Top 10 VS Code Extensions by Expert Frontend Developers in 2024

In 2024, Microsoft’s VS Code is the go-to code editor for most developers. It’s incredibly popular because of its flexibility, powered by a massive ecosystem of over 60,000 extensions. These VS Code extensions range from simple syntax highlighting to advanced AI code generation, supporting various technologies and use cases. With so many choices, finding the right extensions can be tough. To simplify things, I’ve compiled a list of the most loved extensions for frontend developers. Let’s check out these extensions, see what they do, and learn why developers love them.
1. Markdown All in One
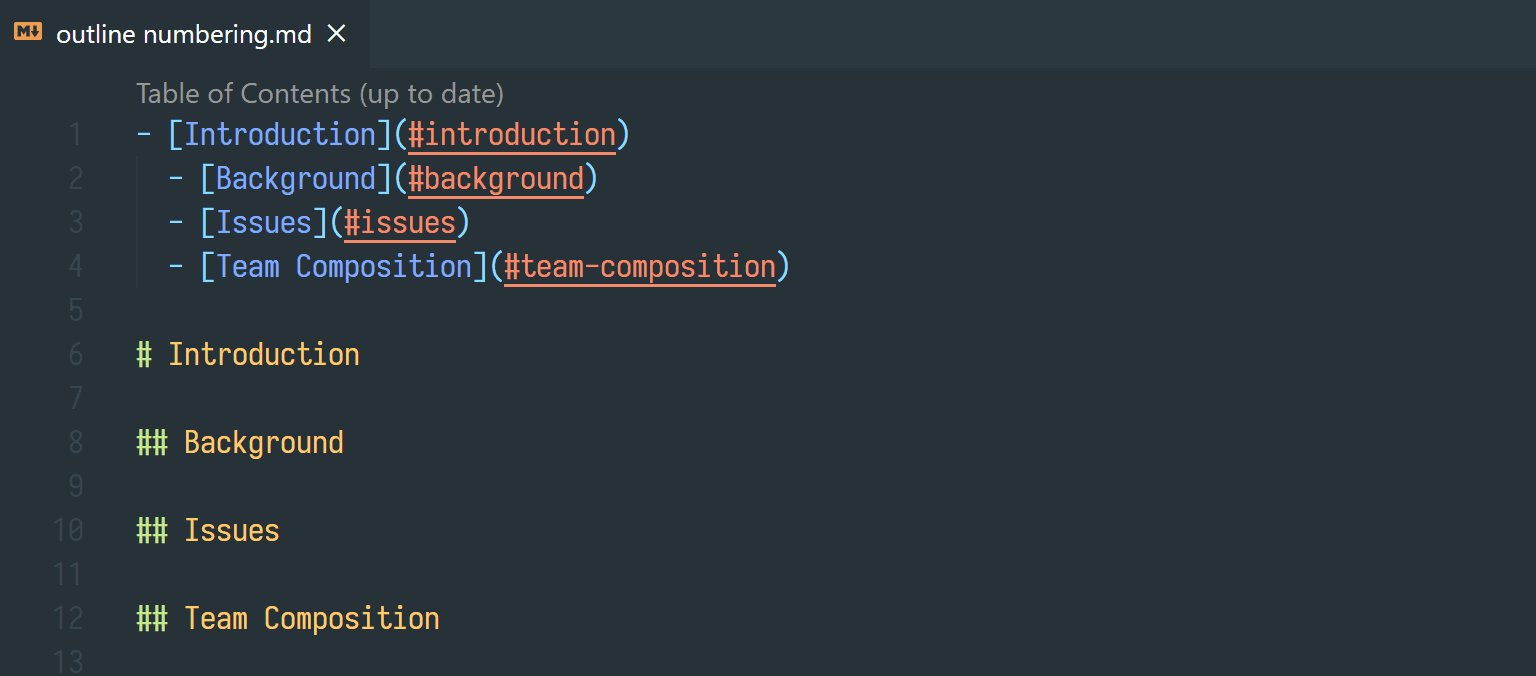
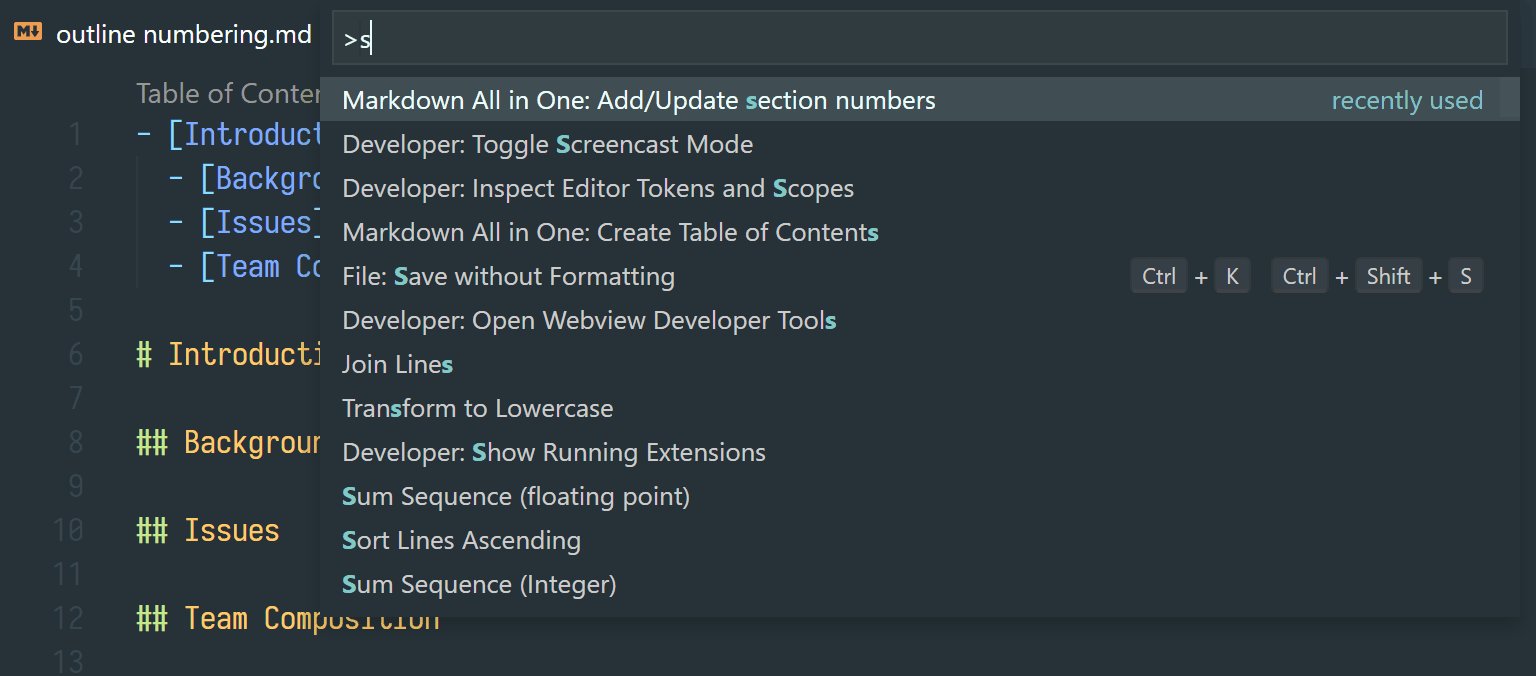
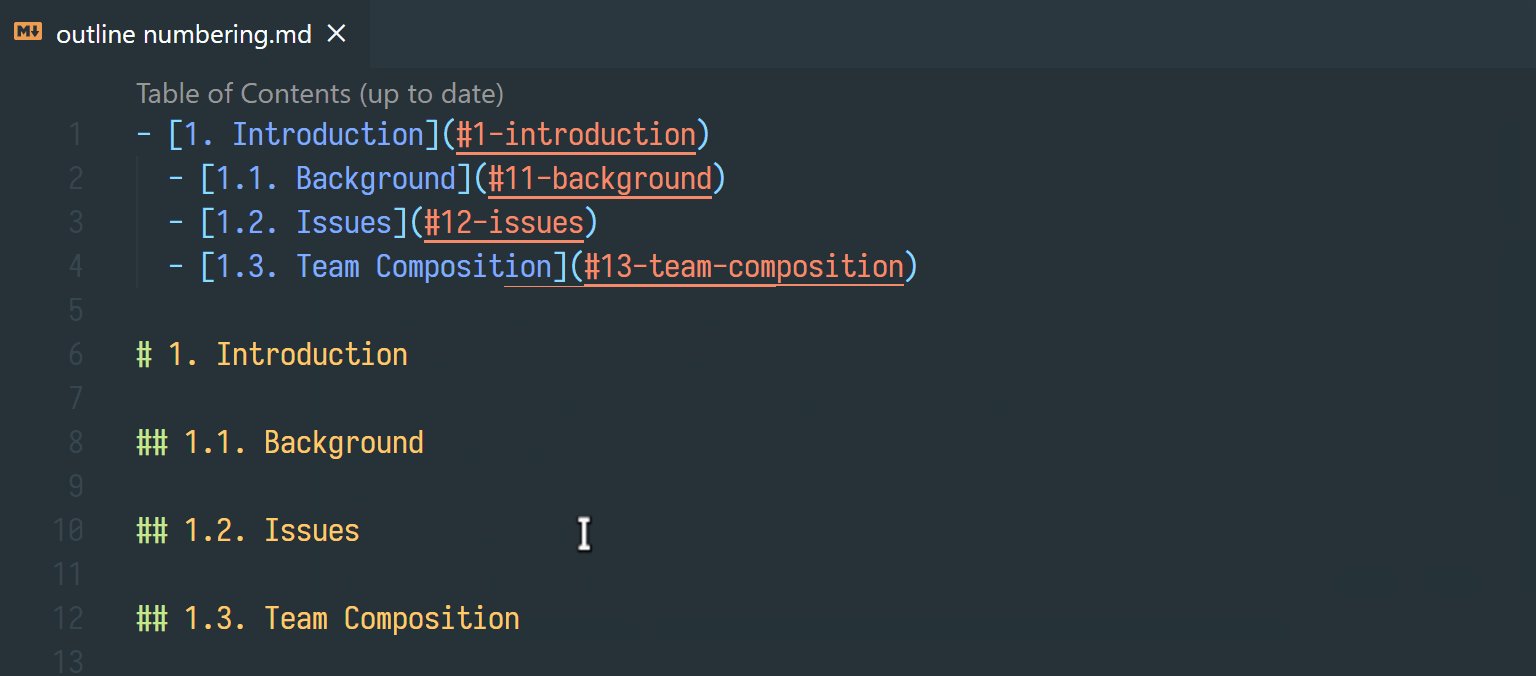
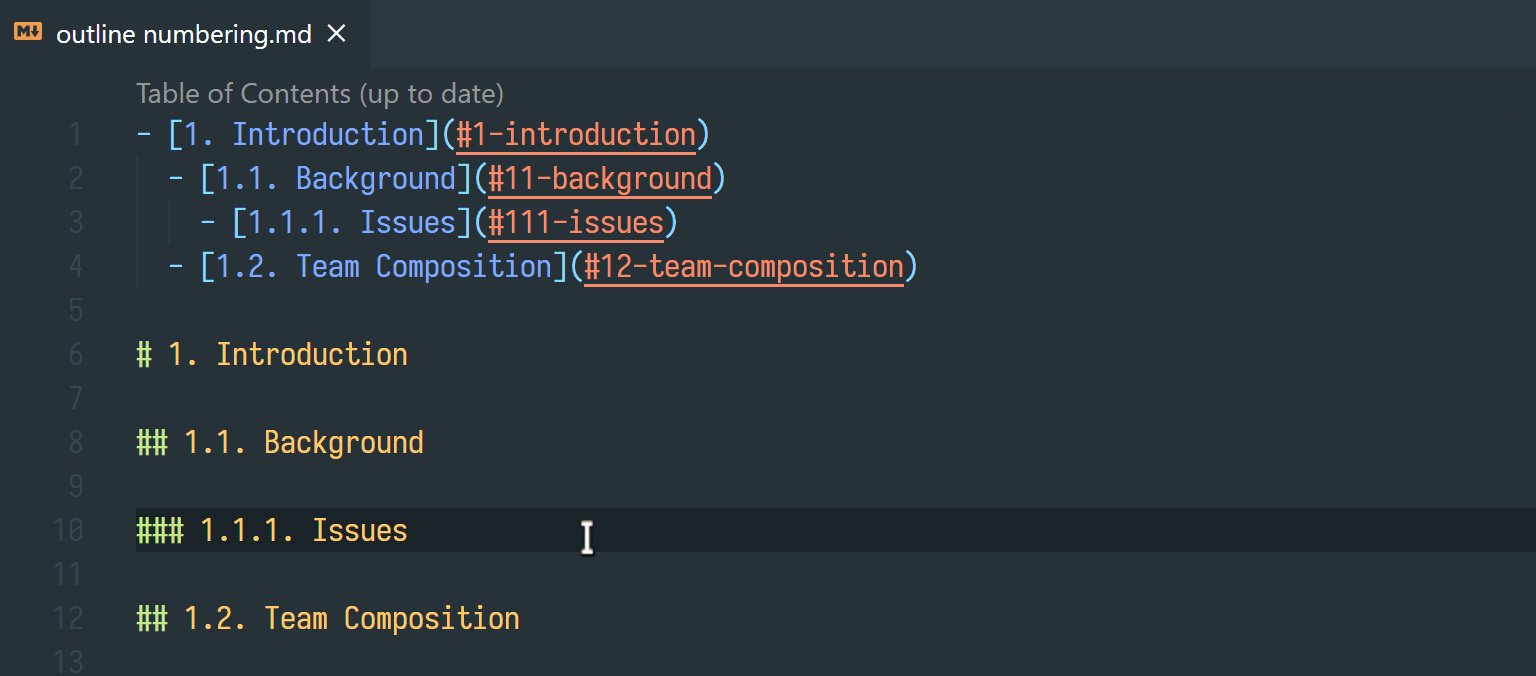
As the name suggests, Markdown All in One simplifies working with markdown format. It provides handy shortcuts similar to those in a Rich Text Editor, offers syntax highlighting, and enhances the default preview functionality. As developers, we often need to update README.md files, especially when working on markdown-heavy projects like Awesome Frontend Resources. This extension makes editing markdown a breeze. Install it and enjoy an easier markdown experience.



