How to redirect URL from one environment to another using Chrome Extension?

Introduction
Redirecting from one environment to another for testing is a good practice streamlining the testing of apps. By redirecting between live, staging and local environments, developers can closely simulate real-world scenarios. Ensuring smooth functionality and identifying potential issues early in the development process. This process enhances testing and debugging efficiency.Ultimately empowering developers to create robust, error-resistant applications with a seamless user experience.
Understanding the Power of Requestly
Requestly is a browser extension and desktop application that equips developers with the ability to intercept and modify HTTP(s) requests and responses. Beyond its core functionality of manipulating network requests, one of its standout features is the capability to changing the HTTP Requests location to a new destination as per the configured rule. So that the response is transparently served from the new location as if that was the original request.
Redirect a URL from one environment to another
In this example, we’ll be redirecting a request from a production JS script to a script hosted in our local environment.
Install the browser extension.
Go to HTTP Rules, and select Redirect Request, enter a name and a short description for the rule.
Specify source condition : If the request url matches this source condition, then only the rule is applied. You can use URL,Host or Path with Regex, Contains, Wildcard and Equals to match the source request.

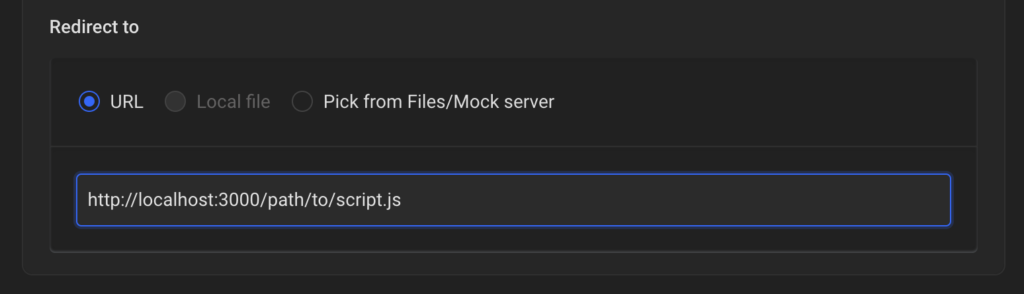
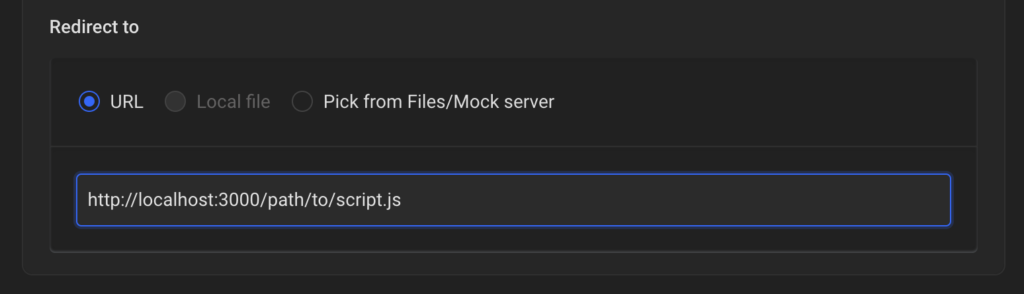
Enter destination URL : Enter the URL of the local JS script in your local environment

Click Create Rule. Open your production website and when the request to production JS script is made it will be redirected to the JS script in you local environment.
Conclusion
Redirecting to different environments for testing benefits to developers. It allows for thorough testing in various stages, from production to staging and local environments, ensuring the seamless identification and resolution of issues
Contents
Subscribe for latest updates
Share this article
Related posts