Best Mac Apps for Expert Frontend Developers in 2024

In the fast-evolving software development world, having the right tools is important to streamlining workflows, boosting productivity, and improving creativity. For developers who use a Mac, a robust set of applications can significantly enhance their coding experience and efficiency. The number of apps continues to grow — from coding and debugging to design and collaboration. However, some stand out from others and are designed specifically to help frontend developers. Let’s explore the best Mac apps that are helpful in 2024.
Best Mac Apps
1. RayCast

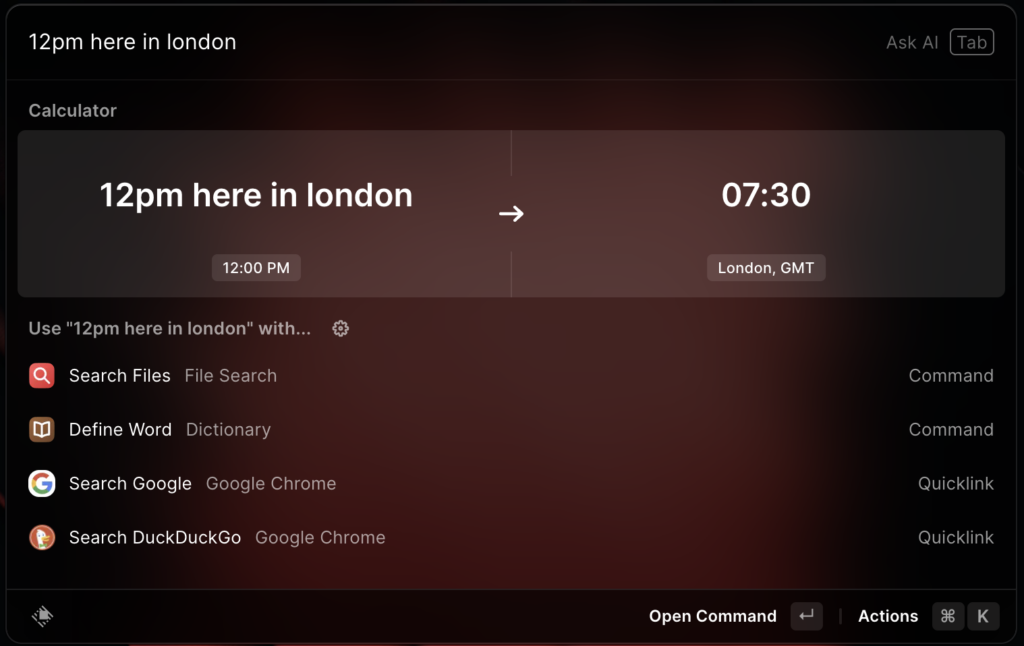
Raycast is a powerful Spotlight alternative that offers deep integrations with various apps and services and the ability to create custom scripts and extensions. With its lightning-fast search, built-in calculator, and clipboard history, Raycast can significantly increase your speed. Extensions like Colour Picker, Speed Test, Timer, and Pomodoro Timer significantly improve your productivity and focus.
- Quickly access development applications and tools.
- Manage clipboard history for easy retrieval of code snippets.
- Create & Execute scripts and commands without switching contexts.
2. Screen Capture by Gemoo

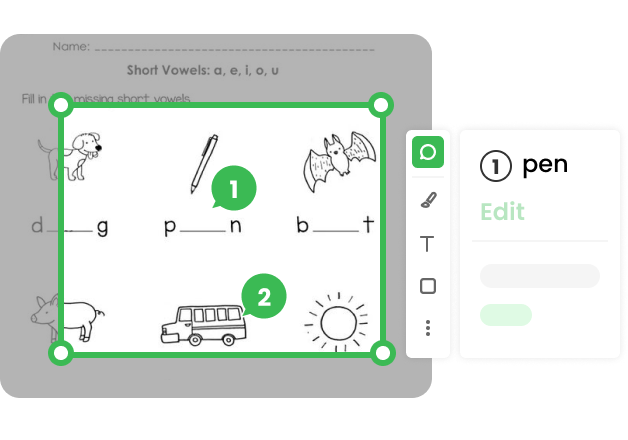
Gemoo’s Screen Capture offers a screen capture tool to greatly enhance the screenshots. During development flows, developers need to capture screenshots and share them with the team along with some annotation; this free and open-source tool makes it easy to capture, annotate, and share a well-designed screenshot that looks like it was designed by a designer. This comes very handy during development; every developer should have it on their system and be ready to fire whenever required.