2. GitLens
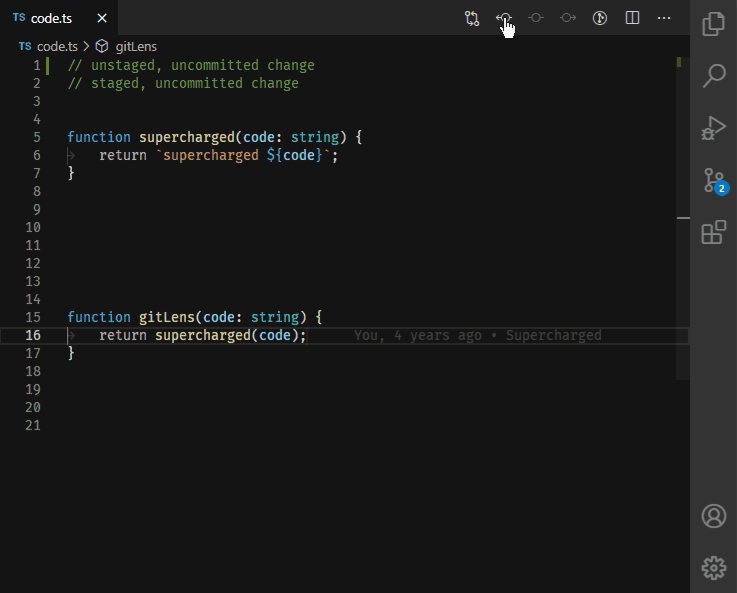
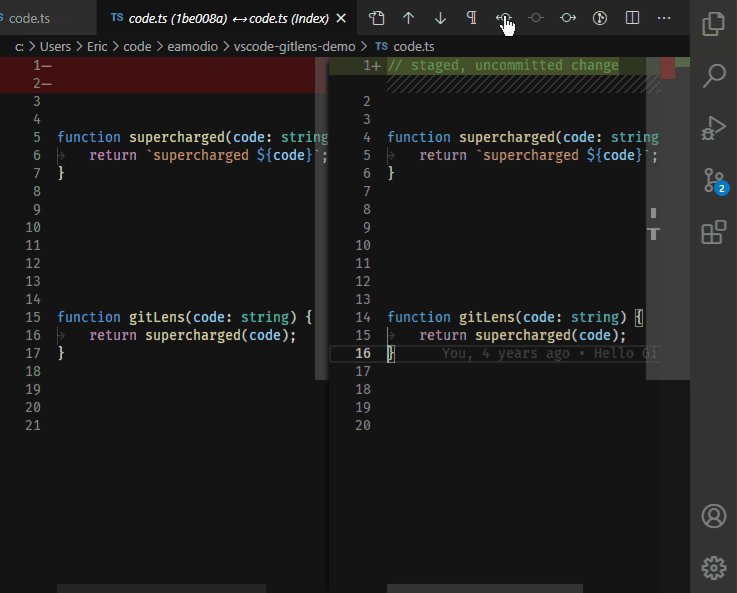
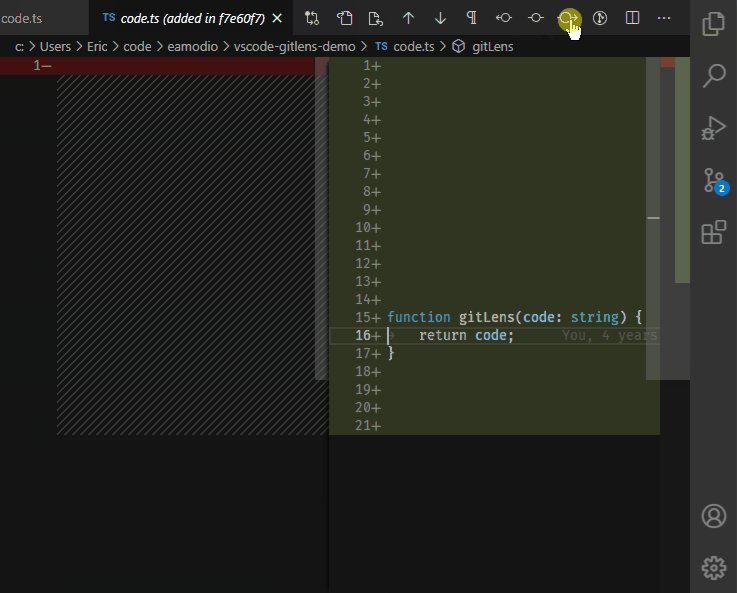
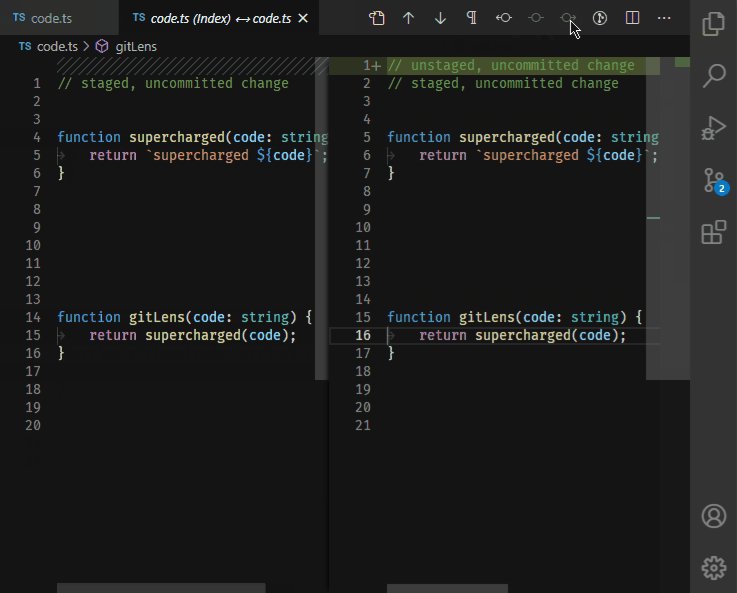
While Git is built into VS Code, the GitLens extension takes it a step further by enhancing collaboration and code management. With GitLens, you can dive deeper into commit histories and precisely track changes. In projects over a year old or with multiple contributors, understanding the history of specific code snippets becomes crucial to avoid breaking the system with small changes. This extension’s “blame” feature is particularly helpful, showing you who made changes, when, and with what commit messages. The interactive rebase editor is another standout feature that makes managing your codebase even easier.

3. Error Lens
