How to fast-track QA software testing using Requestly
Welcome to the fast-paced landscape of web development and Quality Assurance (QA) software testing, where ensuring top-notch application performance is the ultimate goal. But here’s the catch: with ever-evolving user expectations and intricate web apps, QA testers need a dynamic ally in their toolkit.
Enter Requestly – a game-changer. This browser extension offers QA testers unparalleled control over web requests and responses, opening up new horizons in testing possibilities.
In this article, we’re embarking on an exciting journey into the realm of Requestly, exploring how it’s revolutionizing QA testing. Let’s dive into the world of Requestly, uncovering its efficiency and effectiveness in ensuring top-quality web applications.
Understanding Requestly: Your QA Testing Companion
In the dynamic world of web development and Quality Assurance (QA) testing, the QA testers, often involves navigate through a complex web of dependencies. They frequently find themselves wrestling with the intricacies of testing environments, and at times, relying on clients, especially when code is deployed on a client’s website. This challenge intensifies during the debugging phase when access to critical information like console logs and network logs becomes an absolute necessity.
Requestly transforms this landscape in several ways:
Firstly, it fosters Enhanced Collaboration and Knowledge Sharing. With Requestly’s ability to generate shareable links for session recordings, teams effortlessly share findings, insights, and issues in real-time, leading to quicker issue resolution, alignment on testing objectives, and overall enhanced efficiency.
Secondly, it offers Streamlined Debugging with Comprehensive Console and Network Logs. With Requestly Session Replay, testers, and developers can replay console and network log changes alongside website interactions, providing a wealth of insights that significantly ease the process of reproducing and troubleshooting issues.
Lastly, Requestly provides Customized Testing Insights beyond playback. Testers can fine-tune their testing scenarios by intercepting, redirecting, and modifying network requests and responses in real-time using it built-in HTTP Interceptor and mock servers.
The role of session replay in software testing
For QA testers, Session Replays simplify the process of capturing and sharing browsing sessions. No more struggling to articulate issues through text or screenshots; instead, you record your entire session. With a few clicks, you share this recorded session with your development team, allowing them to experience the issue firsthand. It’s like inviting them to step into your shoes and witness the problem exactly as you did.
Now, let’s see how Requestly’s Session Replays benefit your development team:
Developers can play back the recorded session, observing every click, scroll, and interaction just as you did. They can also view console logs and network logs in real-time, giving them a comprehensive view of what occurred during your testing. This functionality is akin to having a time-travel debugger at their disposal, offering invaluable insights into the issue’s root cause.
The power of session replay goes beyond mere convenience; it plays a pivotal role in QA testing. It helps identify and resolve software issues effectively by providing a granular view of user interactions, network traffic, and errors. When issues like the unresponsive checkout button arise, having access to a session replay with console logs and network logs can be the key to pinpointing the root causes.

Requestly’s capabilities extend to testing and debugging APIs, a critical aspect of QA testing. With features such as the API Client for testing API endpoints, the Mock Server for creating Mock Responses, and HTTP Rules for modifying HTTP Headers, API Request/Response Body, and Redirects, QA testers and developers have powerful tools to handle HTTP traffic and APIs effectively.
In essence, Requestly’s Session Replay focuses on enhancing collaboration within the QA testing process and improving issue identification and resolution. It empowers QA testers to efficiently communicate issues, and developers to expedite debugging, ultimately ensuring a seamless and effective QA workflow. Experience the future of collaborative QA testing with Requestly, where issue resolution becomes a breeze.
Turbocharging Your QA Testing with Requestly
Here’s how to make the most of Requestly’s session replay:
1. Install Requestly Extension:
- Begin by installing the Requestly browser extension on your preferred browser (such as Chrome, Firefox, or Edge). You can easily find and install Requestly from the browser’s extension store.
2. Start Recording a Session:
- Open the webpage or web application you want to test.
- Click on the Requestly extension icon in your browser’s toolbar. A panel or popup should appear.