- Capture screen snippets for documentation or bug reporting.
- Record tutorials and demonstrations for team training or client presentations.
- Enhance communication by sharing annotated visual content with stakeholders.
3. Grammarly

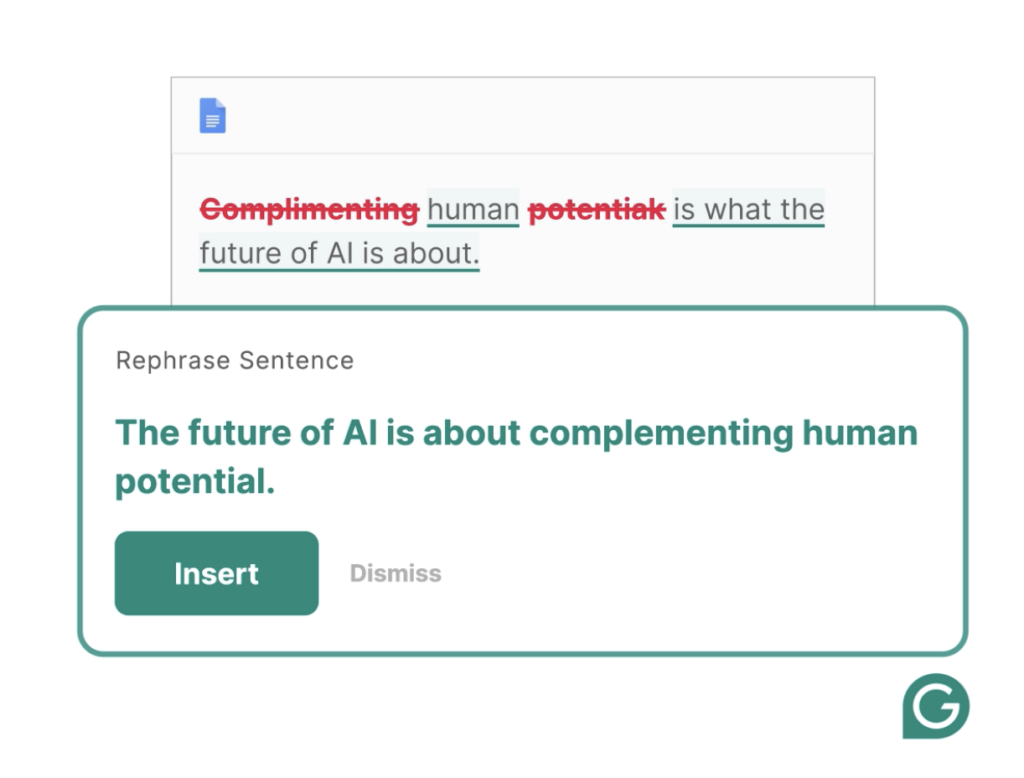
Grammarly is a sophisticated grammar and spell-checking tool that provides real-time writing assistance. By identifying grammatical errors, suggesting improvements, and offering style recommendations, Grammarly helps users enhance the clarity and professionalism of their written content. The tool is ideal for crafting error-free documentation, polished emails, and well-articulated messages, making it a vital resource for maintaining high standards in written communication.
- Write clear and polished documentation.
- Ensure comments and communication are grammatically correct.
- Enhance the readability of content for end-users and team members.
