Debugging CORS Issue with Lea Verou

CORS (Cross-Origin Resource Sharing) is a mechanism that allows web pages to access resources from other domains. However, CORS can be annoying and can consume several hours, as it can be difficult to debug CORS issues.
This article is about debugging a CORS issue with Lea Verou. Lea is a front-end web developer, speaker, and author. She is an elected participant in the World Wide Web Consortium (W3C) Technical Architecture Group (TAG), and an Invited Expert in the W3C CSS Working Group. She is the author of CSS Secrets and has given numerous talks on CSS & Web Standards.
Lea’s dev setup
Lea was building the Mavo framework – A new way to build web applications. To fasten the development & testing cycles, she used Requestly to load local scripts from the local/dev server directly on Mavo apps.
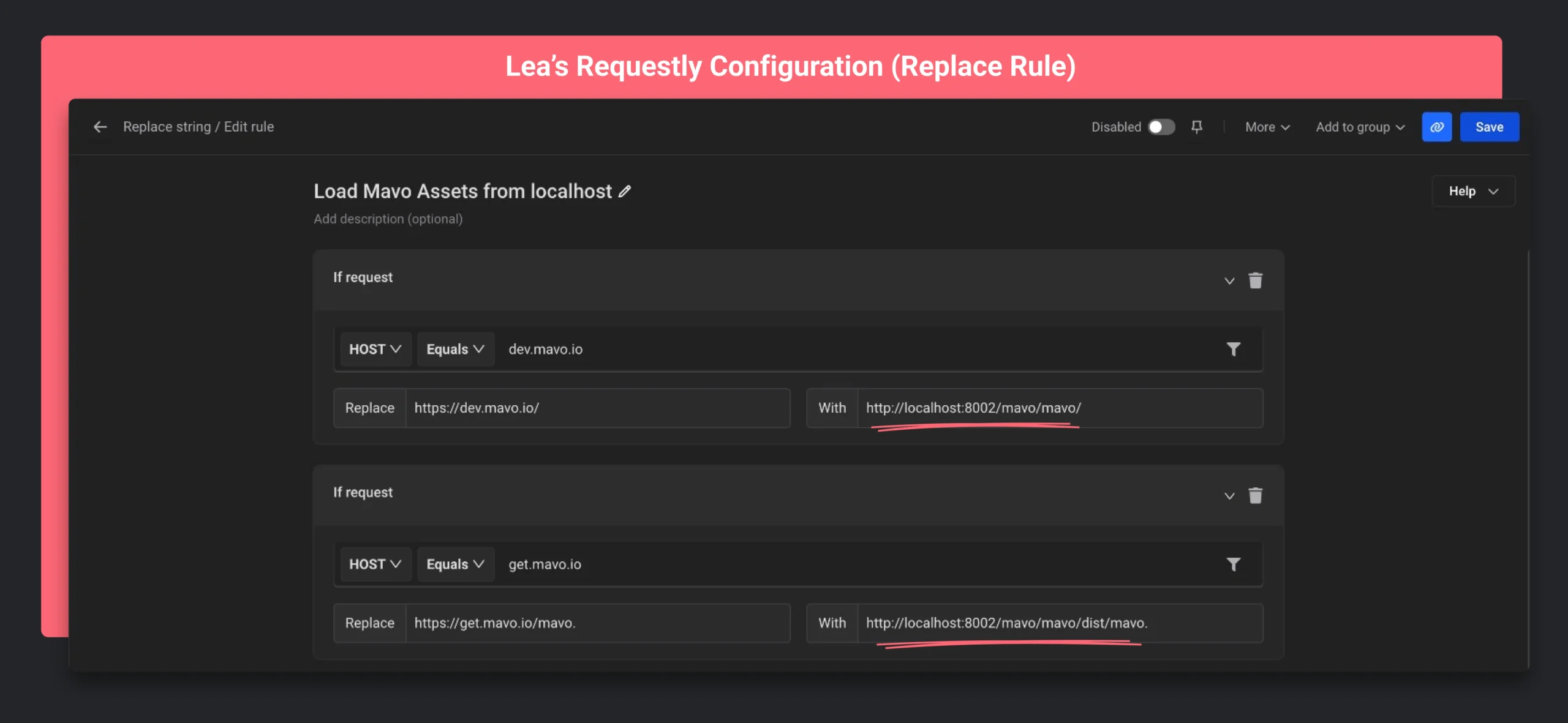
She created a Replace Rule in Requestly to load the Mavo assets from the local development server. Here’s a quick screenshot of the rule she used —

This was such a useful setup to her that in fact, she once tweeted that Requestly is her most essential tool after the IDE & browser.