VS Code with linter for the language you are working with can highlight the errors with zig-zag red lines. But if those syntax errors can be shown and highlighted when you are typing your code, it can greatly enhance your coding skills and save you time in finding those errors later during execution or hovering over them. It supports multiple languages, so having a tool for different projects is good.

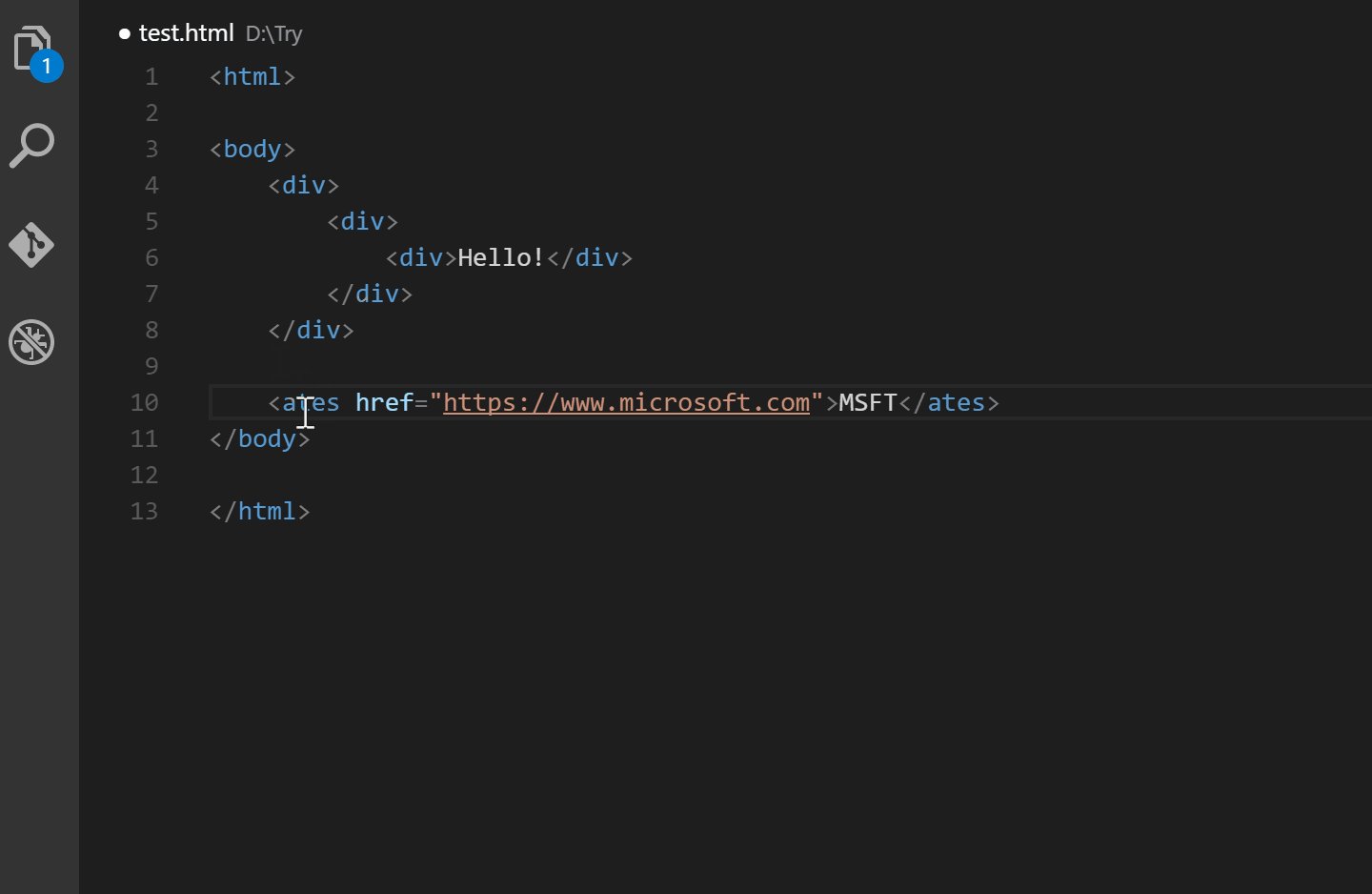
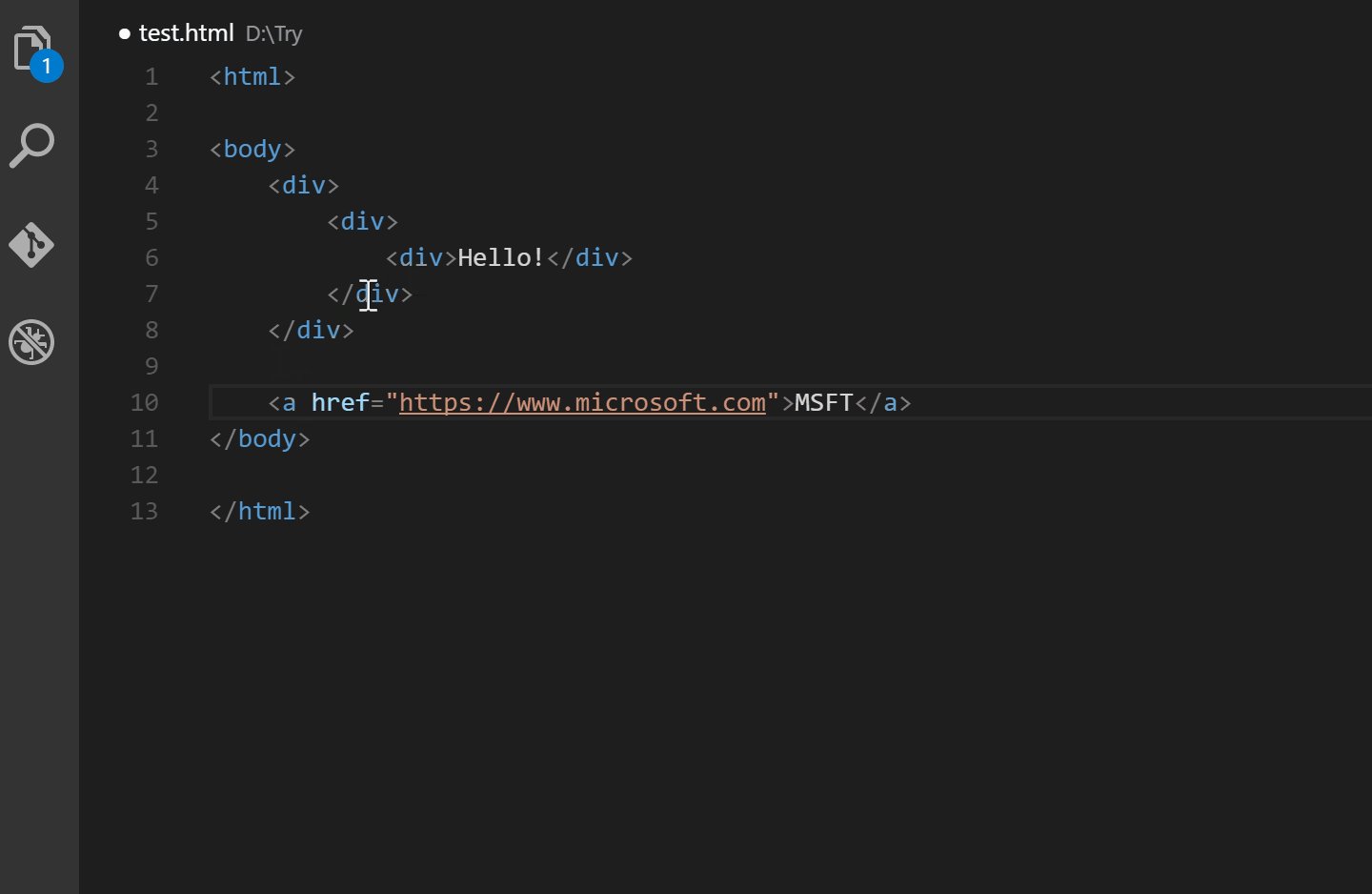
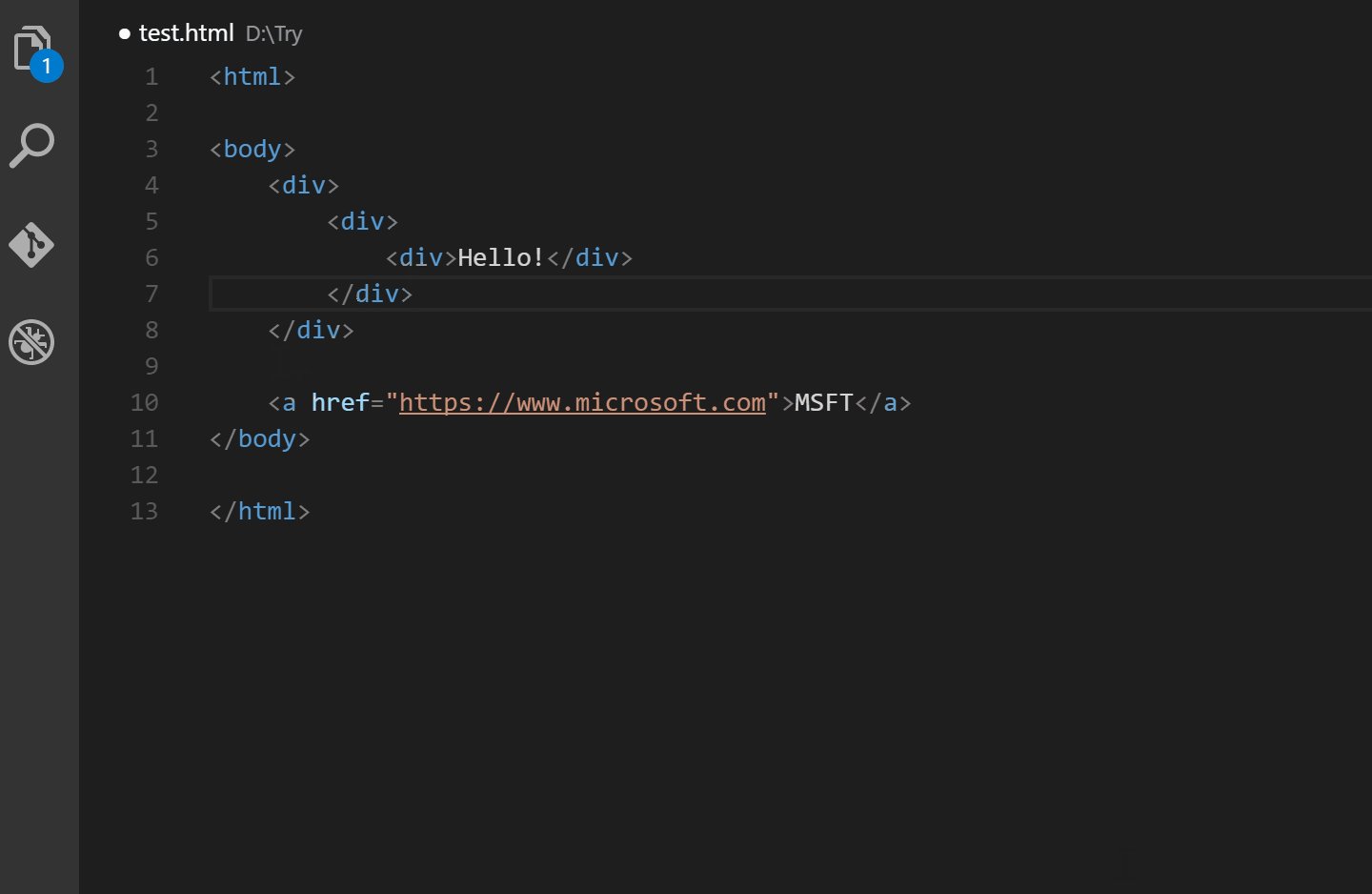
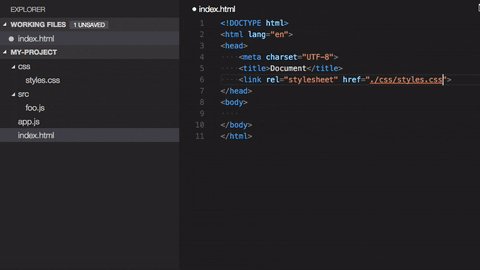
4. Auto Rename Tag
As frontend developers, we often need to change HTML tags like divs → header or footer, p → span or div, etc. Making this change is not difficult, but what if an extension can change the related tag automatically if you change the opening tag and the closing tag? How cool is that? Although it saves only a few seconds of your life, it still saves a big frustration of finding later that you changed the opening tag but forgot to change the closing tag.