4. VS Code

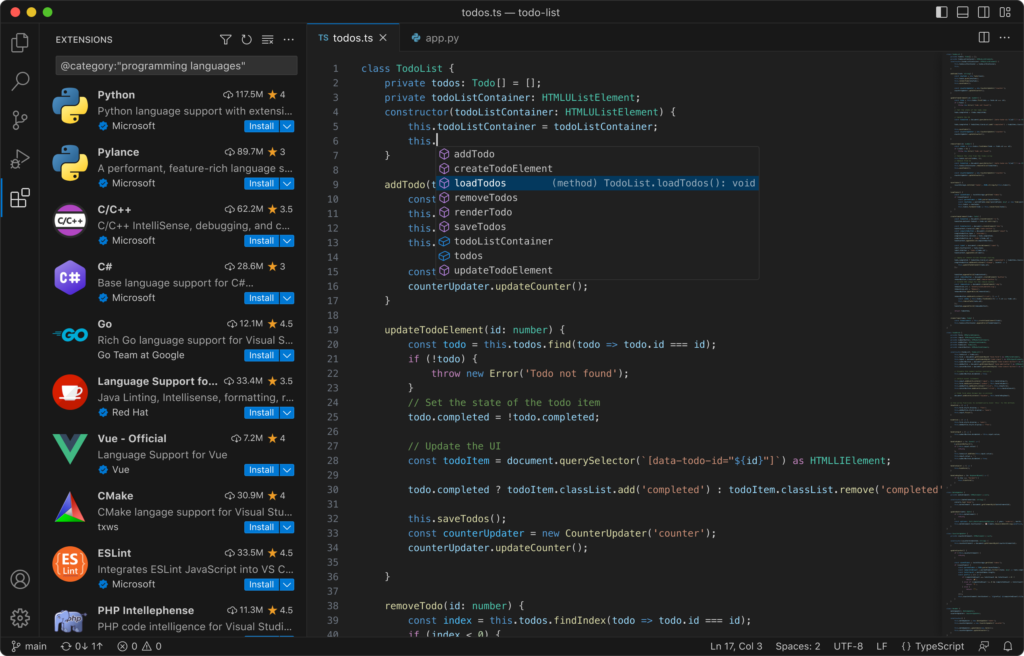
Visual Studio Code (VS Code) is a popular, open-source code editor developed by Microsoft that supports various programming languages. This tool is a basic need for every developer. Its extensive ecosystem of extensions, powerful debugging capabilities, and seamless integration with Git makes it the developers’ first choice.
- Leverage a rich ecosystem of extensions for enhanced functionality.
- Utilize built-in Git integration for version control.
- Benefit from powerful debugging and code completion tools.
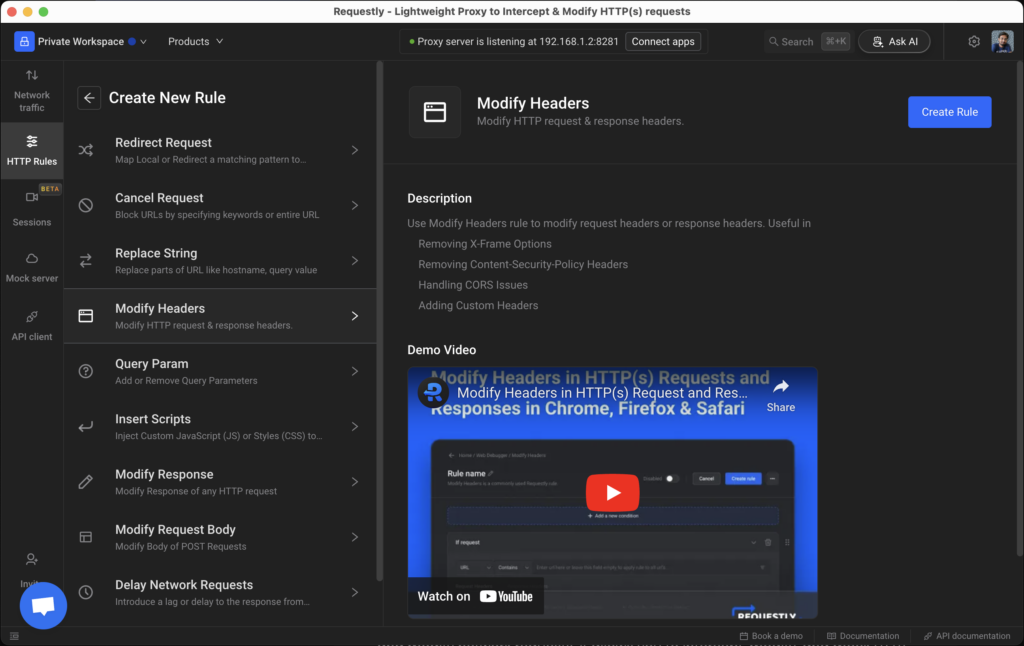
5. Requestly Desktop

Requestly Desktop is a desktop application designed to help developers debug and modify network requests. It allows you to intercept, modify, and mock HTTP requests and responses, providing greater control over your applications’ network interactions. With features like redirects, request blocking, and custom responses, Requestly Desktop is a powerful tool for testing and debugging web applications under various conditions.
