How to use Map Local tool in Charle Proxy

Introduction
During local development having all the services on local can be a troublesome task. It further complicates the process when you have more than one backend services to consume.
“Map Local” comes handy in such cases where you can map a local file to your network calls without making any changes to your codebase.
Map Local can also be used to
Using a local file to serve API calls
Test your local JS / CSS files on production or staging for debugging.
Setting up Map Local in Charles Proxy is little complex. You can follow the steps below to configure Map Local with ease.
A Browser Extension, that just needs you to fill 2 fields and doesn’t have VPN issues, is also explained later in this post. You can also use that in place of Charles Proxy.
Charles Proxy's Map Local: How It Works
The Map Local tool in Charles Proxy allows you to redirect specific network requests to files stored locally on your machine instead of fetching them from a remote server. Configuring the Map Local tool in Charles Proxy can be a time-consuming process. It requires navigating through a series of options, which can be difficult to find and set up, especially for users unfamiliar with the tool.
Set-up Charles Proxy’s Map Local Tool
- Open Charles Proxy and ensure that your proxy is enabled and traffic is being captured.
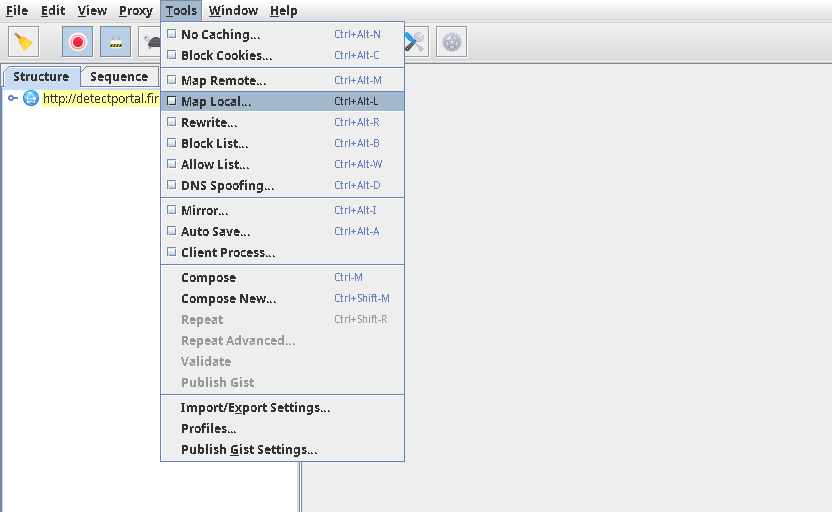
- Navigate to the Tools Menu:
- In the top menu, click on Tools.
- From the dropdown, select Map Local.

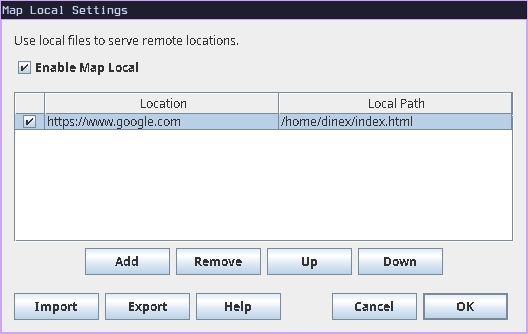
This will open the Map Local Settings window Here check Enable Map Local box and click Add
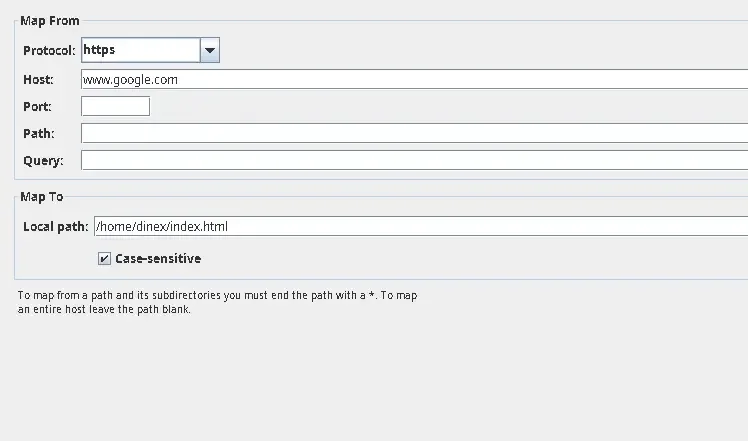
Configure the Rule:
- Protocol: Here you can select your site’s protocol http or https
- Host: Here you can enter the host/domain that you want to apply the rule to.
- Port: You can specify the port on which your site is running.
- Path: Define the path if you want the rule to apply only to specific paths on the host.
- Query: Her you can define the query parameters that should be targeted.
- Map To: Select the file you want to serve on the request.

Now click on OK and your rule will be saved

- Now visit the site you selected and you can see the redirect working on the site.