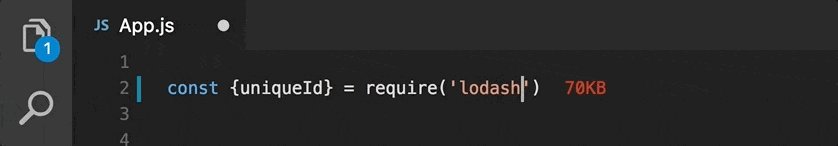
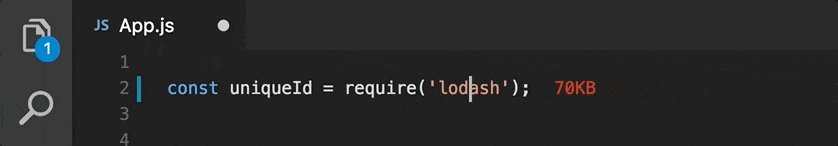
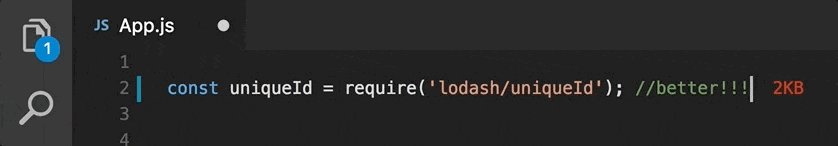
5. Import Cost
Import Cost is a very simple extension but very powerful. It gives the size and impact of any library we import in our Javascript projects. A small tag next to each import statement shows the size of that dependency, empowering you to monitor and identify the unnecessary dependencies that are making your app heavy and ultimately helping you improve your project’s performance.

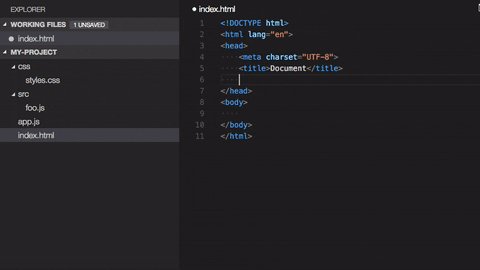
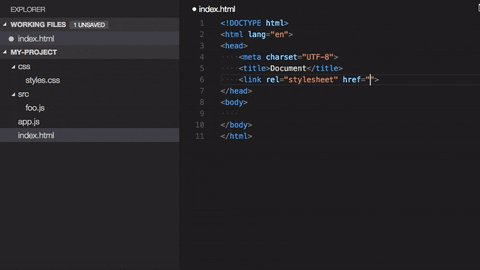
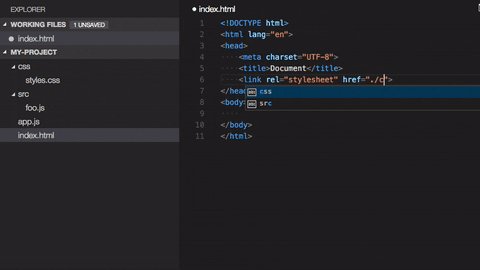
6. Path Intellisense
As the name suggests, Path Intellisense gives you intelligent path suggestions so that you don’t put wrong paths in your code and later wonder why it’s not working. This is a very small use case but can save hours of developer time, as sometimes your code doesn’t give you a clear error message about this type of error. If you are using NPM, use the NPM Intellisense plugin instead.

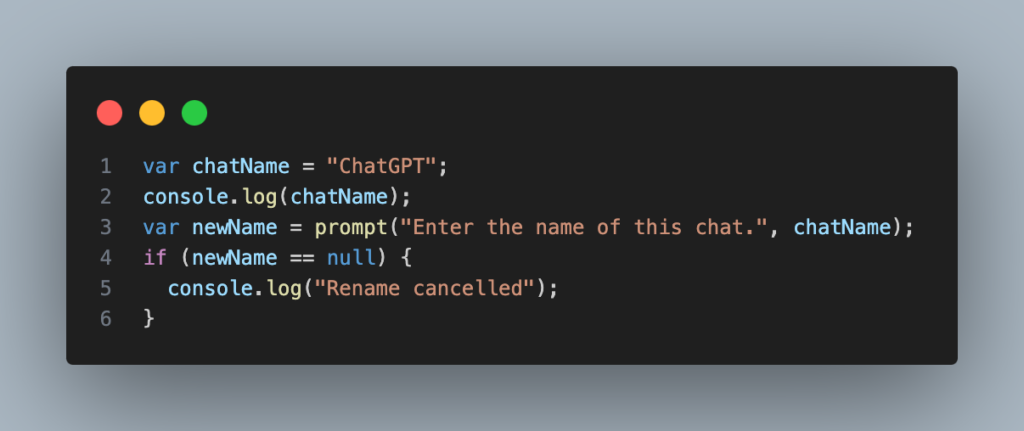
7. Prettier
Prettier is a code formatter that enforces consistent formatting in your codebase. It supports various programming languages. It analyses and formats the code according to a set of standard rules. If the whole team uses this plugin, you will not get into code formatting arguments. Enable “format on save” to increase your productivity.