- Intercept and modify network requests to debug issues.
- Simulate different conditions for thorough application testing.
- Automate and streamline network request management.
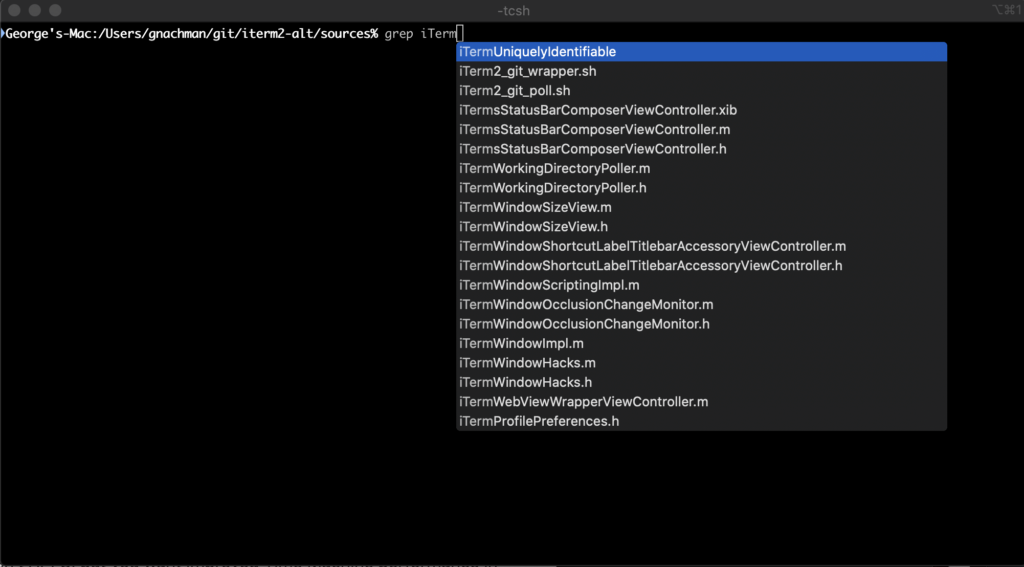
6. iTerm

iTerm is an advanced terminal emulator designed for macOS, offering significant enhancements over the standard Terminal app. It provides numerous features like split panes, customizable profiles, and extensive keyboard shortcuts to facilitate efficient command-line operations. It’s essential for developers who regularly interact with the command line.
- Split panes for multitasking and efficient session management.
- Customize themes and profiles to suit specific development needs.
- Enable fast and seamless navigation through command-line operations.