After some time, she started facing CORS Issues with this setup and she was unable to load local assets anymore. Her development process got broken 😟

Reproducing the CORS Issue (CodePen & Redirect Rule)
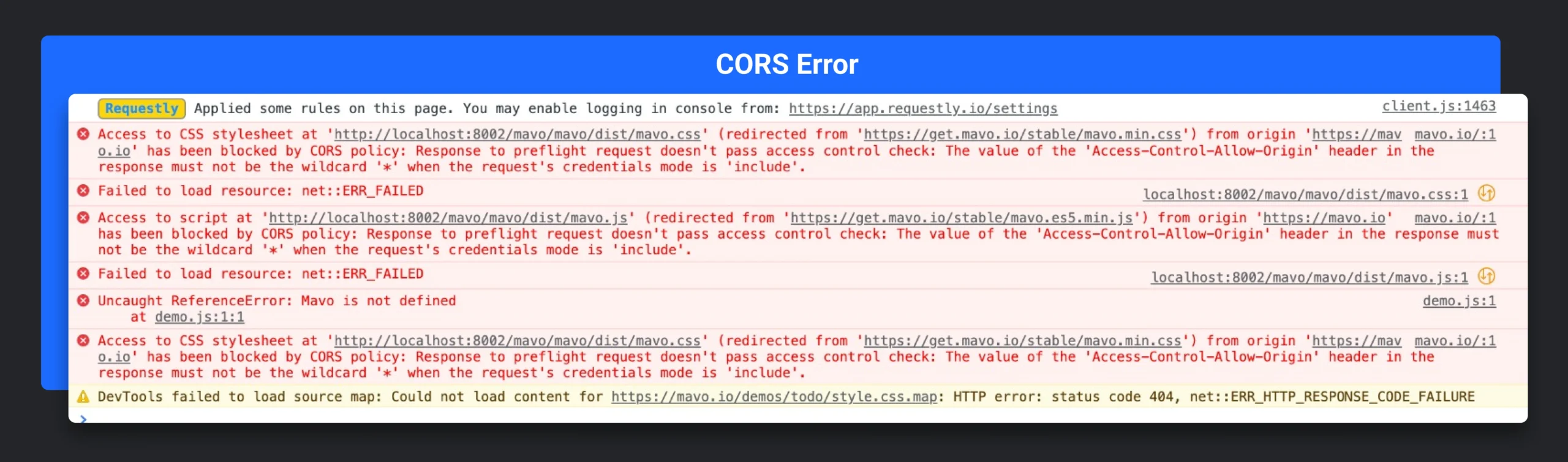
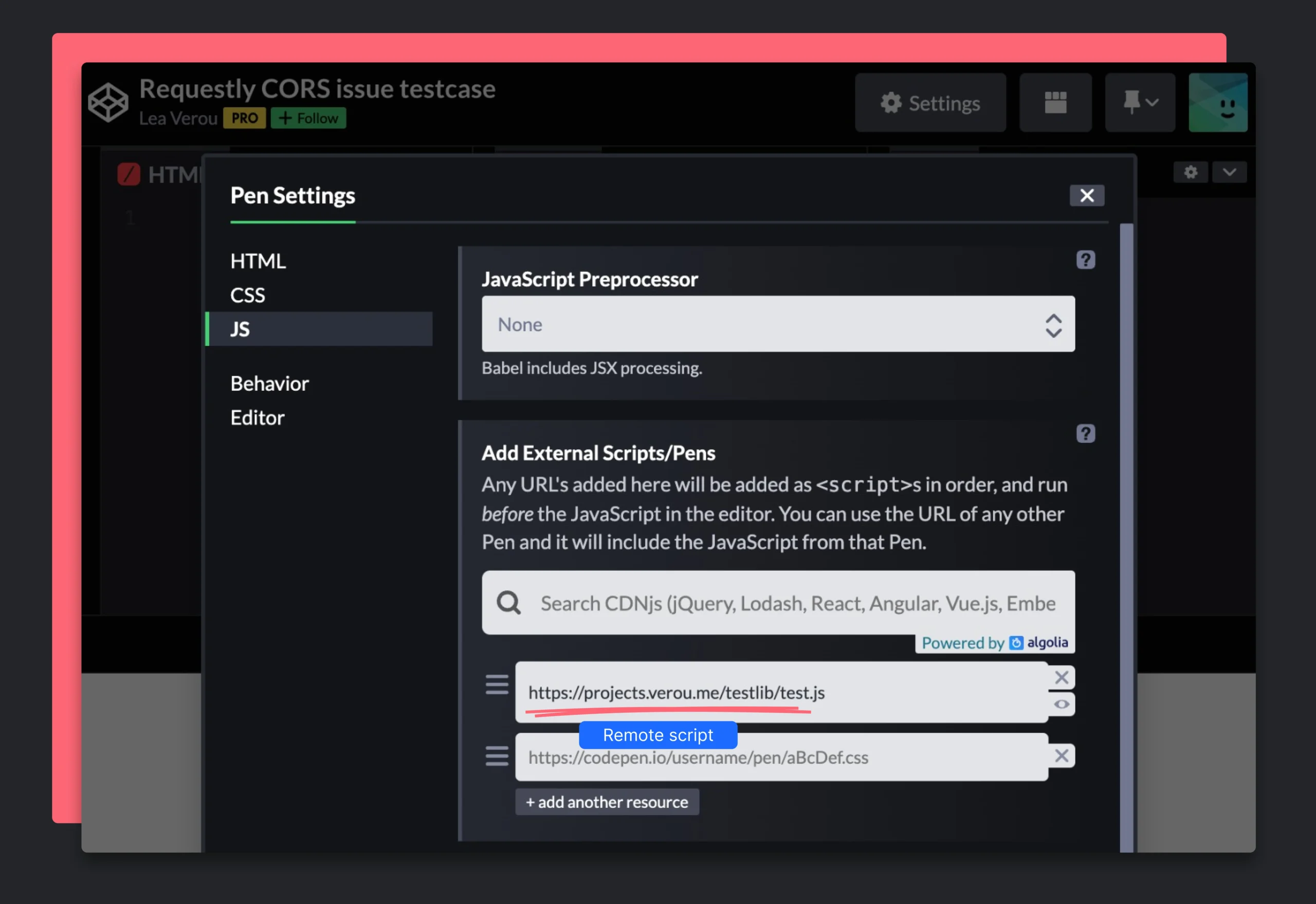
Fortunately, she could reproduce the CORS issue with a Codepen where she injected a script hosted on Github projects and used the Requestly redirect rule to load the script from the local