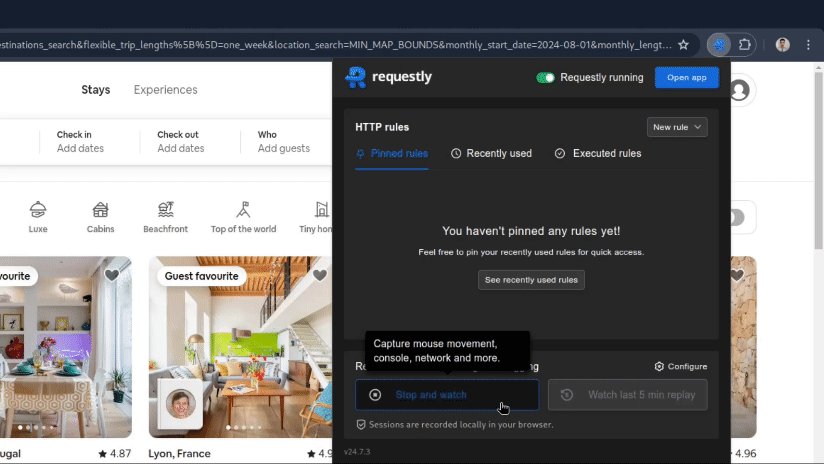
- Inside the Requestly panel, look for an option that allows you to start recording a session. This option is typically labeled as “Start Session” or something similar.

starting a session recording
4. Interact with the Website:
- Perform your QA testing tasks as usual. Navigate through the website, interact with different elements, and replicate the user scenarios you want to test.
5. Stop the recording:
- When you have completed your testing session, return to the Requestly panel.
- Look for an option to stop the session recording. It may be labeled as “Stop Session” or similar.
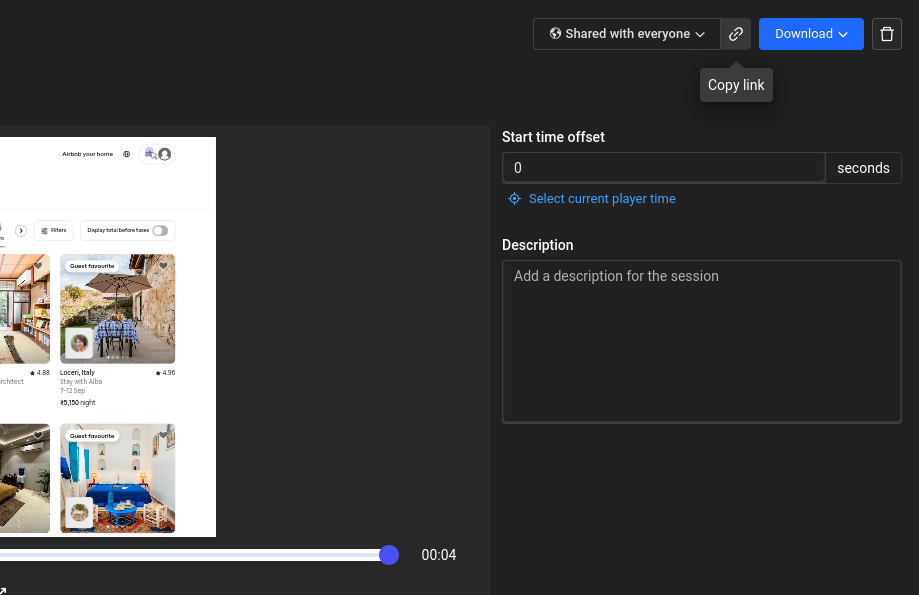
6. Save or Share the Session:
- After stopping the recording, you have the option to save or share the recorded session.
- You can choose to save it online or download it as a local file, depending on your preference.
- Requestly allows you to select what information to save, ensuring you capture the relevant data for your testing scenario.

7. Collaborate and Analyze:
- Share the recorded session with your development team or colleagues using Requestly’s collaboration features.
- Developers can then play back the session in their browsers to experience the issues and interactions exactly as you did during testing.