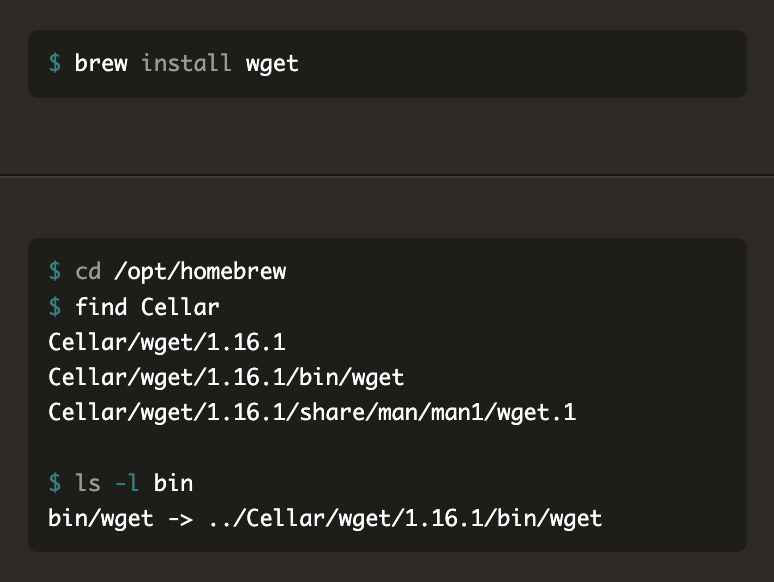
7. Homebrew

Homebrew is a popular package manager for macOS that simplifies software installation and management. It provides an easy-to-use interface for installing a wide range of development tools, libraries, and utilities from its extensive repository. The single-command installation process saves a lot of developer time.
- Install and manage development tools and dependencies easily.
- Configure development environments quickly.
- Keep software up to date with minimal effort.
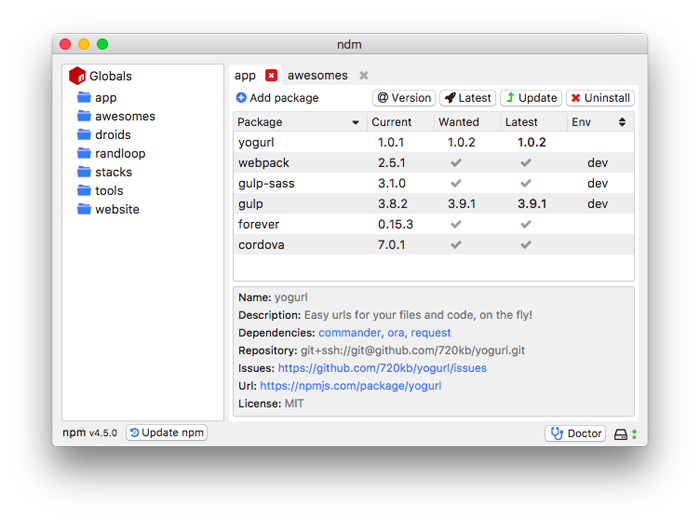
8. ndm

ndm is an open-source graphical desktop client that manages npm packages. It provides a user-friendly interface that simplifies the execution of typical npm commands, such as installing, updating, and removing packages. By offering a visual representation of project dependencies, ndm helps developers manage their Node.js projects more efficiently, making monitoring and maintaining package health easier without relying on the command line.
- Manage project dependencies through an intuitive GUI.
- Perform updates and view package details effortlessly.
- Streamline npm workflows for better productivity.