development server. We could see the CORS errors in the browser console.
👉 Here’s a link to the Codepen she created & the screenshot

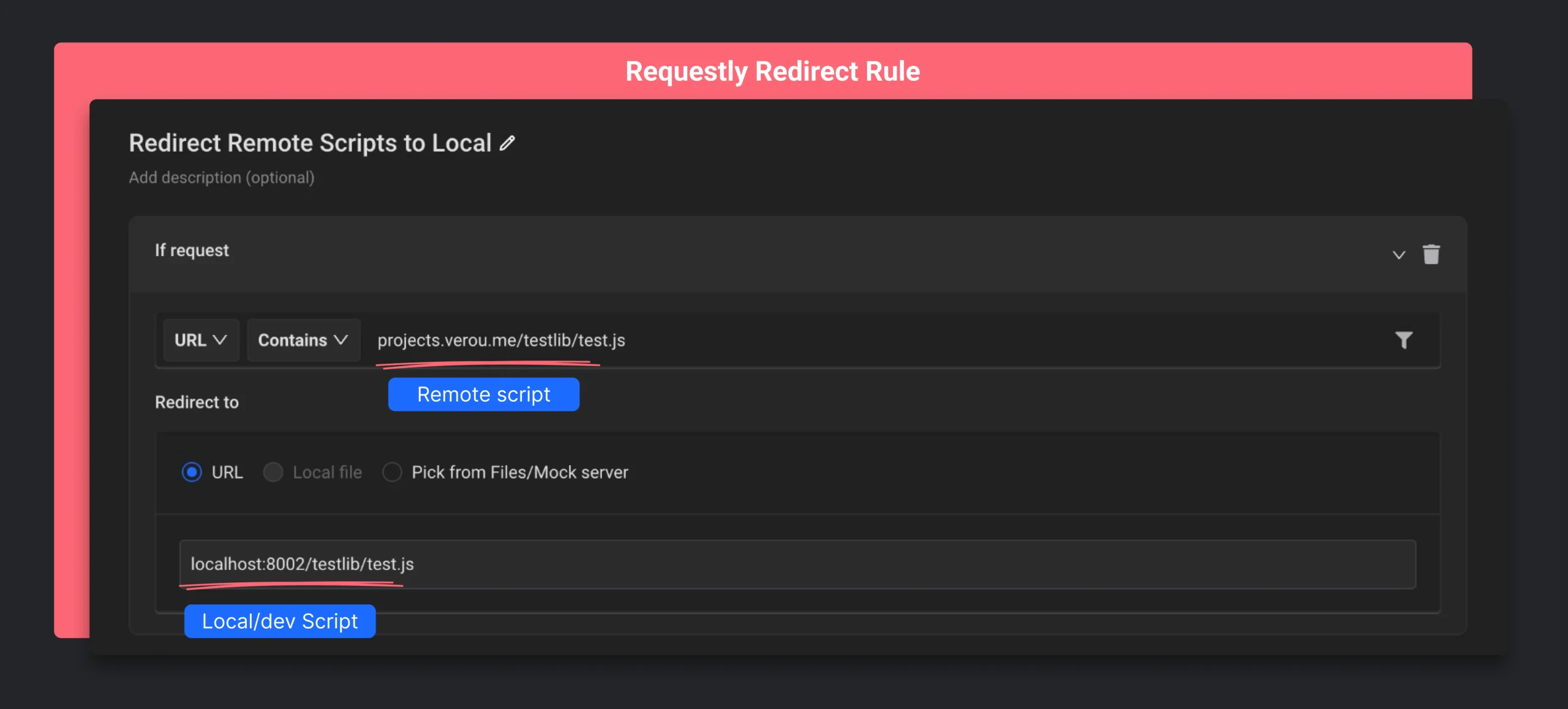
👉 Here’s a link to the Requestly Redirect Rule & the screenshot

This codepen and redirect rule helped us get the CORS Issue consistently so now it was the time to fiddle with HTTP CORS headers and try to fix the issue.
Using Requestly to modify HTTP CORS Headers
