How to test and debug Adobe Target campaigns in Chrome

Adobe Target is one of the solutions under Adobe Experience Cloud that enables user-testing (like A/B tests) & personalization on your web & mobile apps. Adobe Target can be implemented on Single-page apps through JS library, Server-side apps through Delivery API and on Mobile apps through Native SDKs. You can integrate Adobe Target on your site either by directly integrating Adobe Target JS snippet or through Adobe Launch (DTM aka satellite). This article focuses on testing & debugging of Adobe Target campaigns (included with Adobe Launch).
Who’s this article for: Whether you are Adobe Target developer, Solutions consultant, Customer Success Engineer, or a Product Manager the following tips are going to help you in debugging Target campaigns.
Source & Credits: This wouldn’t have been possible without talking to lots of solution consultants who use Requestly everyday to develop, test & debug Adobe Target campaigns on their customers’ sites.
Outline
Here is a list of few things that we will cover in details one by one
- Loading unminified version of Adobe Launch tag for faster debugging
- Test your solution on live Customer Sites without deploying the changes
- Automatically loading sites in Target debug mode
- Identifying when Adobe Target tag is loaded on the page
- Injecting Adobe Target (or DTM) tag on sites where tag isn’t present
- Blocking Adobe Launch/Target call to check original experience
- Sharing the recording of Adobe Target campaign delivery along with video, campaign information & console logs.
Prerequisite
You can go through the content of this article with no pre-requisites but if you have Requestly Installed then you can also follow along and repeat the steps on your machine easily. You can get Requestly from Chrome Store for Chrome or from Downloads Page for Other Platforms.
Loading unminified version of Adobe Launch Tag
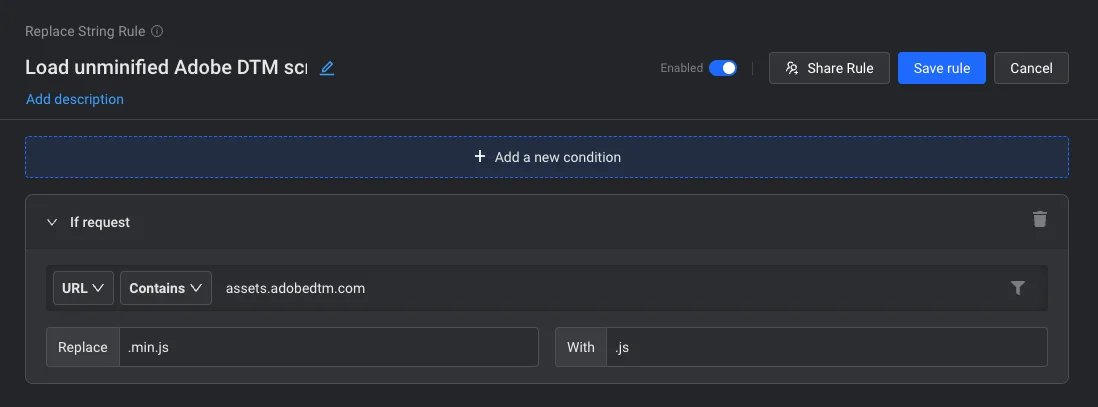
Debugging minified scripts on production sites is a nightmare. Fortunately, Adobe publishes unminified version of its Adobe Launch tag and can be accessed by removing .min from the URL.
You can use Requestly to automatically load the unminified version on live production sites. This enables you to inspect & read all the code & put breakpoints in Chrome DevTools Sources Tab.