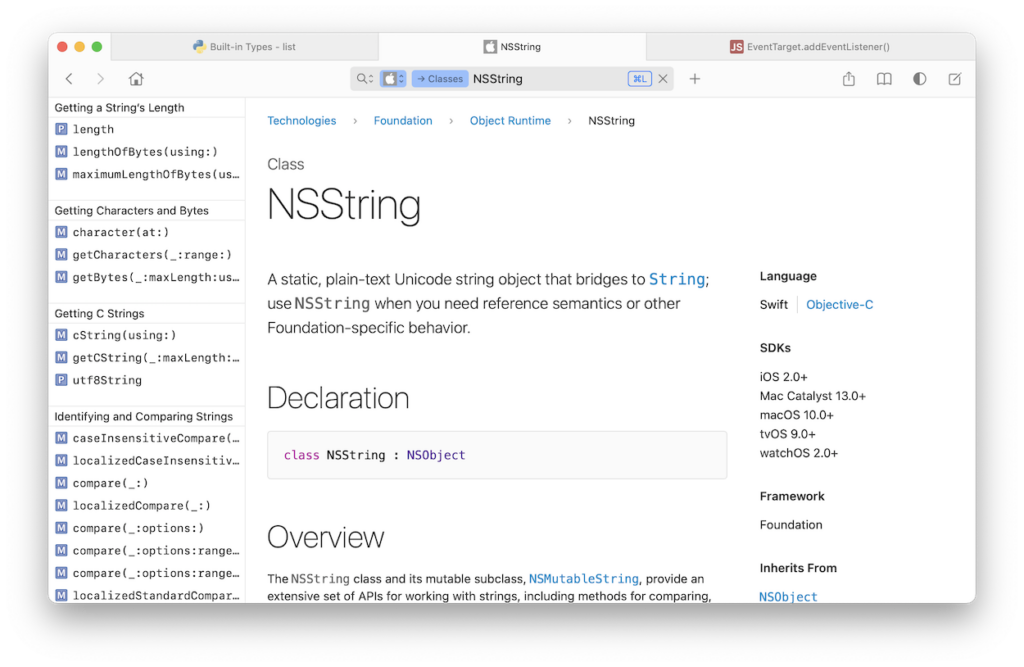
9. Dash

Dash is an API documentation browser and code snippet manager for macOS, designed to provide instant offline access to a vast library of API documentation sets. It eliminates the dependency on internet connectivity, ensuring developers can always find necessary information. Additionally, Dash allows users to manage and reuse code snippets, facilitating a more efficient coding process.
- Access comprehensive API documentation offline.
- Manage and reuse code snippets efficiently.
- Quickly retrieve necessary documentation to streamline coding.
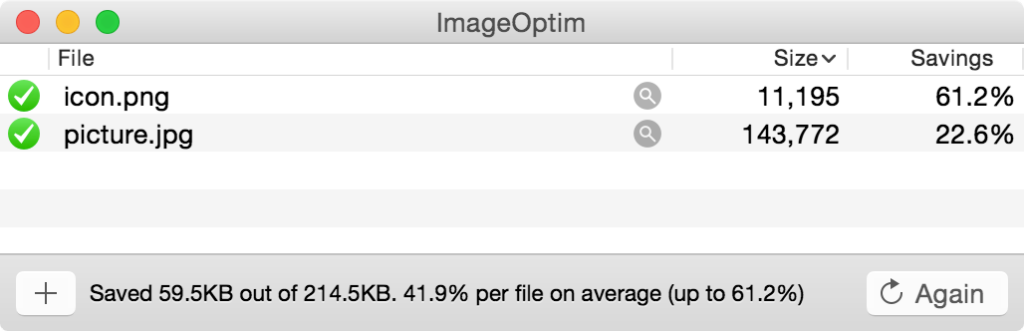
10. ImageOptim

ImageOptim is a powerful tool designed to optimize images by reducing their file size without compromising quality. It supports various image formats and compresses images to enhance web application performance. It strips away unnecessary metadata and employs lossy and lossless optimization techniques to achieve the desired balance between quality and speed.
- Compress images to ensure faster page load times.
- Improve web application performance by reducing image file sizes.
- Maintain image quality while optimizing assets.