You can use Requestly to add, remove or override requests as well as response headers. There are typically 4 Access-Control-Allow-* response headers viz
- Access-Control-Allow-Origin
- Access-Control-Allow-Headers
- Access-Control-Allow-Methods
- Access-Control-Allow-Credentials
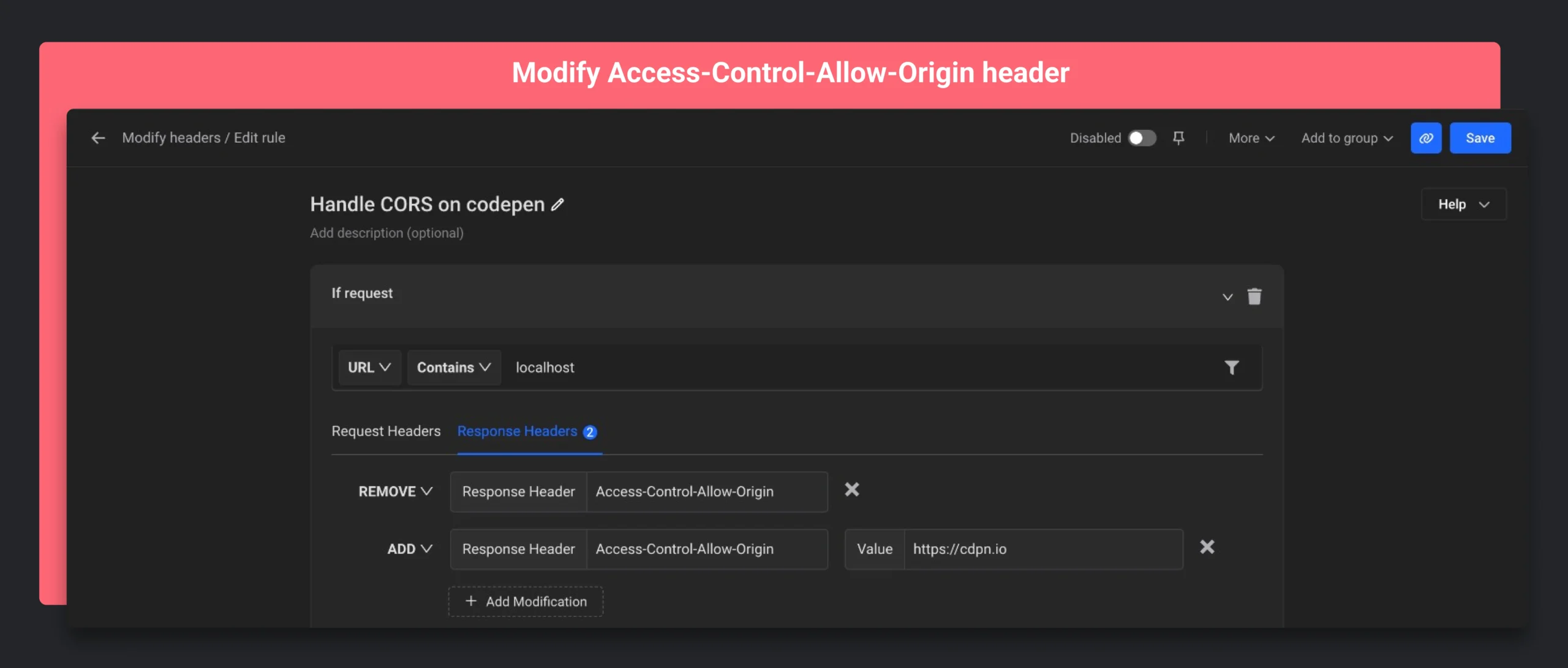
Since the error in the browser console was specifically about the origin, We used the Requestly Modify Headers rule to override the value of the Access-Control-Allow-Origin header.