If you have Requestly Installed, then you can import the Requestly Rule using this link.
Testing dev changes directly on live customer sites without deployment
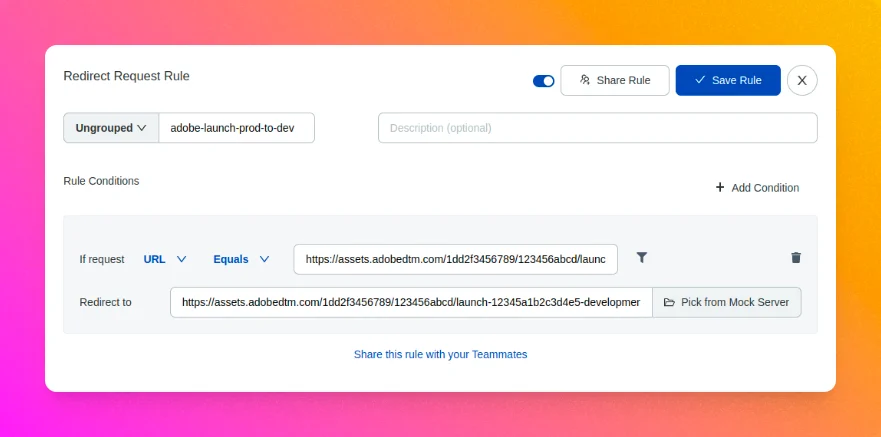
When you implement a new feature or fix a bug, you can directly test the changes on live production sites without having to deploy them. Here’a blog post that explains how you can redirect the Adobe Launch prod tag to the dev/staging/local version of the tag in Chrome, Firefox & Safari.

The way it works is when the browser tries to load the production version of Adobe Launch tag, Requestly intercepts it and instead load the development/staging version of the tag as you configure in the Redirect Rule.
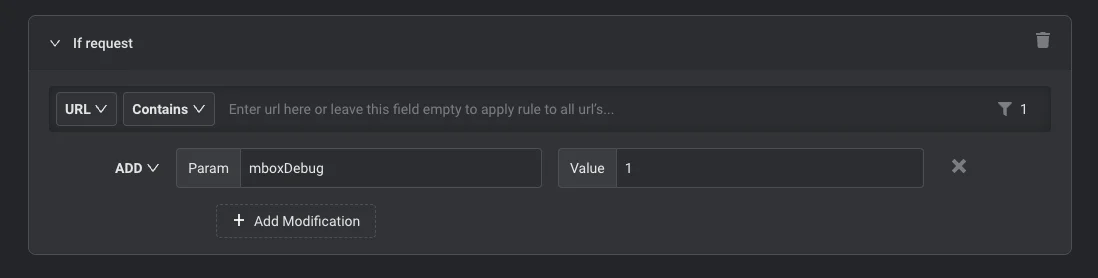
Automatically loading sites in Debug Mode (Add mboxDebug query parameter)
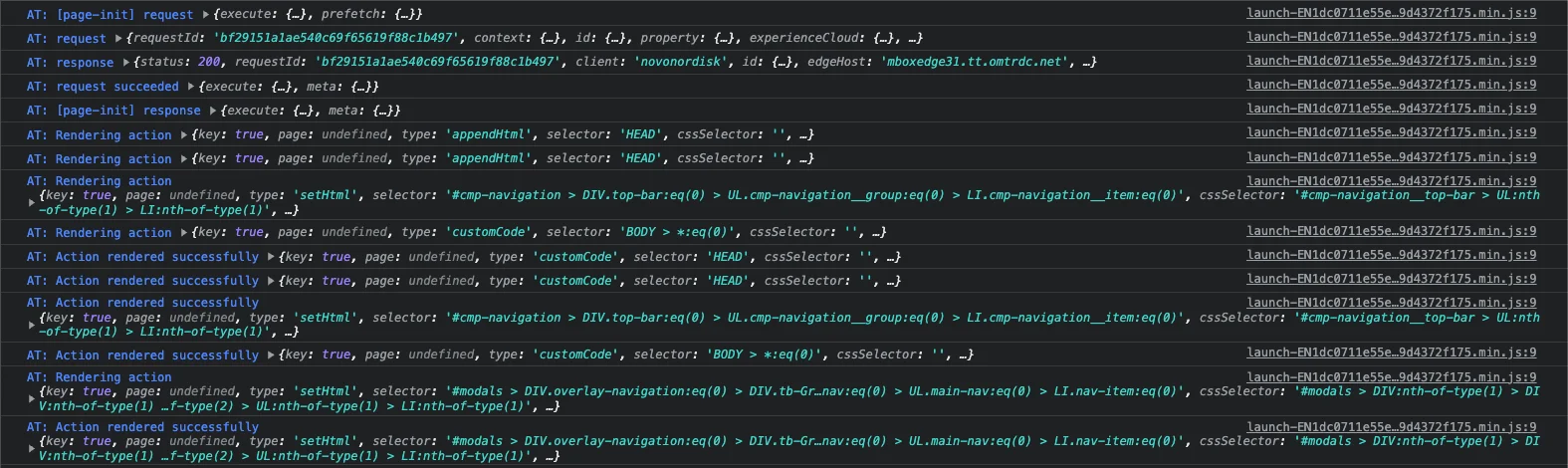
Adobe Target prints a lot of information in browser console when the page URL has mboxDebug query parameter. For example – If you load a site that is running an Adobe Target campaign (e.g. https://some-adobe-target-customer.com/?mboxDebug=1), you will see the following information in console logs
- Request & Response of Target campaign
- Important Information like marketingCloudVisitorId, tntId, etc.
- Campaign Information like ActivityName, ExperienceName, & Different page actions that are part of experience/variation
- When an Adobe Target action is trying to be applied & when successfully applied
- Eventually if any target action is failed to apply