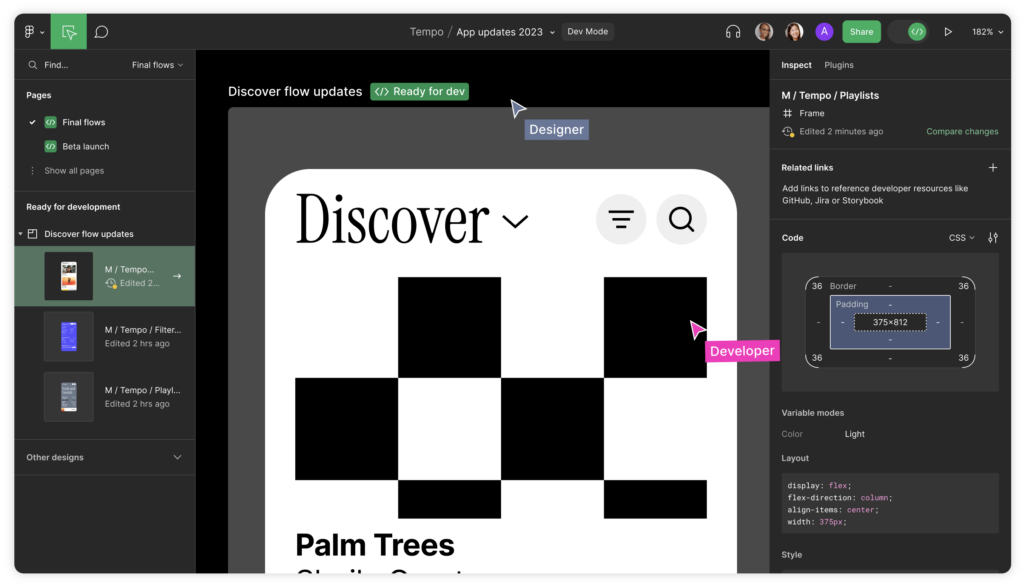
11. Figma

Figma is a web-based design tool that enables collaborative UI/UX creation and prototyping. It allows designers and developers to work together in real-time, ensuring seamless communication and iteration. Figma’s versatility extends to its dynamic components, responsive design capabilities, and extensive plugin ecosystem, making it a powerful platform for developing interactive and engaging user interfaces. With its cloud-based nature, teams can share and iterate on designs from anywhere, promoting transparency and teamwork.
- Collaborate closely with designers for real-time feedback.
- Access and implement UI/UX designs seamlessly.
- Ensure design consistency across different development stages.
12. Brave
Brave is a cutting-edge, open-source web browser that provides a privacy-oriented browsing experience. It blocks ads and trackers by default, significantly enhancing browsing speed and security. Its focus on privacy and performance makes it a vital tool for developers looking to test their websites’ performance in a tracking-disabled environment.
- Test website performance in a privacy-centric environment.
- Ensure applications function correctly without intrusive trackers.
- Evaluate how blocking ads affects website layout and user experience.
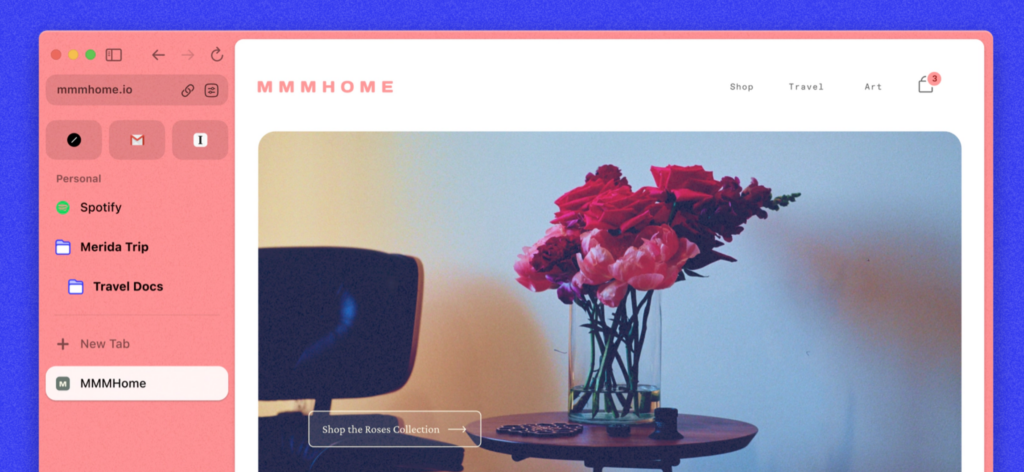
13. Arc

Arc is a modern web browser that offers an innovative and enhanced browsing experience focusing on productivity. Featuring customizable workspaces, efficient tab management, and seamless integration with various tools, Arc aims to streamline the browsing experience for developers and professionals alike. Its clean interface and advanced features support a clutter-free, organized environment conducive to development tasks, making managing multiple projects and tools easier.
