Top 10 Chrome Extensions for Frontend developers in 2024

Frontend development is an ever-changing field, and staying up-to-date with the latest tools is essential to remaining competitive. More than ever, frontend developers rely on a host of tools to stay productive and keep their code sleek and efficient. A vast collection of Google Chrome Extensions is one of the most indispensable resources.
In this article, I’m listing the top 10 Chrome extensions I use regularly as a frontend developer. You should have these in your toolkit to ensure you can meet the demands of modern web development with ease and precision.
React Developer Tools

Inspect the React component hierarchies in the Chrome Developer Tools.
Link: React Developer Tools
Vue.js DevTools

Debug Vue.js applications.
Link: Vue.js DevTools
Redux DevTools

DevTools for Redux with the power of time travel.
Link: Redux DevTools
Angular DevTools

Debug and profile Angular applications.
Link: Angular DevTools
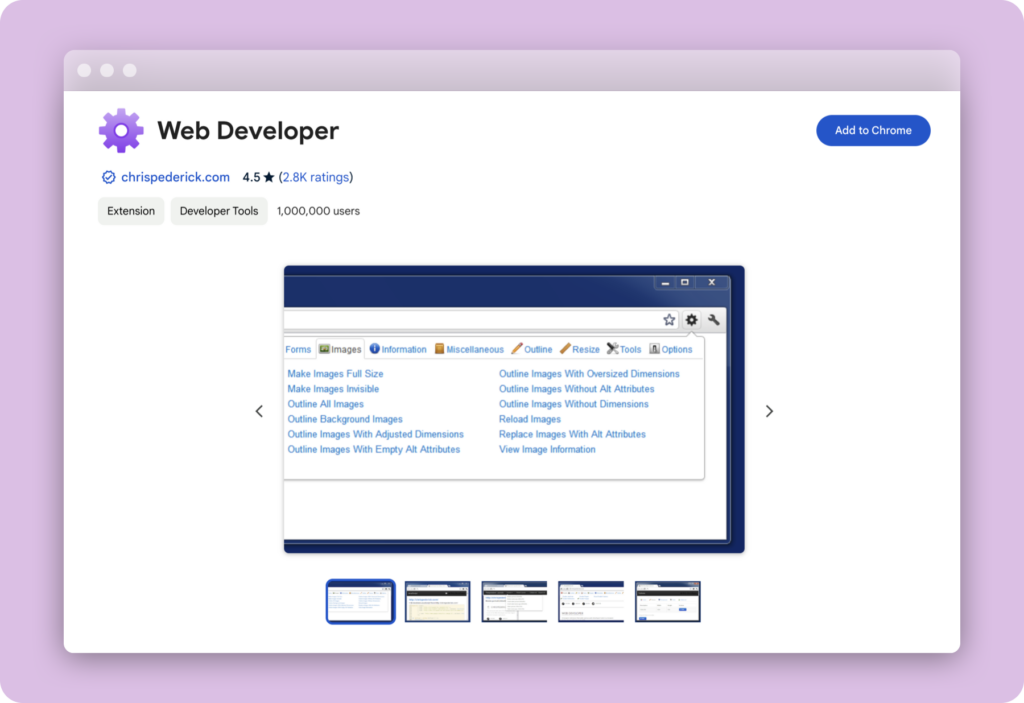
Web Developer

A must-have tool offering various web development utilities, like inspecting meta tags, disabling styles, and more.
Link: Web Developer
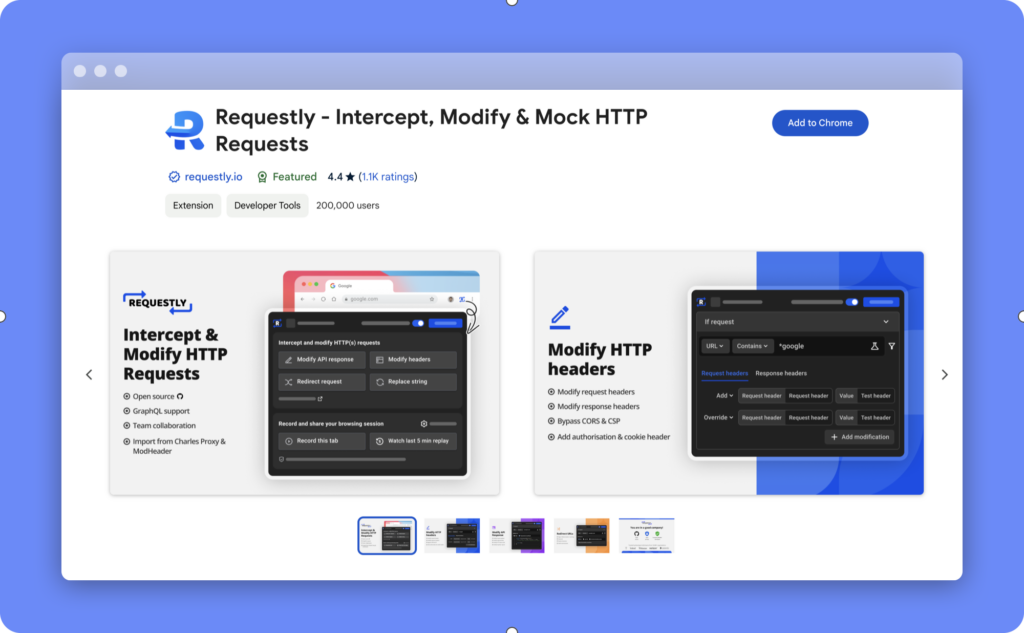
Requestly