I hope you are able to configure Map Local tool, if you are facing issues in setup of SSL read about SSL setup on Charles Proxy official documentation.
Due to this complicated setup process of Charles Proxy and issues with VPN we, at Requestly, came up with a smart solution. We developed a Browser Extension that can sit inside the browser and use browser’s APIs to intercept and modify your network requests and responses.
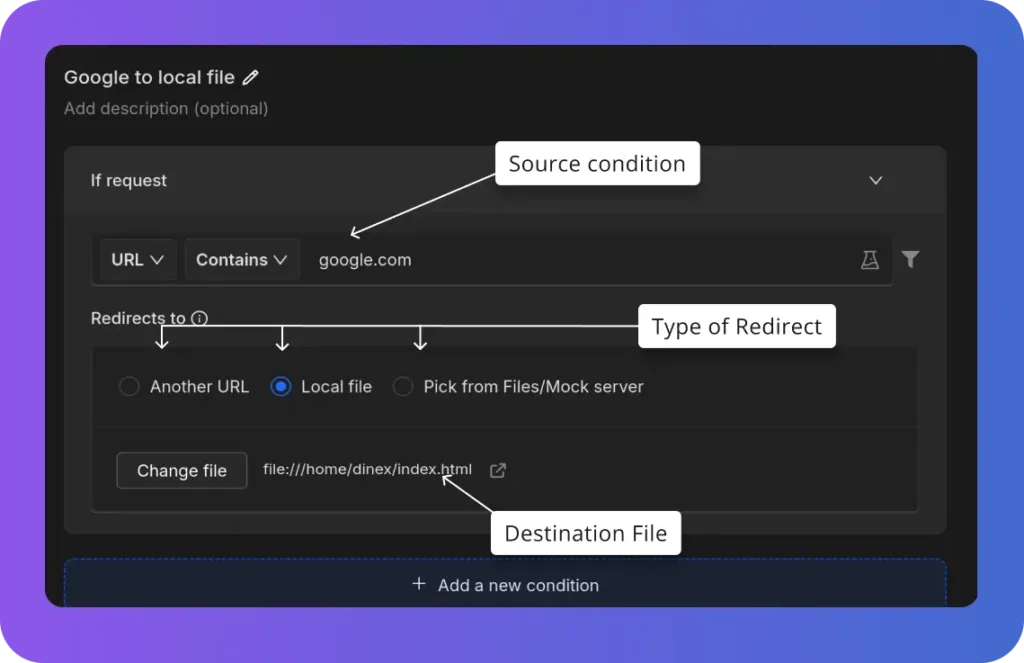
Redirect rule in Requestly
Requestly is designed differently so it doesn’t need any SSL configuration and hence works seamlessly with your VPNs. Rewrite URL is simplified as “Redirect Rule” in Requestly. With just 2 inputs i.e. source URL matching condition, local file.
There are more advanced rules in Requestly & other features to help you test the working of the rule along with details of how to use this rule are explained below.

- Source Condition: This determines which requests will be redirected.
- Type of Redirect: Choose the type of redirect you want to apply. It can be sent to another URL or a local file, or you can upload a file.
- Destination File: Select the local file for your redirect.
Configure Requestly’s Modify Header Rule
- Install Requestly Extension: Download and install Requestly’s browser extension.
- Open Requestly Dashboard: Visit app.requestly.io and log in.
- Click on the Rules tab and then select New Rule.
- Choose Redirect rule as the rule type.
- Enter the URL or URL pattern in the Source Condition field.
- Select the type of redirect you want: another URL, a local file, or an uploaded file server.
- Name your rule and click Save.
Now you can test the rule on your website. If you prefer not to set it up yourself, we’ve created a shared list of this rule for redirecting google.com to a local file. You can import it by clicking the button below:
Or create your own Rule by following the setups below
Interactive guide
Other Use Cases for Requestly’s Redirect Rule
Redirect rule in requestly is a powerful tool and can serve many purposes, it can also be used for other usercase like :
- Testing Staging vs. Production Environments: Automatically redirect requests from a production URL to a staging environment, allowing you to safely test features before deployment.
- A/B Testing Without Server Changes: Use the Redirect Rule to direct traffic to different versions of a webpage or app, making A/B testing faster without needing to deploy code changes.
- Avoiding External API Calls: Redirect API requests to file servers or local environments during development to avoid affecting live data or incurring unnecessary API costs.
Migrate from Charles proxy
If you’re already using Charles Proxy, Requestly provides an easy way to import your settings. Follow the guide to migrate: Migrate from Charles Proxy.
Conclusion
Since Requestly operates directly from your browser and leverages built-in browser APIs, there’s no need for complex SSL configurations, eliminating the VPN issues often encountered with Charles Proxy. Plus, you don’t need to switch between different tools — everything you need is right in your browser.
Love for Requestly is reflected in its 4.4 ⭐ rating from over 1,200 users on the Chrome Web Store. Requestly is being used by 200K+ developers across the world.
Happy Debugging!!!
Explore More
Contents
Subscribe for latest updates
Share this article
Related posts