Chrome Developer Tools – Network Tab

Chrome Developer Tools (DevTools) is perhaps one of the most useful tools you’ll come across as a web developer. These tools allow developers to analyze, test, and debug software. In this article, we’ll be mainly focusing on the Network tab in DevTools.
This tool is used to check whether the resources and scripts used in the development of the page are being downloaded and uploaded as expected. Everything, from the page and script load times, status, and even their properties, can be monitored, tested, and managed.
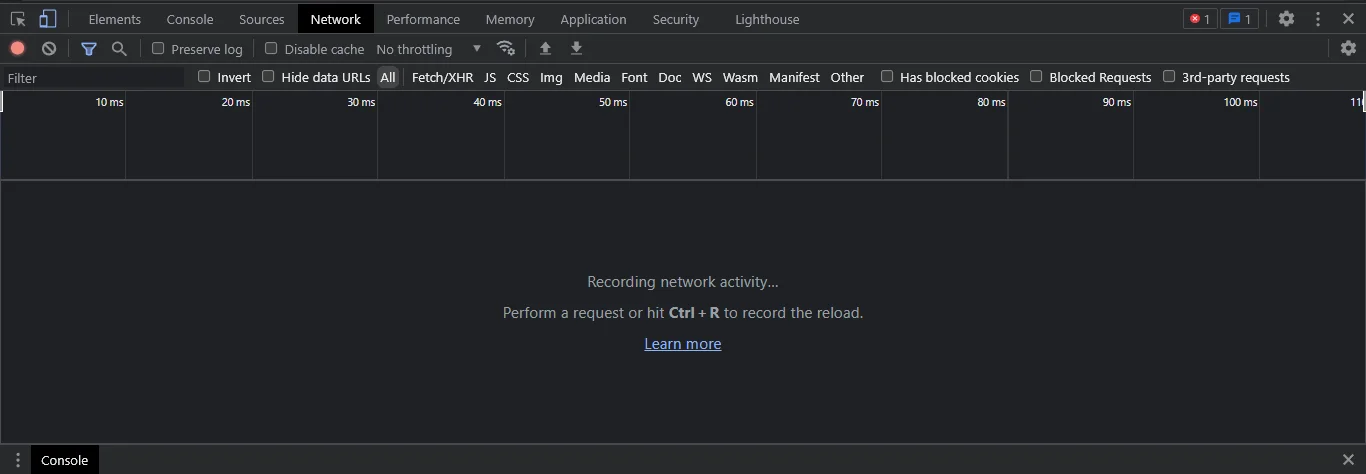
In this walkthrough of DevTools – Inspect network activity, we’ll take a look at a simple website to gain an understanding of the tool and get familiar with it. So, in a new window opened side by side, go to https://example.org and open DevTools by pressing control+shift+j. Next, navigate to the network tab button and click on it.

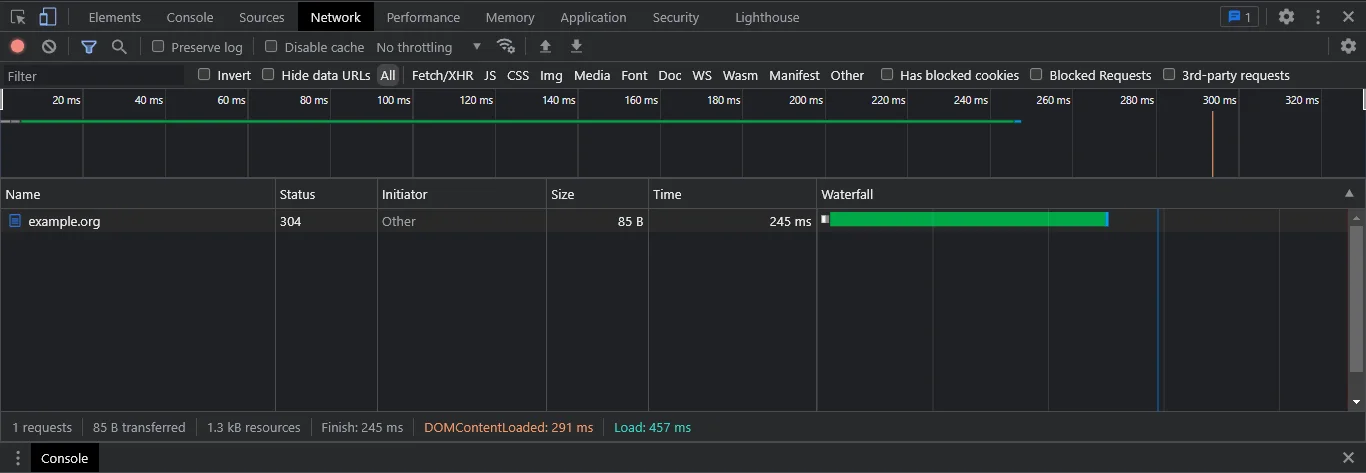
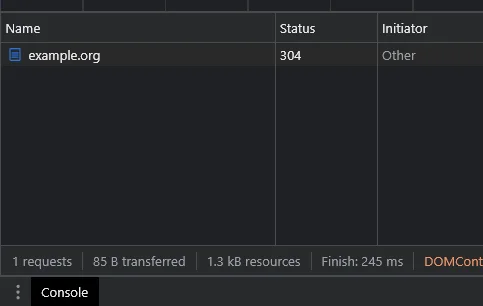
Initially, the log will be empty as it doesn’t record any network activity before being opened. Now, reload the page, and you should see a script called example.org.