👉 Here’s a link to the headers rule& the screenshot of the rule

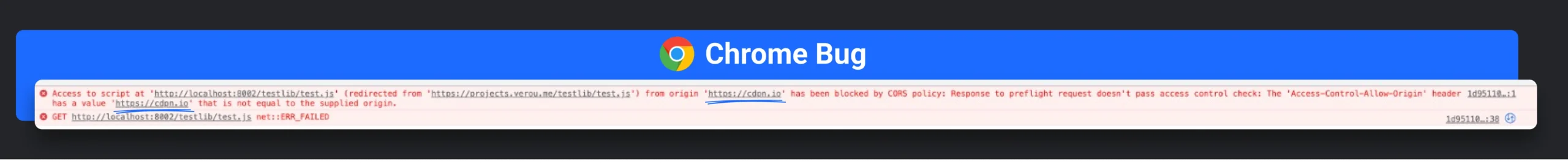
With this solution, we were pretty much confident that it should solve the issue but to our surprise we found a weird bug in Chrome.

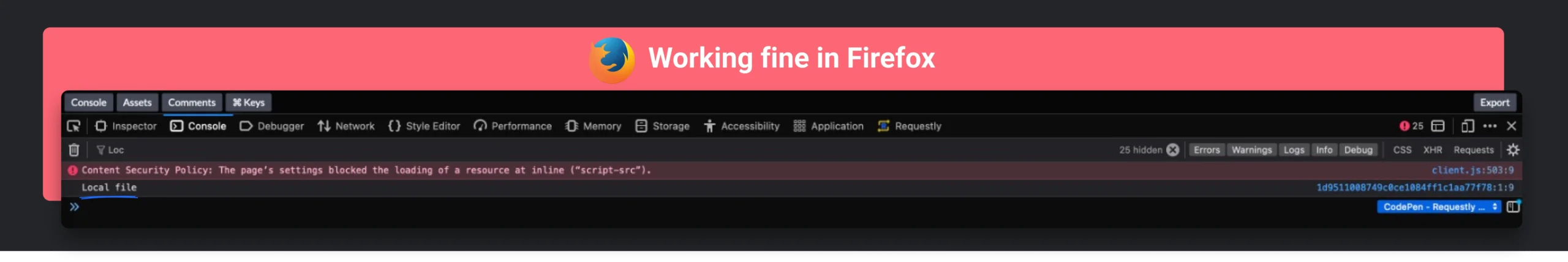
But to our delight, the same solution worked in Firefox. (Yes, Requestly is available on Firefox and can be downloaded from https://requestly.com/downloads

This was quite an interesting live debugging session. Both of us learned quite a bit about CORS & the browsers. I hope this helps and could help you troubleshoot the CORS Issue faster next time.
Conclusion
CORS is very annoying but you can use Requestly to not just solve CORS Issues but it is a complete solution for frontend developers to save critical dev hours. If you’d like to know more about CORS, check out What is CORS & how to solve CORS errors. Also, check out how Postman Web Client handles CORS issues.
Contents
Subscribe for latest updates
Share this article
Related posts




