Of course, you can add this parameter manually to the page URL and reload the page but Requestly can automate it for you. You can use Requestly QueryParams Rule to automatically add the parameter to some or all pages that you open.

Here’s the Rule definition that you can Import in a Single Click!
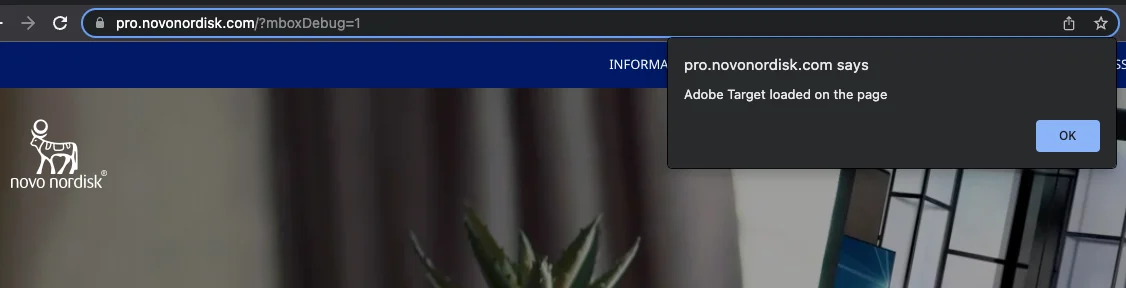
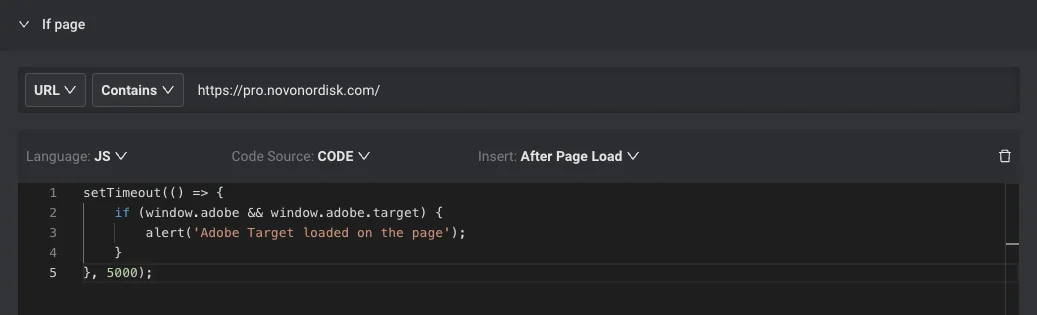
Get an Alert when Adobe Target tag is loaded on the page
You may want to be notified when Adobe Target is loaded on the page so that you can test whether the campaign is delivered fine and do other validations. There can be multiple solutions to this but here’s a simple one that can be customised with simple knowledge of JS.