At the bottom of the DevTools Network panel, you’ll see the number of requests made by the page (i.e., number of requests to load the scripts, API calls, style sheets, multimedia files, etc.), amount of data transferred over the network for loading the page, size of resources loaded onto the webpage and time taken to load the scripts and page.

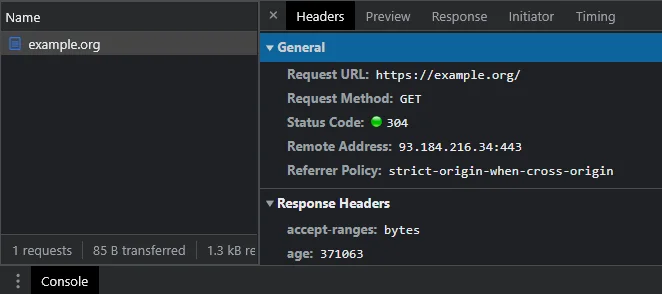
When you click on the example.org script, you should see a new panel pop up on the side with several other panels listing the properties associated with the script.

First comes the Headers panel. This shows the headers that the server is requesting to load the webpage. This is used to carry information about the request itself for communication between the client and server. The headers panel primarily contains three sections:
- General: In this section, you will find some general information about the HTTP request:
URL: This displays the URL where the request is being sent to.
Request Method: This is the HTTP method used for the request, such as GET, POST, DELETE, PUT, etc.
Status Code: The HTTP response status code indicates whether a specific HTTP request has been successfully completed or not. Examples include 200 (OK), 404 (Not Found), 500 (Internal Server Error), etc. - Response Headers: These are headers that the server sends back to the client in the HTTP response. They contain useful information about the response and about the server itself. Some common ones include:
Content-Type: This indicates the media type of the resource that is
being returned by the server, such as application/json, text/html, etc.
Content-Length: This shows the size of the response data in bytes.Set-Cookie: This is used to send cookies from the server to the client.
Cache-Control: This field is used to specify directives for caching mechanisms in both requests and responses. - Request Headers: These are headers that the client sends to the server in the HTTP request. They contain information about the request and about the client itself. Some common ones include:
Accept: This specifies the media types that are acceptable for the response.
Origin: This is used in a CORS (Cross-Origin Resource Sharing) scenario to indicate where the request originated from.
User-Agent: This contains a characteristic string that allows the network protocol peers to identify the application type, operating system, software vendor, or software version of the requesting software user agent.
Content-Length: In a POST or PUT request, this indicates the size of the body data.
The Preview panel shows the content that was loaded by the selected script, and the Response panel displays the code used to create the script. The Timing panel gives a detailed description of the request’s arrival and load times. A simplified and illustrative view of the Timing panel is present in the Network log section, which goes by the name of Waterfall. This tool is used to get an overview of the arrival timings of the several requests that a webpage makes and to optimize the page accordingly.
The Payload (or Params) panel displays the payload data for POST requests(i.e., the data sent by the client to the server). For GET requests, this panel shows any parameters that were passed in the URL. The Status panel shows the status of the request by representing it with a unique code. The Initiator panel shows how the script was initiated. There are different initiators possible for a request. Some of the possible values that could be displayed here are:
- Parser: This shows up when Chrome’s HTML parser initiates the request.
- Redirect: This is displayed when an HTTP redirect initiates the request.
- Script: The script’s name is displayed when a script initiated the request.
- Other: This means that the script was initiated by the user navigating to the page or by typing in the URL into the search bar.

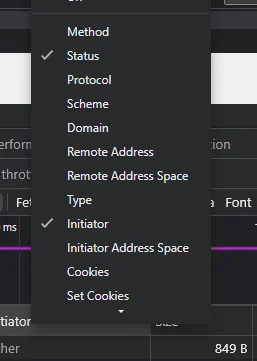
There are a bunch of other useful columns that can be configured to display in the Network tab by default. All you have to do is right-click on any of the column headers and select/deselect whatever you want to show up as the column.

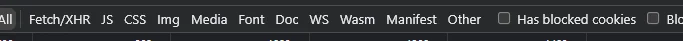
Just over this information, you’ll see the different file types that are present as default filters for sorting the scripts. You can click on any of those to filter out the specific files for monitoring them. You can also manually search for different requests by typing in the filter search field.

At the top left, you’ll see a bright red button. This means that the network is currently being recorded and any incoming or outgoing requests on that particular page will be recorded and show up on the network log. If you want to stop logging the network activity, click on the button and all network activity will stop being recorded. You can also reset the entire network panel by clicking the Clear button next to it.

You can also emulate alternative network conditions on your webpage by changing the network connection. You can test it out on the different connection options like “Fast 3G”, “Slow 3G”, etc. This will allow you to better analyze the page as it would load on a mobile connection rather than the standard PC connection, which generally tends to perform a lot better.

There, I hope you now have a better understanding of the Network tab in DevTools. Start fiddling around with it and set up the perfect development environment for you.
Contents
- No headings found.
Subscribe for latest updates
Share this article
Related posts




