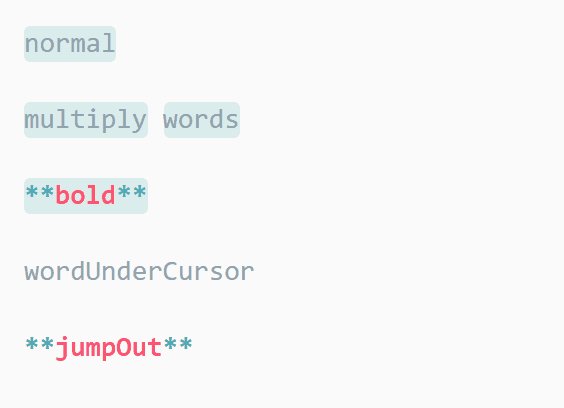
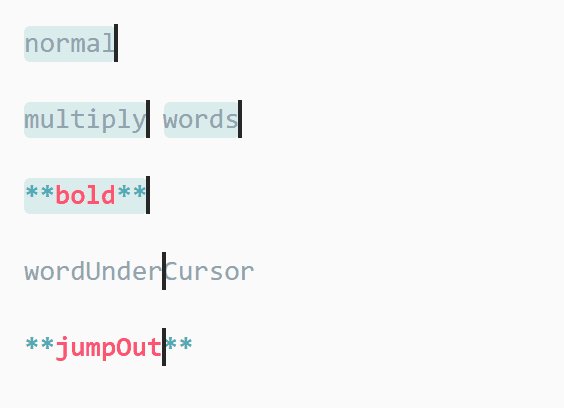
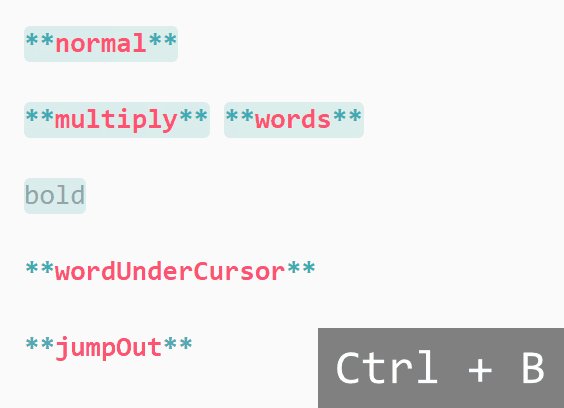
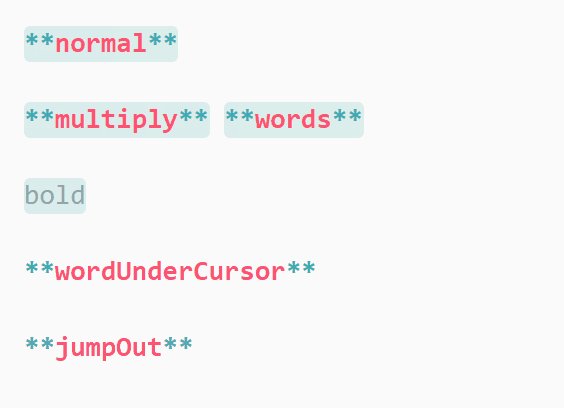
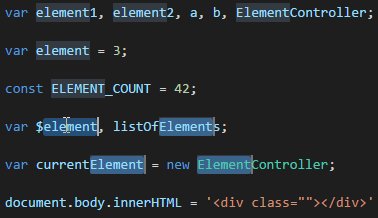
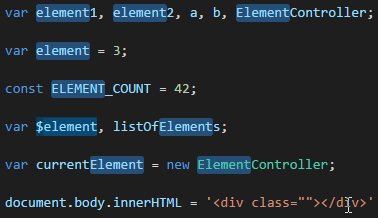
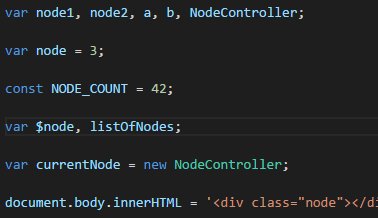
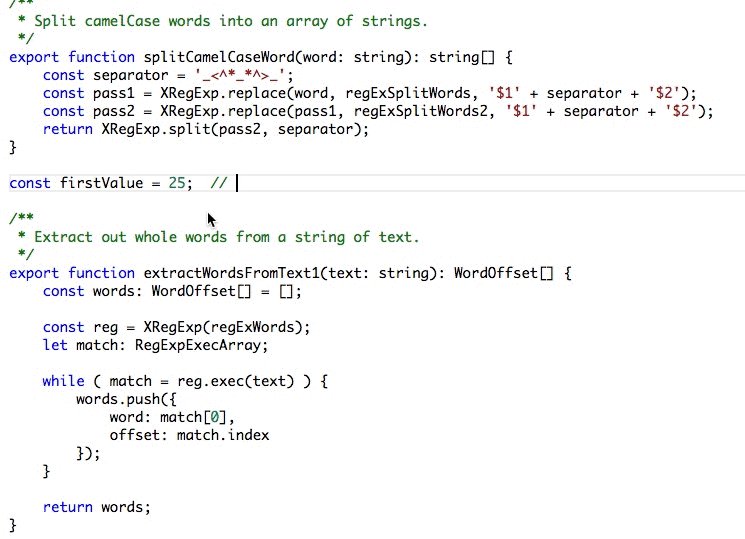
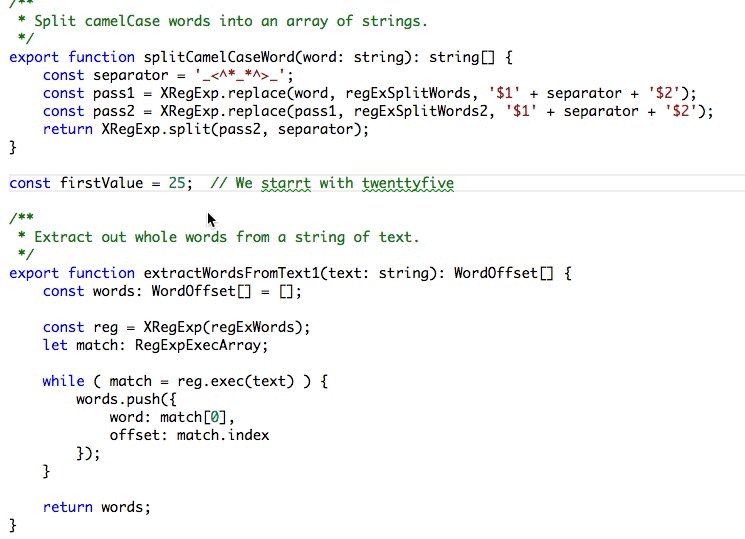
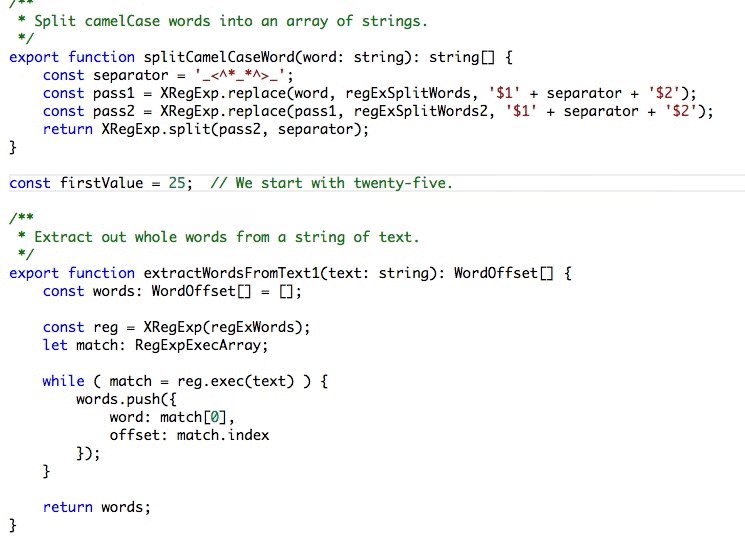
8. Multiple Cursor Case Preserve
The multiple Cursor feature of VS Code is a great feature; this can save you time when you need to change multiple instances of a word. This is a more interactive alternative to the old find-and-replace tool. This extension makes it even better as it matches the style of string you are replacing. It feels like a missing feature from multiple cursor editing; say Goodbye to the frustration of manually fixing the cases after you changed a variable.

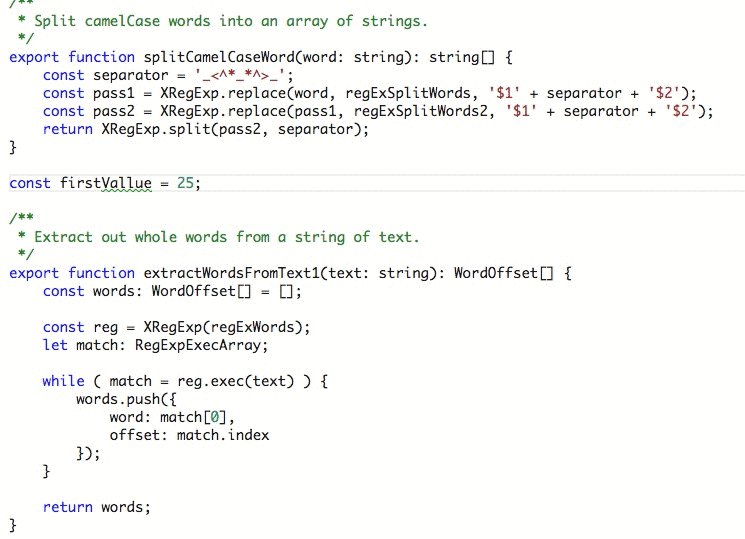
9. Code Spell Checker
I have always wondered why coders make many spelling mistakes when writing code. Can they use a spell checker specially designed for developers, as a normal spell checker cannot work here? This Code Spell Checker is the answer to my question. Spelling mistakes and typos can happen, but now, with this spell checker, we can commit typo-free code. It can detect typos in many programming languages.

