5 Chat GPT Prompts That Every Frontend Developer Should Know

As a front-end developer, you’re expected to write quality code to create blazingly fast, modern-looking, seamless interfaces. However, in order to write your code efficiently, you can use tools like Chat GPT to supercharge your productivity.
Chat GPT, the famous AI language model tool, provides not only valuable insights and assistance but also meaningful resources to front-end developers. In this blog, we’ll explore five Chat GPT prompts that can be helpful to you as a front-end developer. We’ll understand what each prompt means, see it in action, and further explore how you can leverage Chat GPT to improve your productivity.
Code Snippet Generation
Using Chat GPT-generated code snippets can help you write code much faster. You don’t need to learn all the use cases, libraries, or frameworks. You can use the “Generate a code snippet…” prompt to generate code snippets for any library or framework to create any kind of complex interface.
Generate Code Snippets in a Specific Framework
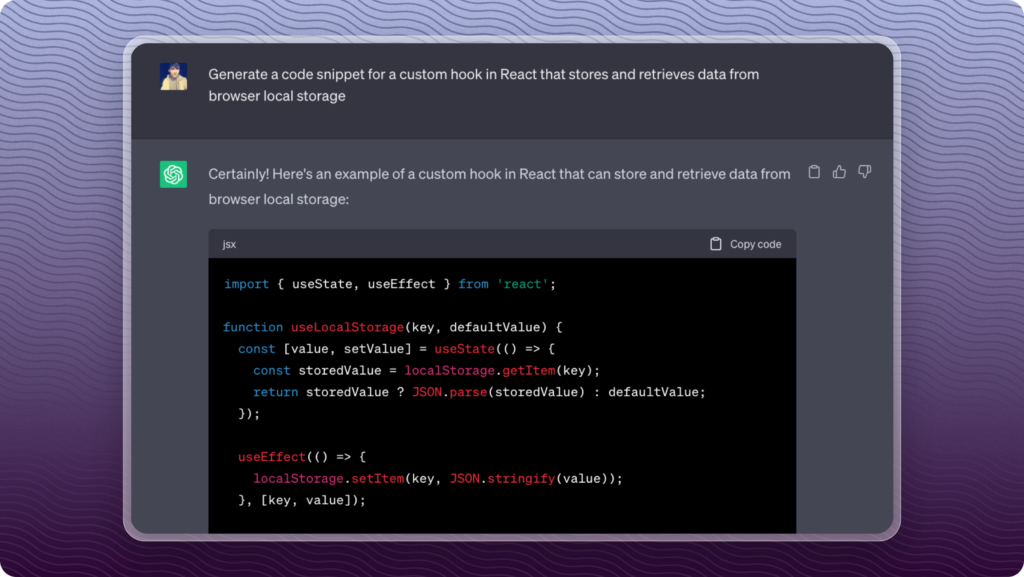
Here’s a simple prompt to create a React hook that lets you store data in the local storage:

Not only Chat GPT generates the entire custom hook for you, but it also gives you an explanation of what it does. Moreover, it also gives you the code of how you can actually use this hook in your components.
Generate Code Snippets to build a Functionality
You’ll need to build out tons of features, most of which you might have to code from scratch. Here, Chat GPT can be an invaluable companion.
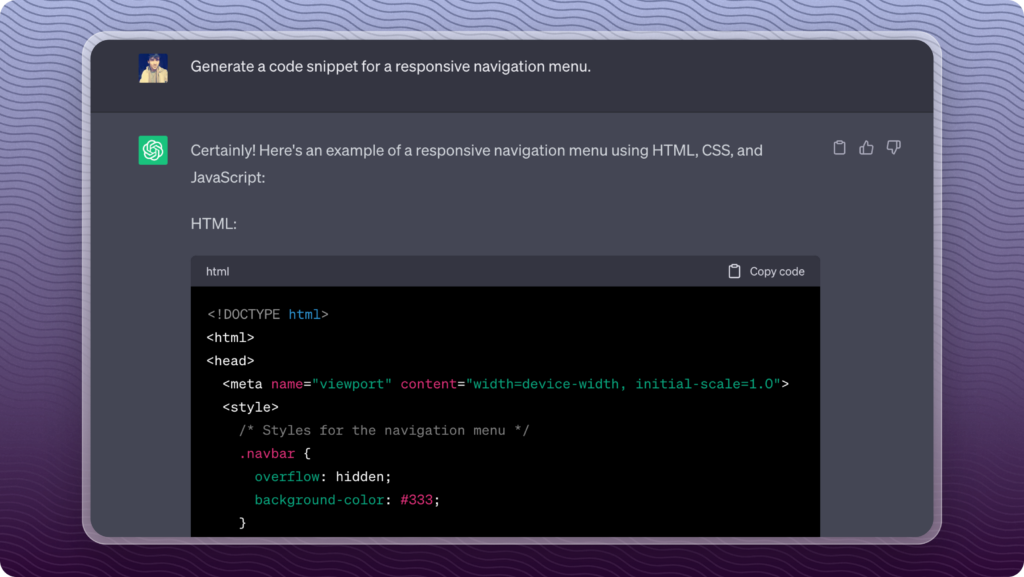
Using the prompt, “Generate a code snippet for [specific task],” you can quickly get code examples tailored to your needs. For instance, if you’re implementing a responsive navigation menu, you could ask Chat GPT to generate a code snippet for creating a hamburger menu that adapts to different screen sizes.