Intercept and Modify Network requests to simulate edge cases during development.
Link: Requestly
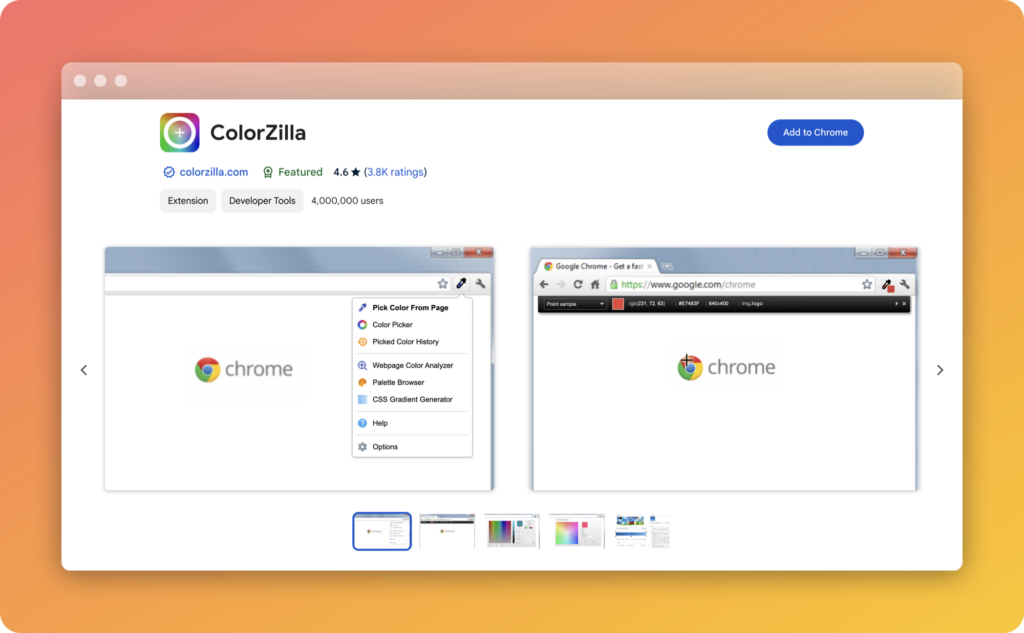
ColorZilla

Advanced color picker, gradient generator, and other color-related tools.
Link: ColorZilla
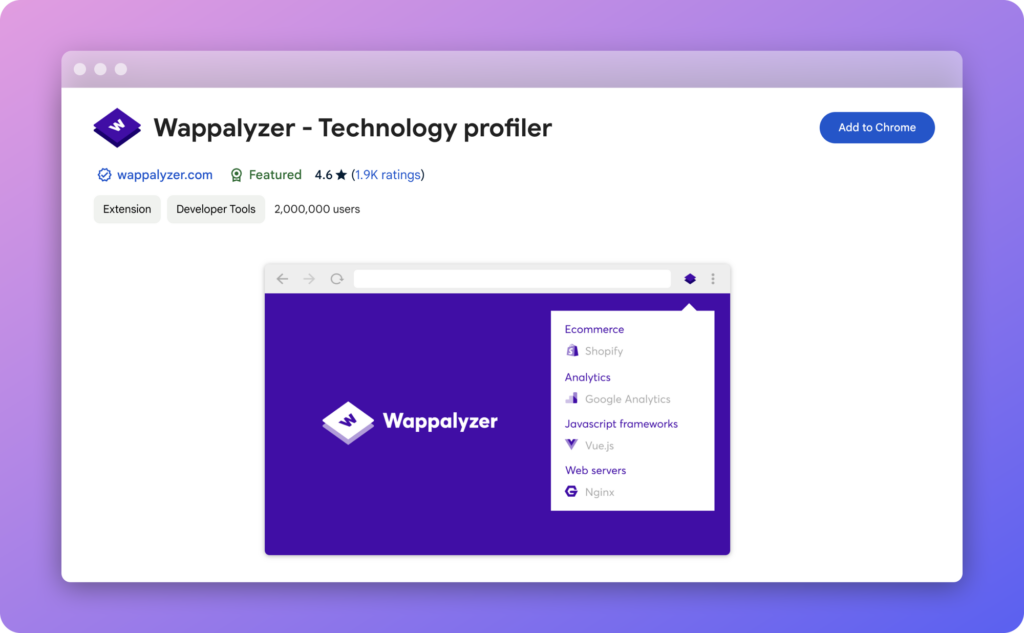
Wappalyzer

Identify web technologies used on websites, including frameworks, CMSs, and libraries.
Link: Wappalyzer
Onetab

Automatically suspends unused tabs to free up system resources.
Link: The Great Suspender
SessionBear

Take you back in time by 5 minutes to reproduce that random bug you encounter.
Link: SessionBear
As we wrap up, it’s evident that these tools can significantly enhance various aspects of your workflow. From speeding up your coding process to helping you debug more efficiently, these extensions offer invaluable support.
By incorporating them into your daily routine, you can ensure that your development practices stay current and efficient. Embrace these tools and watch how they transform your approach to building stunning web applications.
Contents
Subscribe for latest updates
Share this article
Related posts




