- Manage tabs and browsing tasks efficiently.
- Access integrated development tools quickly.
- Optimize workflow with customizable workspaces and advanced features.
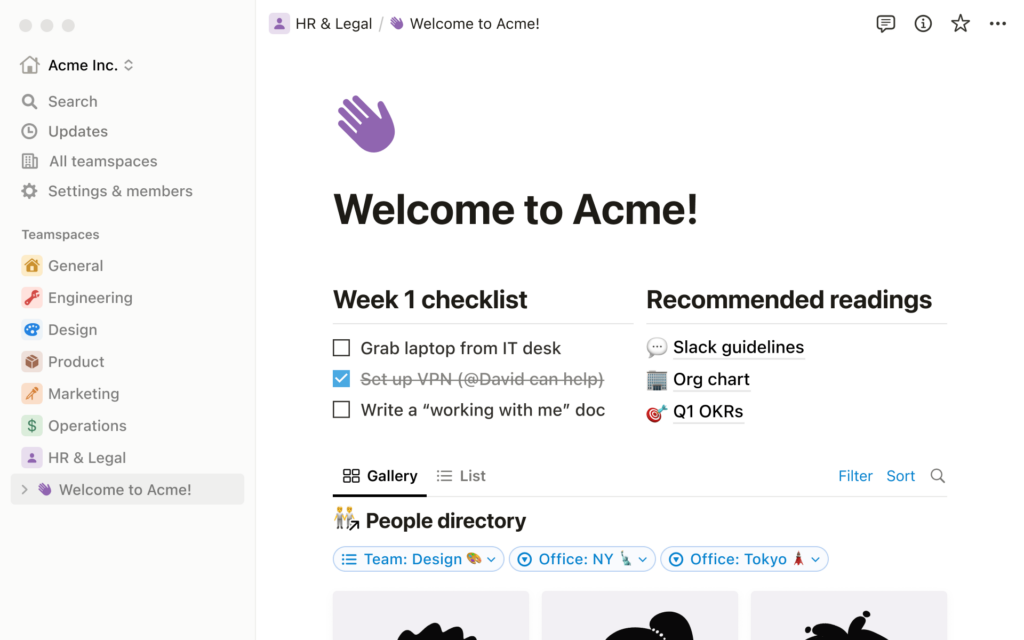
14. Notion

Notion is an all-in-one workspace that blends the capabilities of note-taking, project management, and collaboration tools into a single platform. Its intuitive and flexible interface allows users to create various content types, from simple to-do lists to complex databases and dashboards. With robust customization options and real-time collaboration support, Notion is a versatile solution for individuals and teams to organize information, manage projects, and streamline workflows.
- Consolidate project documentation, guides, and notes into a single, easily accessible location.
- Collaborate with team members in real-time, allowing for seamless sharing and updating of information.
- Integrate with other development tools and services to streamline workflows and enhance productivity.
Integrating these tools into your development workflow will boost your speed, efficiency, and coding experience. You might not use every app on daily basis, but having them in your toolkit ensures that you’re ready for any challenge. Download and try each application, spend a day or two to understand its benefits. Soon, you’ll find the right mix of tools to enhance your development work in 2024 and beyond.
Contents
Subscribe for latest updates
Share this article
Related posts




