As you can see, Chat GPT gives you the complete HTML and CSS code for creating a responsive navigation menu. The “Generate Code Snippet” prompt is probably the most common prompt that should be in your bucket.
Browser Compatibility Assistance
If you want to build seamless applications that cater to all the users using different browsers, they must be cross-browser compatible. Your application may look or work differently on different browsers, and you must account for this behavior when building your application.
As an experienced developer, I have found cross-browser compatibility one of the trickiest things to work with. Thanks to Chat GPT, you can use prompts like, “How can I make [specific feature] work across different browsers?” to receive tips and best practices. Whether it’s dealing with CSS transitions or JavaScript event handling, Chat GPT can provide insights to help you overcome such browser compatibility challenges.
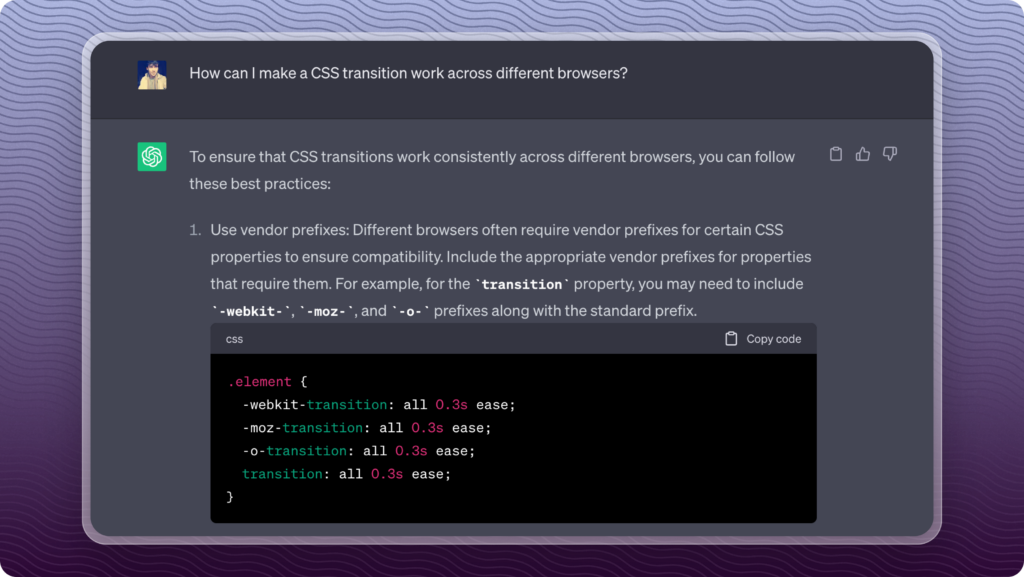
Let’s take an example and ask Chat GPT how to make CSS transition work on different browsers.