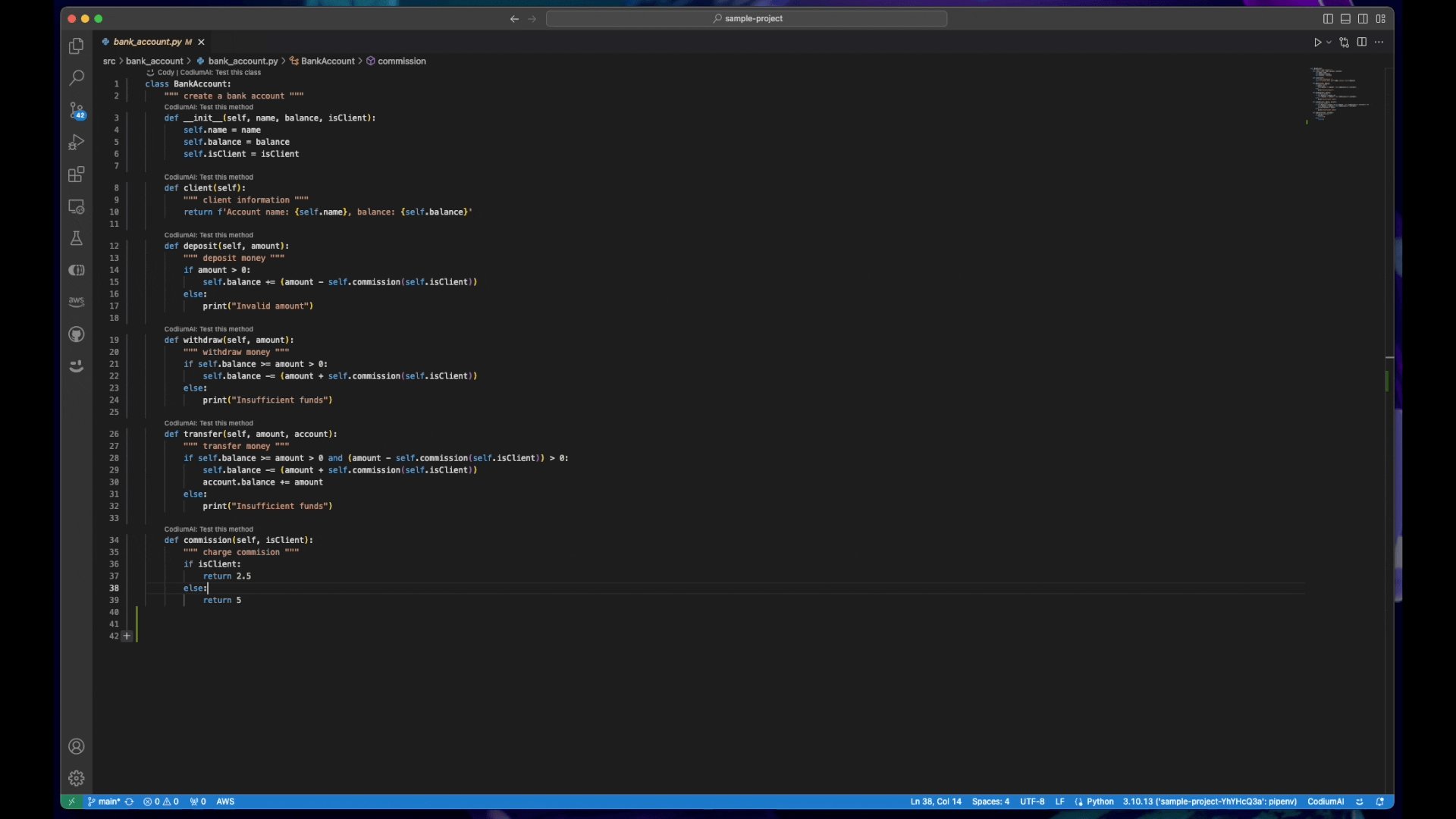
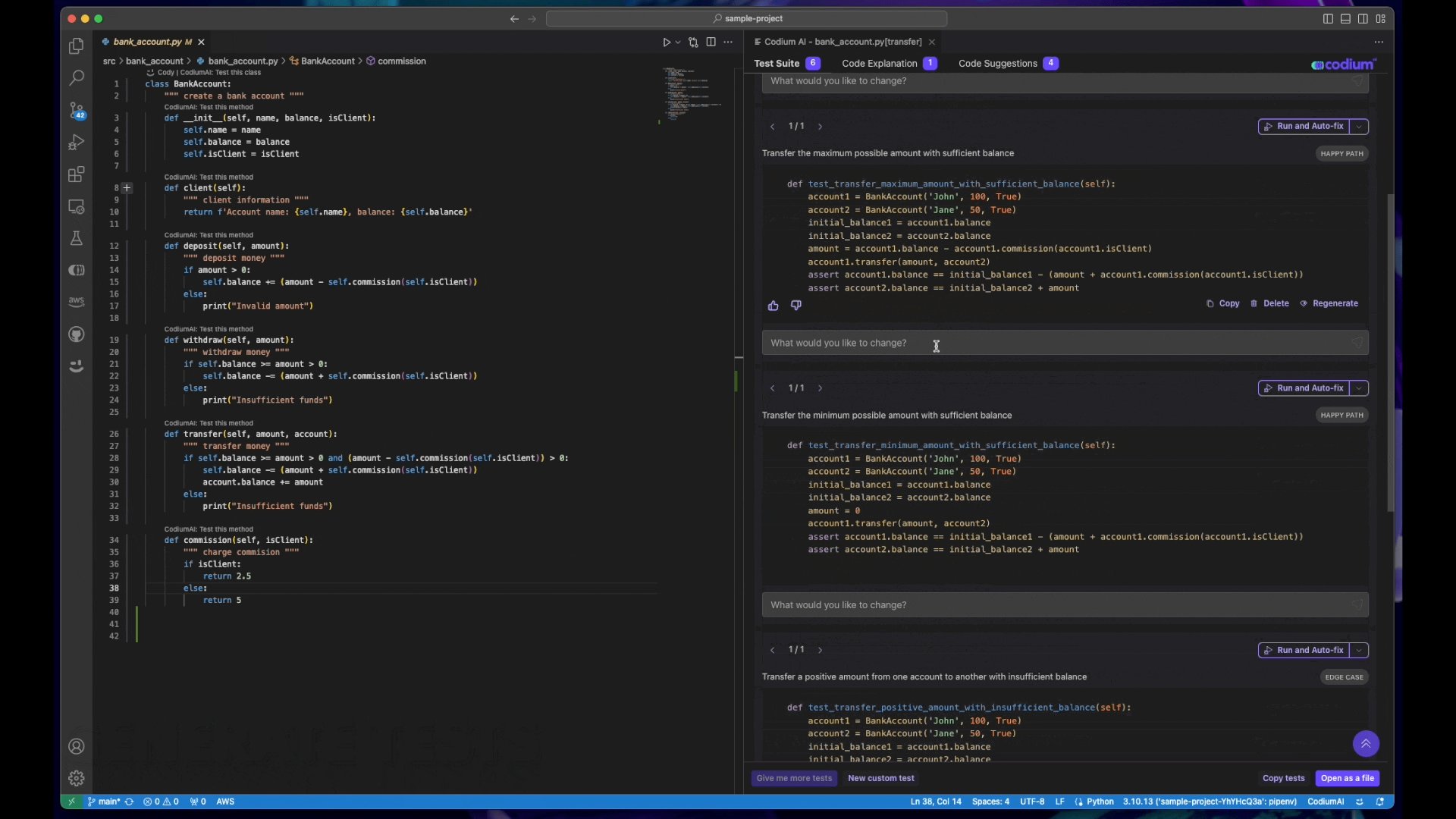
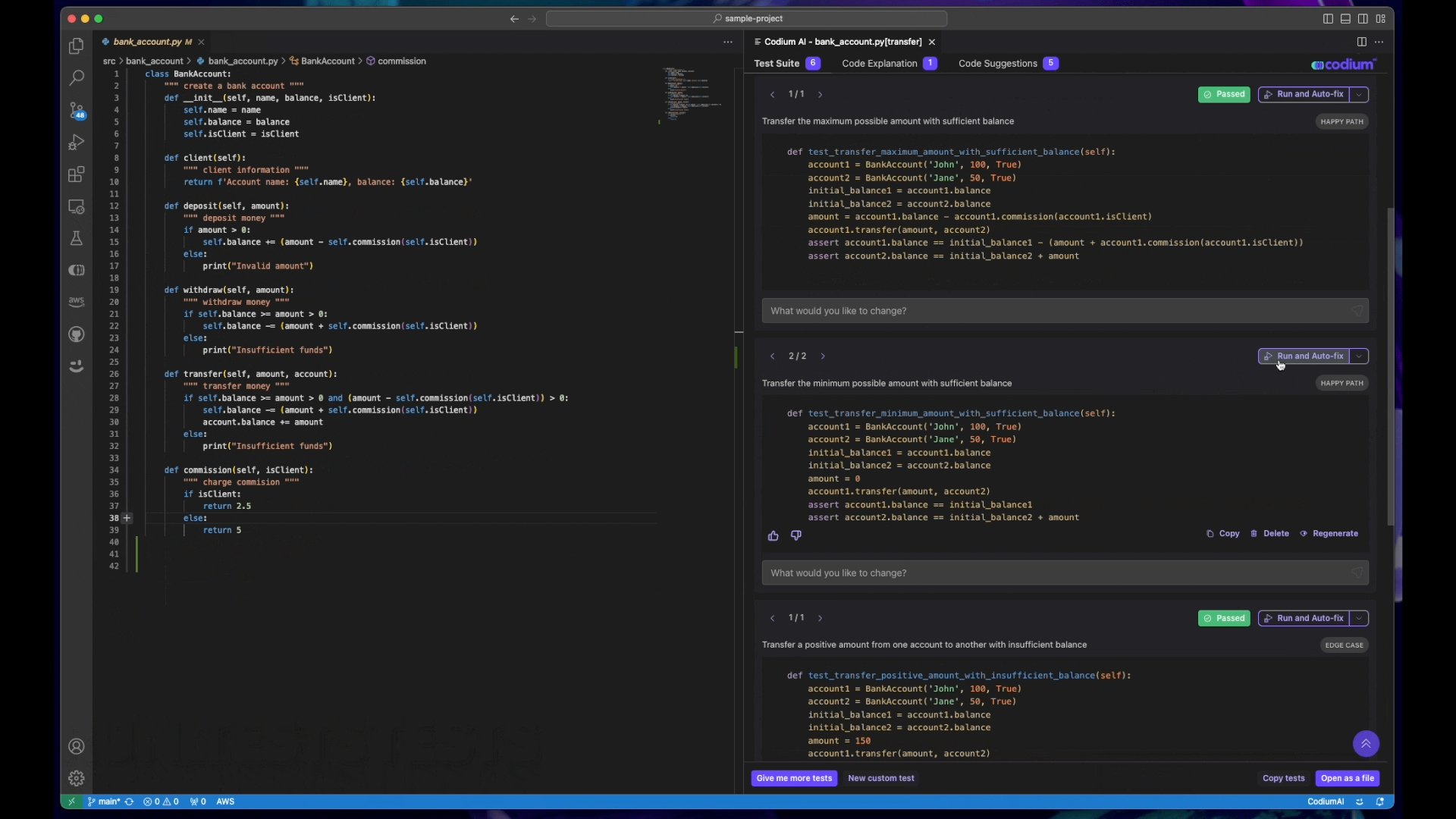
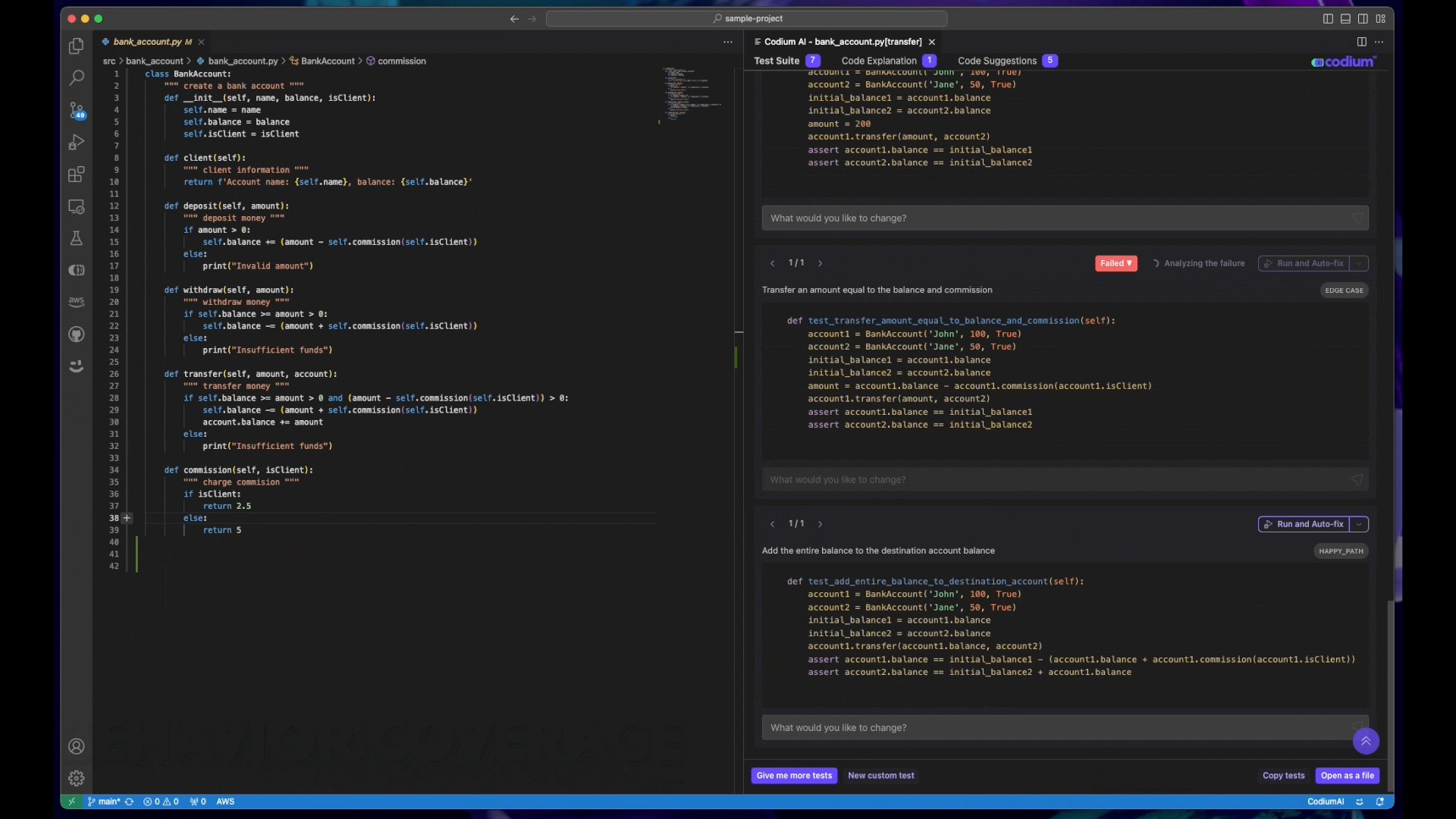
10. CodiumAI
It’s 2024, and we can’t finish a technical post without talking about AI. Although there are various AI extensions available, this one comes with very specific features already loaded. It can write test cases, improve the performance of your code, explain code, and much more. It supports almost all the major programming languages. Give it a try.

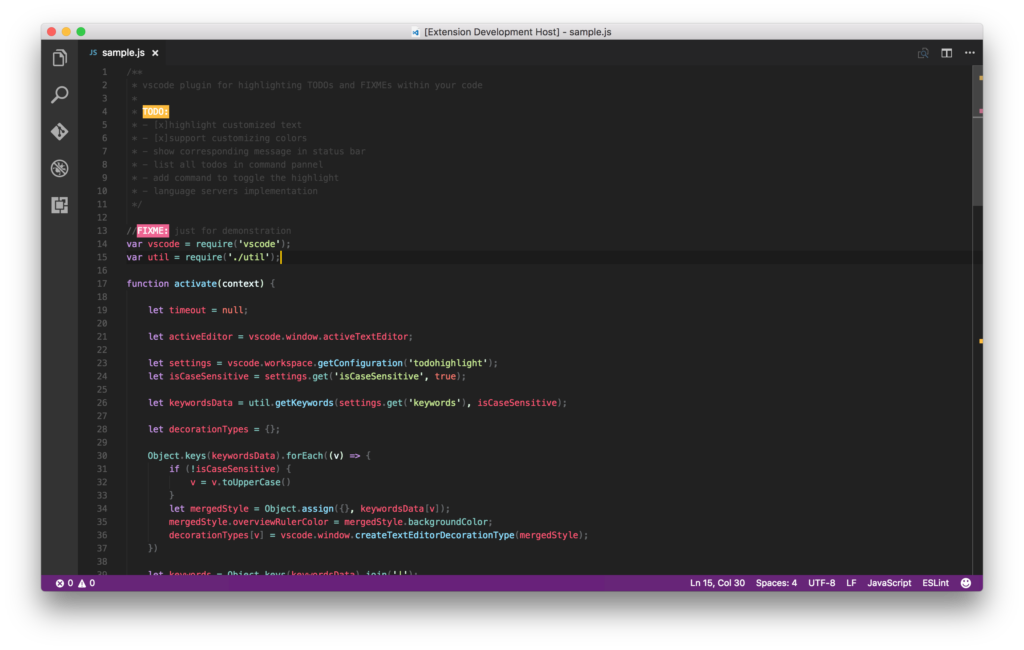
11. TODO Highlight
Although it solves a very tiny use case, it just highlights the TODOs of your projects. At times, I have seen this list grow so big that almost every file on a project has multiple TODOs. Highlighting them every time you open a file encourages you to work on those TODOs. It also highlights the FIXME annotation.

Further Reading
There exists many more extensions that are helpful for frontend developers. I’ll maintain an updated list of extensions and other tools for frontend developers on a GitHub repo that I maintain, you can star it and watch for latest changes → Awesome Frontend Resources.
I have created a list of Best Mac Apps for Frontend Developers → Best Mac Apps for Frontend Developers.
If you want to learn about frontend development, I have curated a roadmap and the best free resources for beginners to experts.
Contents
Subscribe for latest updates
Share this article
Related posts




