Basically, we are using Requestly Insert Script feature to run a script on the page after 5seconds of page load to check for adobe && adobe.target fields on global window object. Like mentioned earlier, this can be customised to do more aggressive & more robust check depending upon use-case.

Here’s the Rule definition that you can import in a Single Click
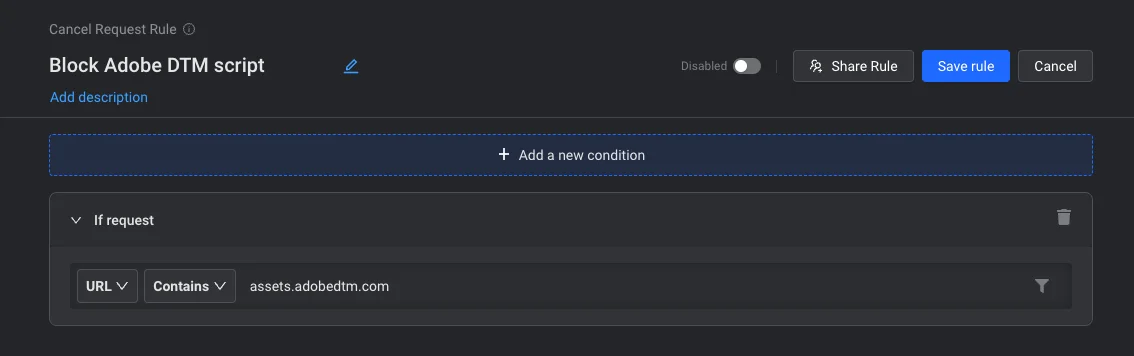
Blocking Adobe Launch Tags to test default performance
One of the Requestly users compared site performance with & without Adobe Launch tag present when her client complained that the site is getting slow because of the tag. She used Requestly Block Requests rule to block loading of Adobe Launch tag and then she calculated performance report. It was very helpful for her to convince the client that it’s not the tag that is impacting the performance.
It’s very simple to block the script (or any script or API) using Requestly Block/Cancel Requests Rule & check the default experience or performance of the site.

