How to Modify Response Body in Charles Proxy

Introduction
During local development running all the services on local can be a troublesome task. It further complicates the process when you have to test for various backend responses.
“Rewrite Response” comes handy in such cases where you can edit response from your backend without making any changes to your codebase.
Rewrite Response can also be used to
- Mocking api responses to debug issues.
- Bypassing Rate Limits by returning static response.
- Simulate different error message
Setting up Rewrite Response in Charles Proxy is little complex. You can follow the steps below to configure Rewrite Response with ease.
How to Configure Charles Proxy’s Rewrite Tool to Modify Response Body
- Open Charles Proxy and make sure the
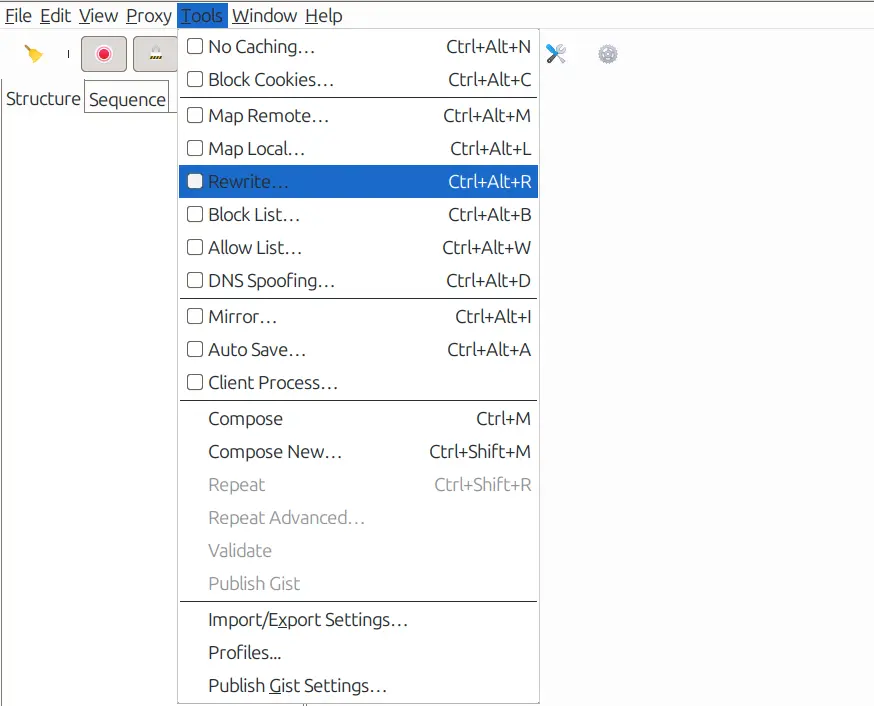
proxy is turned onand capturingtraffic. - Go to the top menu and click on
Tools. - In the dropdown, choose
Rewrite.


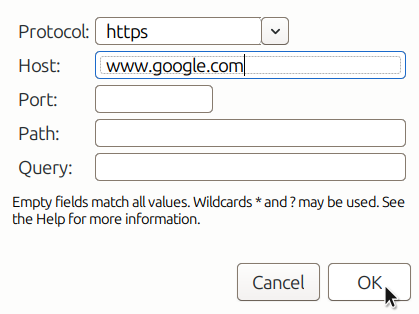
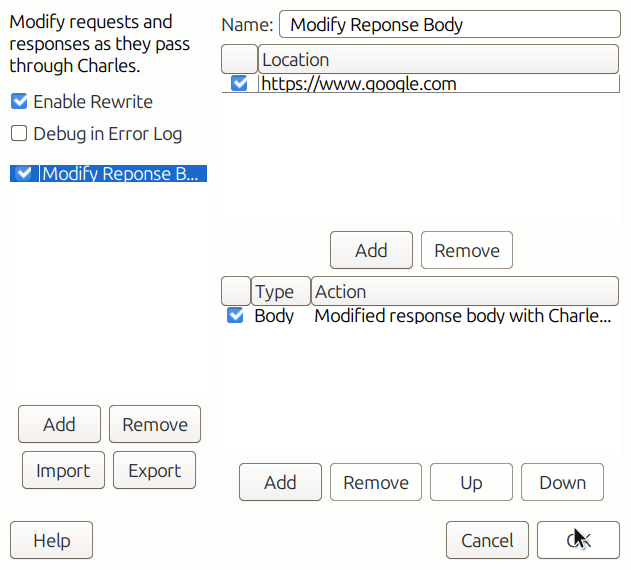
- Protocol: Here you can select your site’s protocol http or https.
