How to make non-intrusive GraphQL API Mocks

As a front-end developer, you often need to develop new features in parallel before the GraphQL APIs are ready. Hardcoding API responses is not a best practice as you will have to make sure that you clean your code before committing.
Before we dive deeper into Mocking GraphQL APIs make sure you have learned about how to debug and override GraphQL API using Requestly.
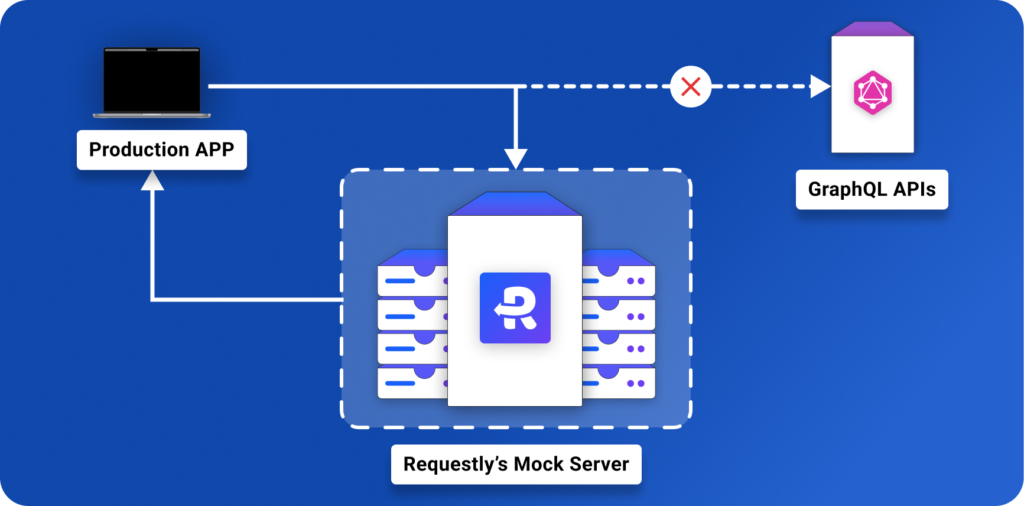
Mocking the APIs is the best available option due to its nature of being isolated in Requestly. Requestly offers a Mock Server feature for creating API mocks, and its Redirect Rule allows you to reroute API calls to the mock server. So you have a Mock GraphQL API ready with just a few configurations in Requestly.
Video Tutorial
Steps to Create GraphQL API Mocks
Follow the steps below to create an API mock:
- Create a New Mock API from the Mock Server of Requestly.
- Give it a Descriptive Name, Method, Status Code, Path & Response body.
- Click “Create” to create the mock server.
- Now navigate to HTTP Rules and create a new Redirect Rule.
- Use your API hostname & path as source conditions like –
company.com/api/graphql - Under “Redirect to” select Mock Server and select a Mock API you created above.
- Save and test the rule.
Further Reading
Contents
Subscribe for latest updates
Share this article
Related posts




