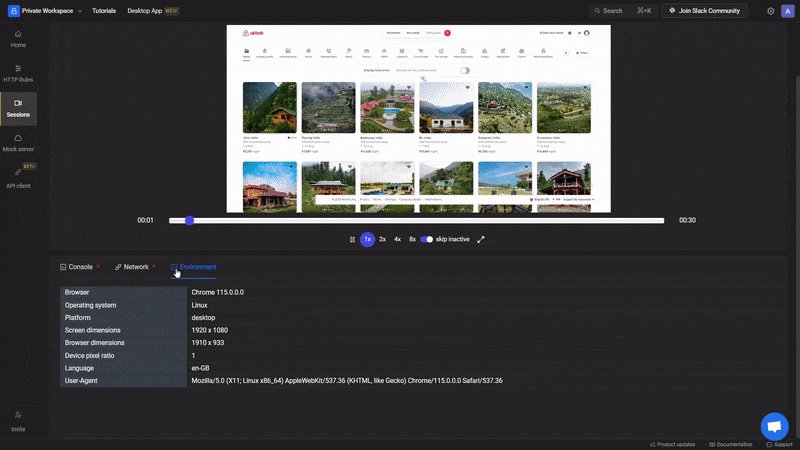
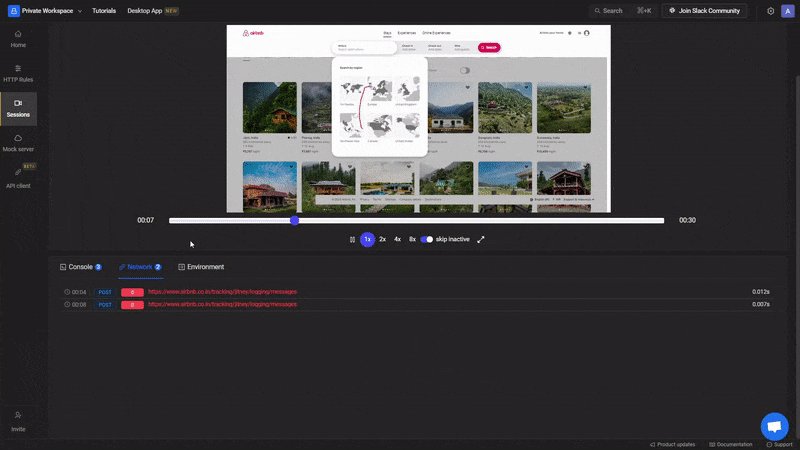
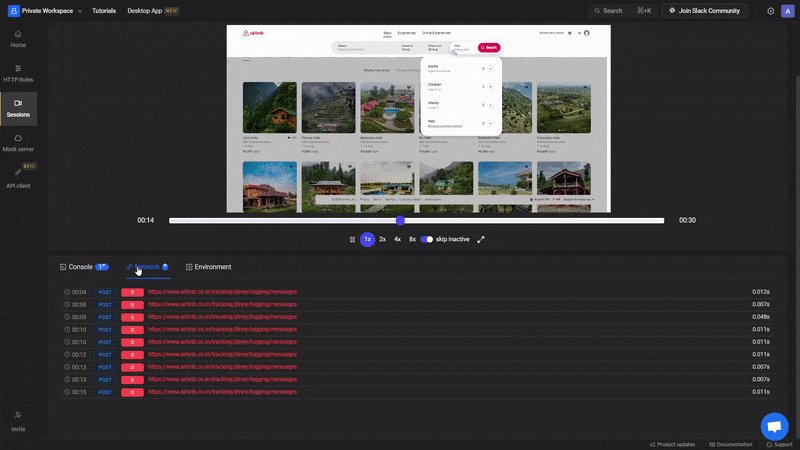
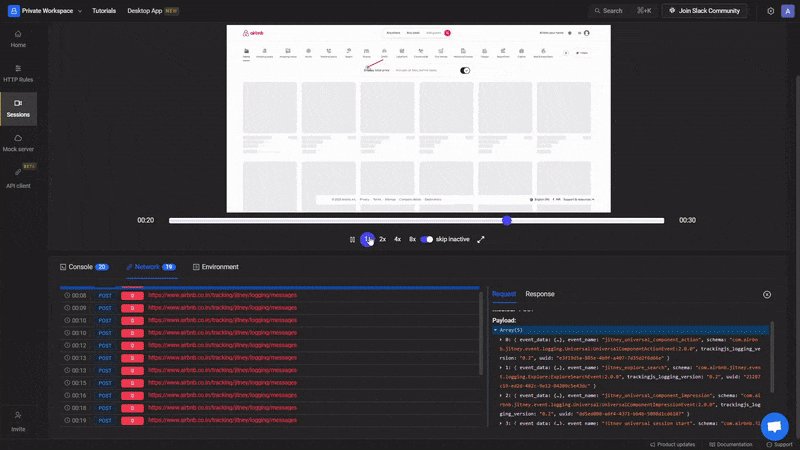
- As the session is played back, console logs and network logs will be visible in respective tabs, helping developers gain comprehensive insights into the testing scenario.
8. Debug and Resolve Issues:
- With access to the recorded session and logs, your development team can now efficiently debug and resolve any issues that were encountered during testing.
- This collaborative approach significantly speeds up issue identification and resolution, making your QA testing more efficient and effective.
By following these steps, QA testers can harness the power of Requestly’s session replay to streamline their testing processes, collaborate effectively with developers, and ultimately enhance the quality of web applications. Turbocharge your QA testing with Requestly and discover a more efficient way to ensure software quality.
Contents
Subscribe for latest updates
Share this article
Related posts




