- Host: Here you can enter the host/domain that you want to apply the rule to.
- Port: You can specify the port on which your site is running.
- Path: Define the path if you want the rule to apply only to specific paths on the host.
- Query: Here you can define the query parameters that should be targeted.


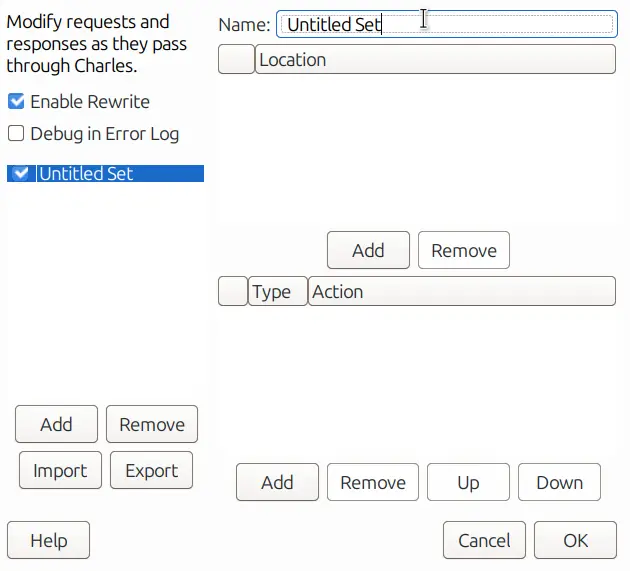
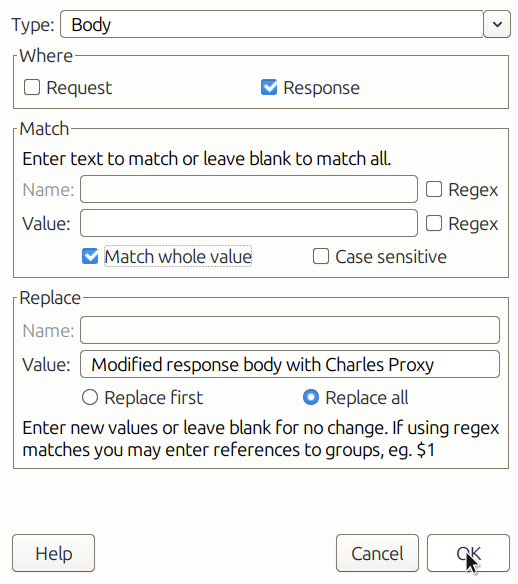
- Type: The type tells Charles what to modify. Here we have to select the type of modification we want to do in our case Body .
- Where : Decide whether to apply the change on the request or response, or both. Since we want to allow CORS we will modify only the response.
- Match: You need to tell Charles when to apply the rule. This is done by matching specific text in the request URL or we can select Match whole Rule.
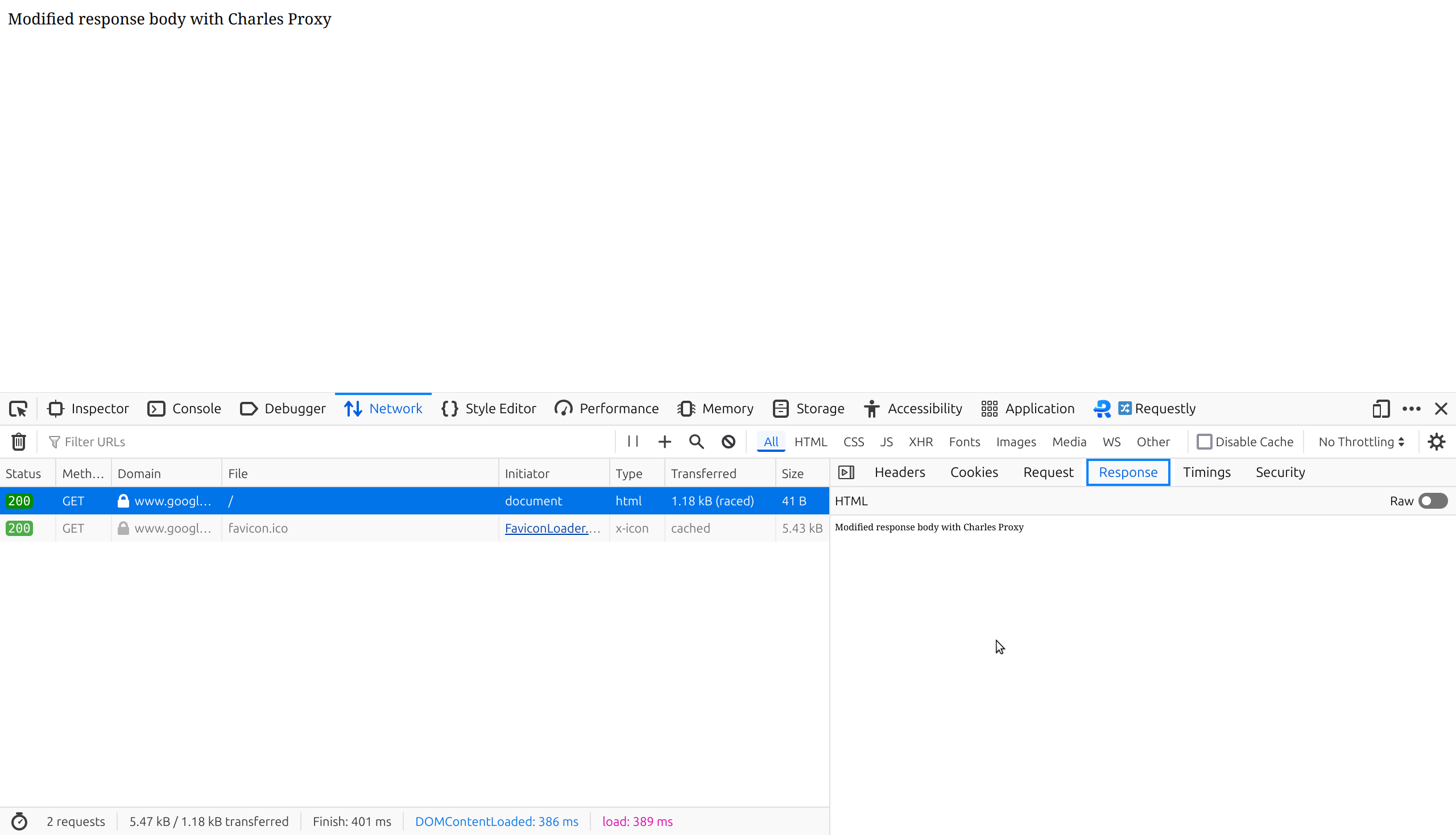
- Replace: Once a match is found, Charles replaces the text you’ve specified. For example, in this case, we want to replace the Response Body with Modified response body with Charles Proxy.


I hope you are able to configure Rewrite Response tool, if you are facing issues in setup of SSL read about SSL setup on Charles Proxy official documentation.
Due to this complicated setup process of Charles Proxy and issues with VPN we, at Requestly, came up with a smart solution. We developed a Browser Extension that can sit inside the browser and use browser’s APIs to intercept and modify your network requests and respones.
Modify Response Body rule in Requestly
Requestly is designed differently so it doesn’t need any SSL configuration and hence works seamlessly with your VPNs. Rewrite Response Body is simplified as “Modify Response Rule” in Requestly. With just 2 inputs i.e. source URL matching condition, Response Body, you can override any network response to your desired value.
There are more advanced rules in Requestly & other features to help you test the working of the rule along with details of how to use this rule are explained below.

