How to test SaaS products without actual integration on live websites?
Testing SaaS products can be an intimidating task, especially when dealing with live websites. Direct testing on production environments can be challenging and risky due to the possibility of affecting the user experience or generating unexpected issues. However, extensive testing is required to assure the reliability and functionality of your SaaS solution.
Here’s where Requestly comes into play. Requestly is a sophisticated tool that can insert custom scripts and files on a live site on your system, allowing you to test your SaaS solution without requiring actual integration on live websites. Requestly allows you to simulate multiple scenarios, test various functionality, and guarantee your product is durable and ready for deployment, all while avoiding the dangers of live testing.
Using Requestly to test Crisp on live site locally
- Install Requestly extension for your browser from the official website
- Open Requestly dashboard.
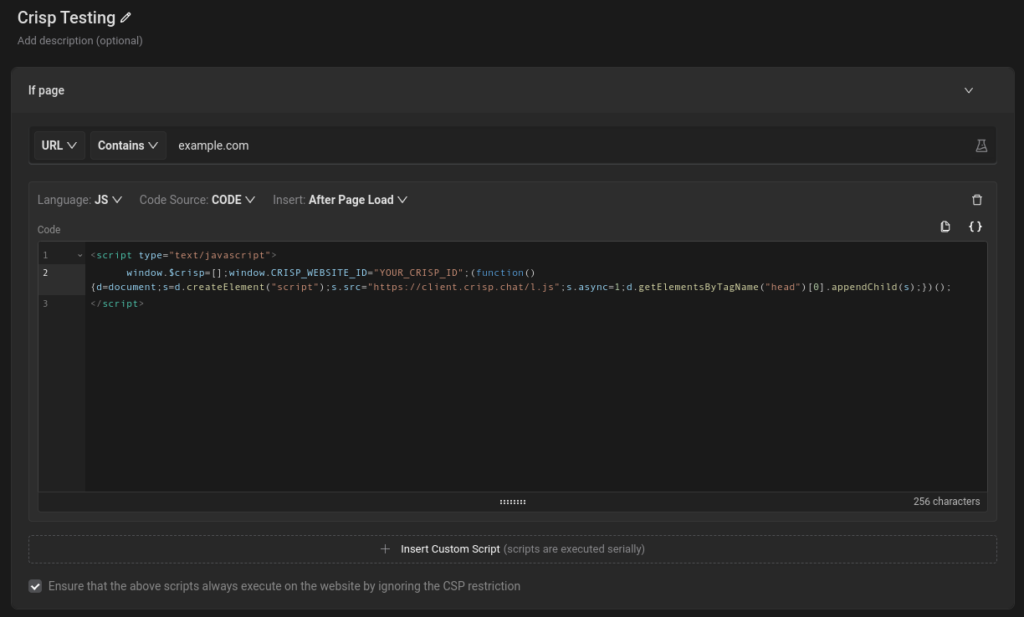
- Go to HTTP Rules Section and Create insert script rule by clicking on New Rule dropdown.
- Enter the url where you want to insert the custom script
- Now in the editor paste the Integration code you get from crisp dashboard.

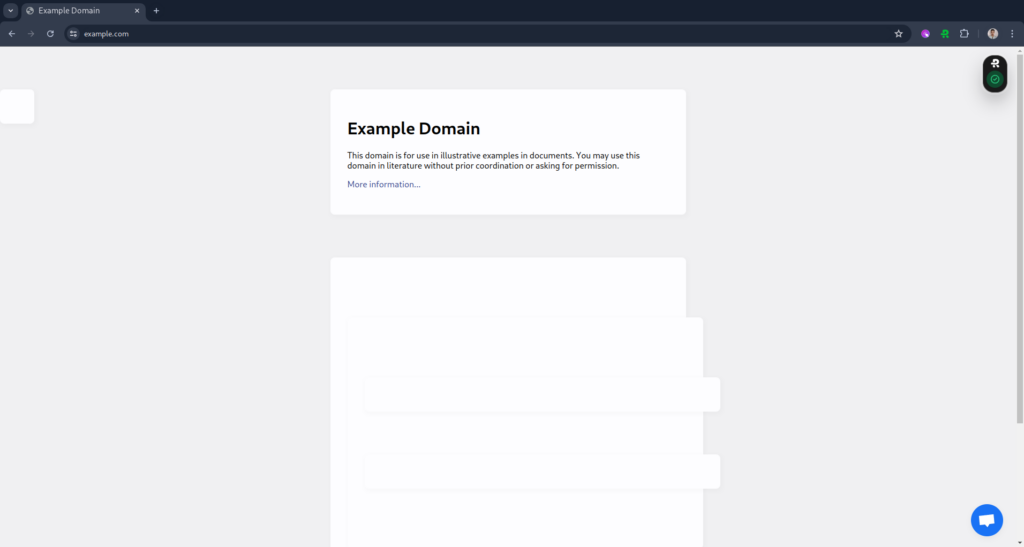
After Saving the rule you can go example.com and see crisp chat is integrated on the site

For the developers, by the developers ❤️
Contents
Subscribe for latest updates
Share this article
Related posts