As you can see, Chat GPT provides recommendations on vendor prefixes and alternative approaches alongside code examples for a demonstration to ensure smooth CSS transitions across major browsers.
Testing Tools
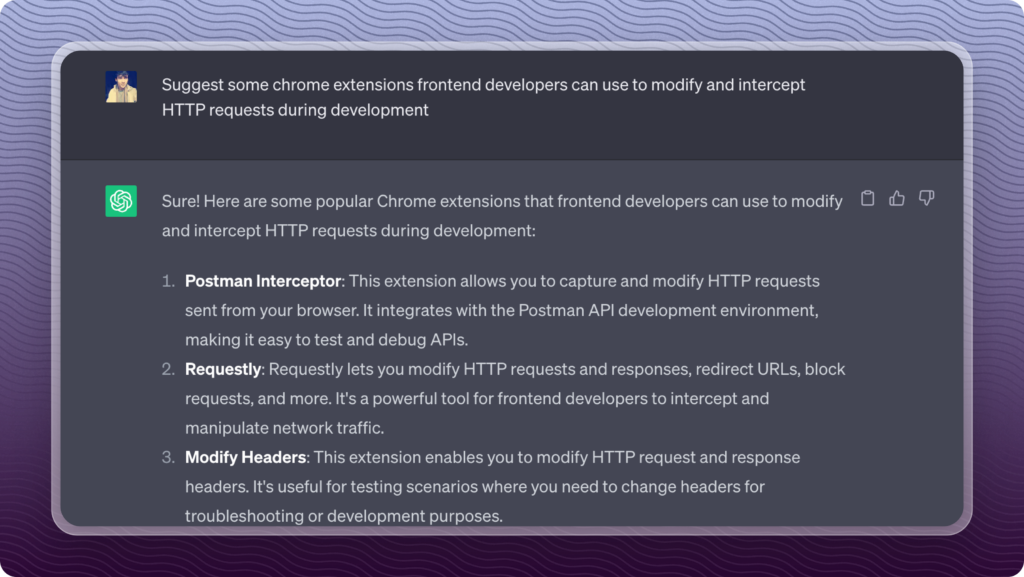
Testing is quintessential for front-end code. You can’t put something out in front of your users that hasn’t been thoroughly tested. There are many types of testing strategies, such as unit testing, integration testing, stress testing, etc. You can use the prompt “Suggest chrome extensions frontend developers can use to [testing scenario]” to get a list of tools you can use.
When it comes to stress testing, you might want to intercept incoming and outgoing HTTP requests from your frontend application to understand how it performs under extensive load or stress. Using the above prompt, let’s ask Chat GPT for some testing tools we can use to modify and interpret HTTP requests.

Chat GPT suggests tools like Postman Interceptor, Requestly, Modify Headers, etc. that you can use to modify and intercept HTTP requests.
Performance Optimisation
Another challenge that front-end developers often face is optimizing the performance of their applications. There isn’t a one-way guide to tweaking the performance of your application. Your application could be slowing down because of unoptimized code, high loading times, poor or lack of caching techniques, etc.
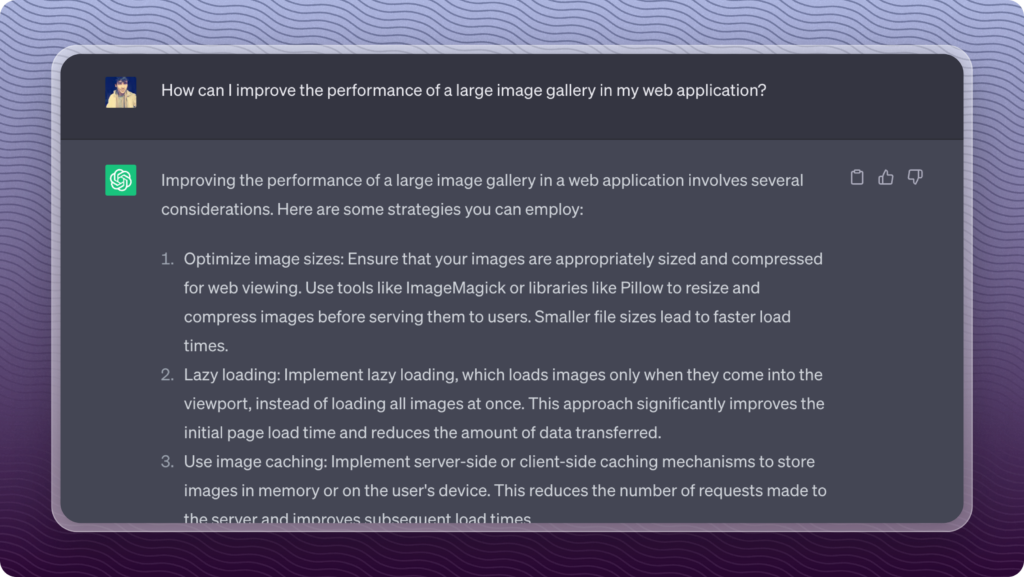
We can use Chat GPT to get valuable insights related to optimizing the performance of a specific feature in our application. We can use a prompt like “How can I improve the performance of [specific feature] in my web application?” to get suggestions for optimizing code, reducing load times, and leveraging caching techniques.
Let’s take a look at an example.

