all the contents of this directory over localhost:8081. Here we’re able to access our jQuery over 127.0.0.1 which is equivalent to localhost. In our local jquery version, we added a custom console log statement just to verify that this script has been loaded in stack overflow.

Now we head over to Requestly to configure the mapping. Requestly provides several modification capabilities like setting up redirects or changing the API or the endpoints, modifying headers, modifying API responses.
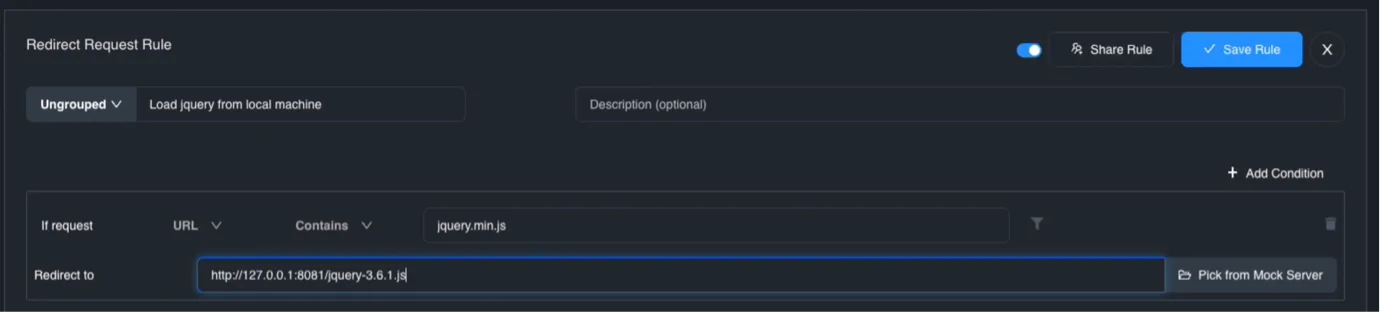
In this case, we will use Redirect Request. Name the rule: load jQuery from local machine and specify that when URL contains jquery.min.js then redirect to our localhost version which is http://127.0.0.1:8081/jquery-3.6.1.js and Save!

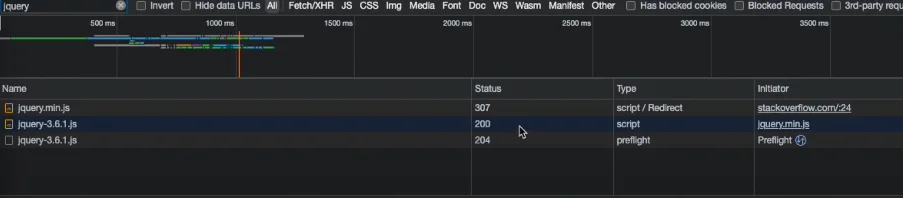
Go back to StackOverflow and search for jquery, this time you can see jQuery is loaded from local machine (a 307 redirect)

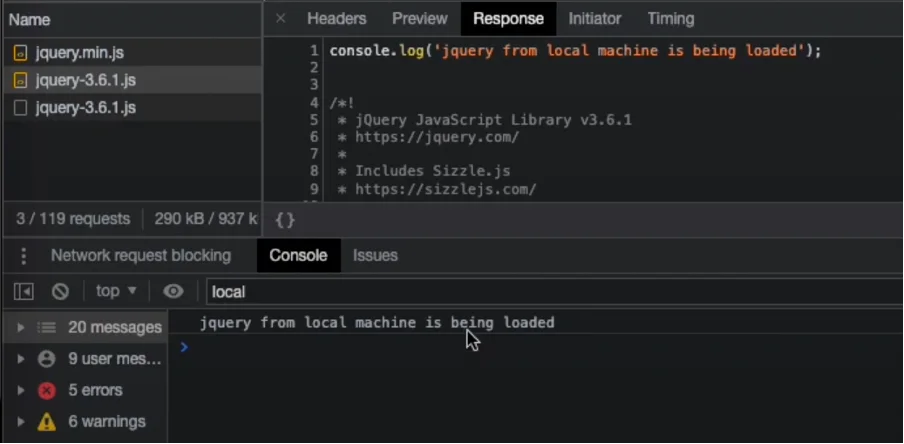
Under ‘Response’ we can see the custom console log. In the console tab, we can find our custom statement written.

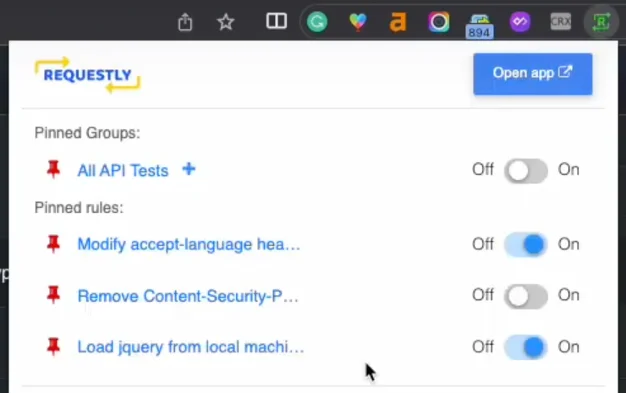
Pro tip: You can also pin the rule for quick activation/deactivation
Once you pin the rule you can access your rule in the extension pop-up and directly enable or disable from there.

Hope this helps your testing & debugging workflows faster. If you don’t use Requestly, you can download Requestly from Chrome Web Store and Downloads Page for other platforms/browsers.
Happy Debugging 🚀
Contents
- No headings found.
Subscribe for latest updates
Share this article
Related posts




