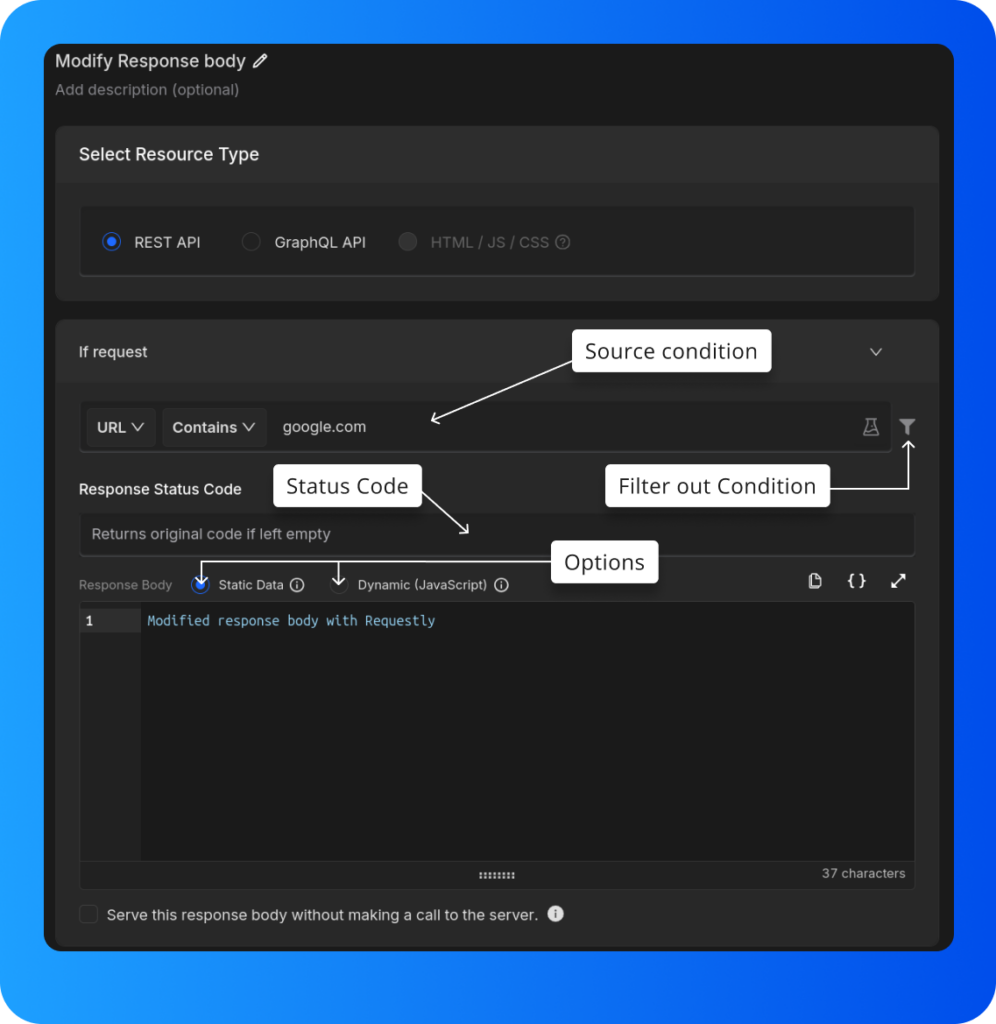
- Options: Here, you can choose between static data or dynamic (JavaScript) data for modifying the response body.
- Status Code: This setting allows you to define the status code that should be returned when specific conditions are met.
- Source Condition: This condition enables filtering or modifying requests based on their source. In the example, the source is set to a URL containing google.com, meaning only requests containing this URL will be affected.
- Filter out Condition: This enables further filtering by defining exceptions or specific rules that exclude certain requests. This makes sure only targeted requests are affected, ignoring the ones that don’t match the conditions.
Steps to Configure Requestly’s Modify Response rule to Modify Response Body
- Install Requestly Extension: Download and install Requestly’s browser extension.
- Open Requestly Dashboard: Visit app.requestly.io and log in.
- Click on the Rules tab and then New Rule .
- Select Modify API Response as the rule type.
- Specify the URL or URL pattern in the Source Condition.
- In the Response Body section, choose either Static Data or Dynamic and then enter the desired response body.
- Name your rule and click Save.
Or create your own Rule by following the guide below
Interactive Guide
Check out this interactive and easy explanation of how to create this rule
Migrate from Charles proxy
If you’re already using Charles Proxy, Requestly provides an easy way to import your settings. Follow the guide to migrate: Migrate from Charles Proxy.
Conclusion
I hope you have got a clear understanding of both the Rewrite Response tool in Charles Proxy and how Requestly can achieve the same results with greater ease. While Charles Proxy effectively handles the task, Requestly offers a modern, simple and efficient experience.
Since Requestly operates directly from your browser and leverages built-in browser APIs, there’s no need for complex SSL configurations, eliminating the VPN issues often encountered with Charles Proxy. Plus, you don’t need to switch between different tools — everything you need is right in your browser.
Love for Requestly is reflected in its 4.4 ⭐ rating from over 1,200 users on the Chrome Web Store. Requestly is being used by 200K+ developers across the world.
Happy Debugging!!!
Explore More
Contents
Subscribe for latest updates
Share this article
Related posts




