Here’s the rule definition that you can import in single click!
Sharing the Adobe Target campaign Info along with video, campaign information & console logs.
Requestly provides a feature called Session Recording that allows users to configure a list of domains for which sessions should be auto-recorded. You can use session recording along with mboxDebug parameter combination to pass the campaign context (campaign delivery Info, video & console logs) to the campaign implementation manager when something goes wrong. It’d fasten the entire process of launching & debugging the campaign.
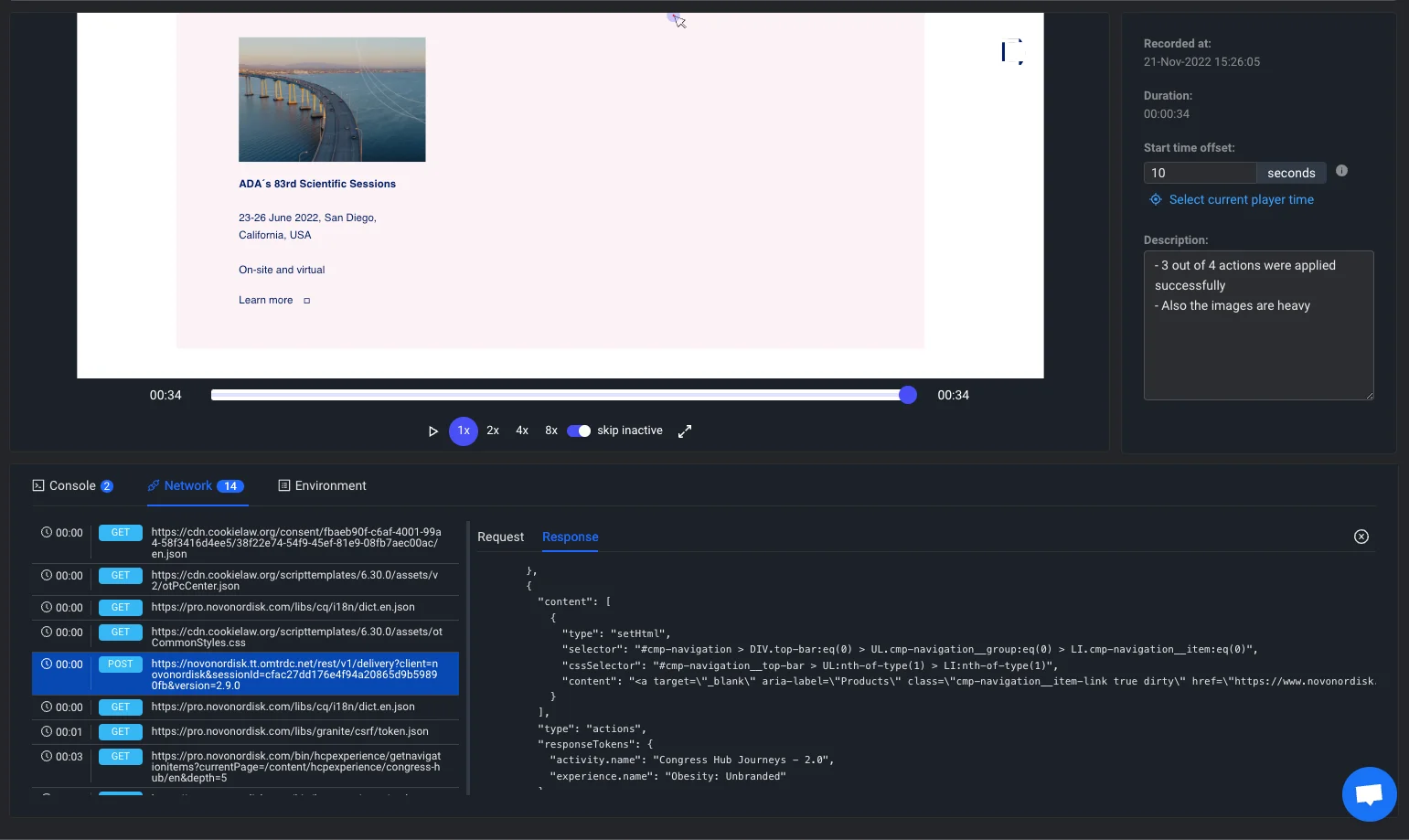
Here’s a screenshot from the session that shows the campaign Information being captured along with the video & console logs on the customer site.

Check out the recording of a sample session!
If you have Requestly Installed, you can configure the domains and sessions will be auto-recorded when you browser those pages and you can share them with your colleagues for faster debugging.
Conclusion
We compiled a few tips & tricks for debugging Adobe Target (& Launch) and we’re barely scratching the surface. With the power of Requestly, you can achieve a lot of debugging superpowers. Here’s a link to import all the rules in a single click!
Happy Campaigning!
SJ– Founder & CEO, Requestly.
Contents
- Outline
- Prerequisite
- Loading unminified version of Adobe Launch Tag
- Testing dev changes directly on live customer sites without deployment
- Automatically loading sites in Debug Mode (Add mboxDebug query parameter)
- Get an Alert when Adobe Target tag is loaded on the page
- Blocking Adobe Launch Tags to test default performance
- Sharing the Adobe Target campaign Info along with video, campaign information & console logs.
- Conclusion
Subscribe for latest updates
Share this article
Related posts




