Chat GPT lists out a bunch of techniques you can adopt to tweak your image gallery’s performance, such as lazy loading images, implementing pagination, optimizing image compression, etc. You can be more specific about the exact feature to provide more context or even point it to the code that should be optimized.
Debugging Assistance
Most developers spend the majority of their time tracking, debugging, and resolving bugs. We all know that debugging is a nightmare for developers, especially when it comes to front-end code. Luckily, Chat GPT can be your own debugging companion and help you narrow down the bug in your code.
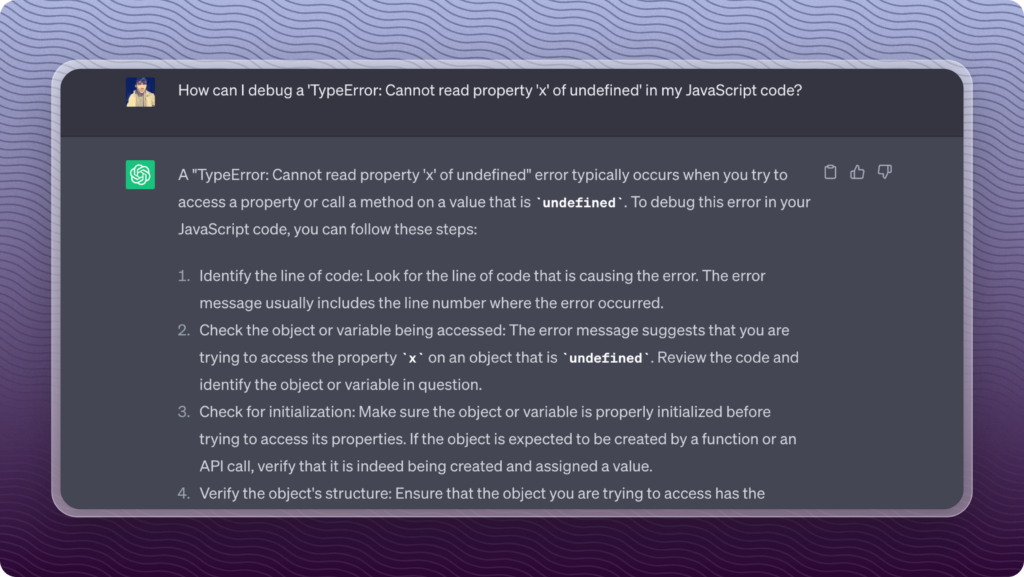
You can use prompts like, “How can I debug [specific issue] in my JavaScript code?” to get troubleshooting advice, recommended debugging tools, or alternative approaches to resolving the problem at hand. Let’s see this prompt in action.

Notice how Chat GPT suggests using console.log statements and utilizing browser developer tools and shares many useful tips to help you debug this issue. You can be more specific about the bugs and share the exact error messages or behavior the bug is causing to get more fine-grained tips on debugging and fixing the issues.
Conclusion
Frontend development can be a demanding field, but with the assistance of Chat GPT, you can boost your productivity and overcome challenges more effectively. By leveraging the power of AI, you can generate code snippets, receive guidance on browser compatibility, devise effective testing strategies, optimize performance, and get debugging assistance.
You can leverage Chat GPT to complement your skills and help you tackle complex front-end development tasks more confidently.
Contents
Subscribe for latest updates
Share this article
Related posts




















