How to Insert Smoke Test Script on Production for New Builds
Using Requestly’s ability of injecting scripts on production website you can insert Smoke test script on for testing on live deployment with ease
Introduction
Ensuring stability in new production builds is crucial, and smoke tests are a quick way to check key functionalities. Running these tests without disrupting users can be tricky, but Requestly simplifies this process. In this blog, we’ll show you how to use Requestly to insert smoke test script into the production environment, ensuring your builds are reliable before full deployment.
Why Smoke Testing is Important on Production
- Quick Validation: Smoke tests provide a fast and efficient way to validate the core functionalities of your application.
- Catch Critical Issues Early: Detect any critical issues in the new build before they impact end users.
- Minimize Downtime: Ensures that the application remains stable and minimizes the risk of downtime.
Using Requestly to Insert Smoke Test Scripts
1. Install Requestly
First, install the Requestly extension from the Chrome Web Store or Requestly’s official website. Once installed, you’ll see the Requestly icon in your browser.
2. Set Up an Insert Script Rule
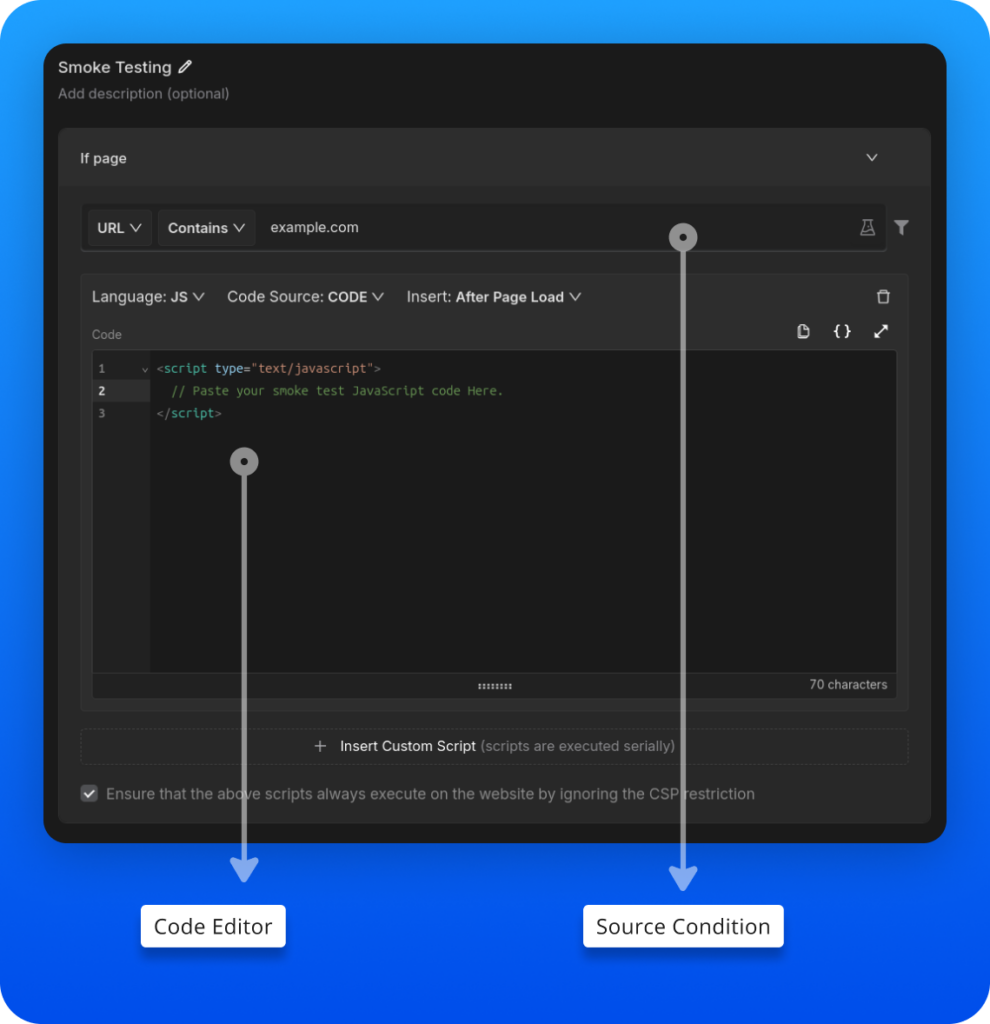
The Insert Script Rule in Requestly allows you to inject custom JavaScript into web pages, enabling you to run scripts like smoke tests in a production environment. This feature helps you test new builds or configurations without altering the live codebase.
- Code Editor →Add your smoke test script.
- Source Condition →Specify which URLs this rule should affect.
Or create your own Rule by following the steps below
Here’s how you can insert a smoke test script using Requestly:
- Open Requestly: Open Requestly app.
- Create a New Rule: Click on
New Rule and choose Insert Script. - Enter the URL Pattern: Add the URL pattern for the pages where you want to insert the smoke test script. This specifies where the script will be injected.
- Add the Script: Paste your smoke test JavaScript code into the provided field. This script will run on the specified pages, performing the necessary checks.
- Save the Rule: Click
Save to apply the rule.
Interactive Guide
Here’s the guide to understanding the Insert Script rule.
Best Practices for Smoke Testing on Production
- Limit Scope: Focus only on critical functionalities to minimize risks.
- Monitor Performance: Keep an eye on application performance to ensure that the smoke test doesn’t introduce latency or other issues.
- Use Version Control: Version your smoke test scripts to ensure traceability and easier rollbacks if necessary.
Conclusion
Kanishk Rawat, a tech enthusiast since childhood, has mastered programming through dedication. Whether solo or in a team, he thrives on challenges, crafting innovative solutions .