How to Modify Response Status Code in Charles Proxy

Introduction
During local development you might want to override http status code for various reasons like simulating error codes for testingetc.
“Rewrite Response Status” comes handy in such cases where you want to overwrite HTTP status from request and responses without making any changes to your codebase.
Rewrite Response Status tool can also be used to
- Mocking Server Downtime or Maintenance
- Simulating Unauthorized Access
Setting up Rewrite Response Status in Charles Proxy is little complex. You can follow the steps below to configure Rewrite Response Status toolwith ease.
A Browser Extension, that just needs you to fill 2 fields and doesn’t have VPN issues, is also explained later in this post. You can also use that in place of Charles Proxy.
How to Configure Charles Proxy’s Rewrite Tool to Modify Response Status code
- Open Charles Proxy and make sure the
proxy is turned onand capturingtraffic. - Go to the top menu and click on
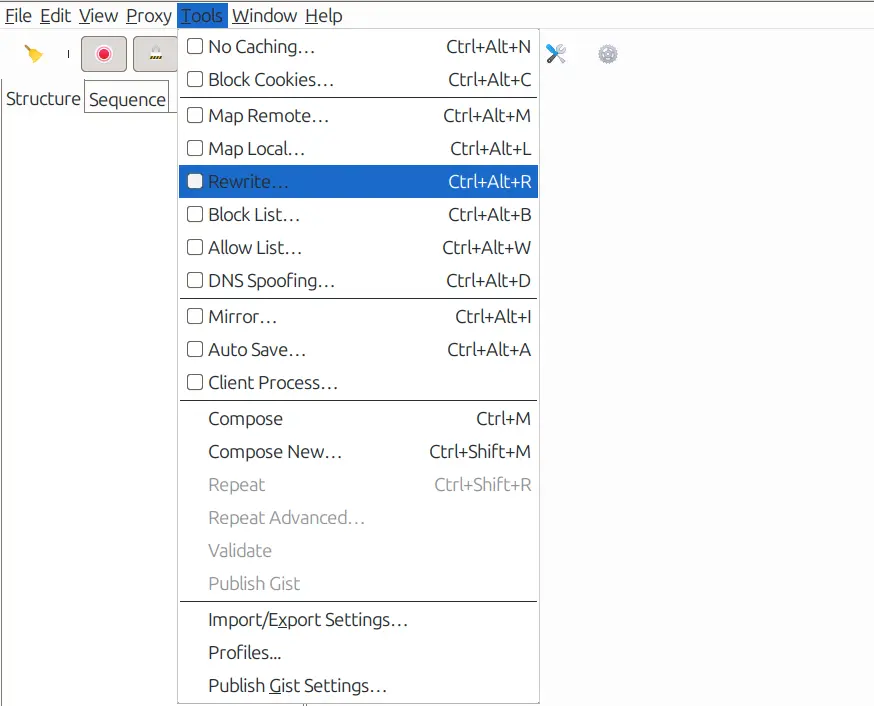
Tools. - In the dropdown, choose
Rewrite.

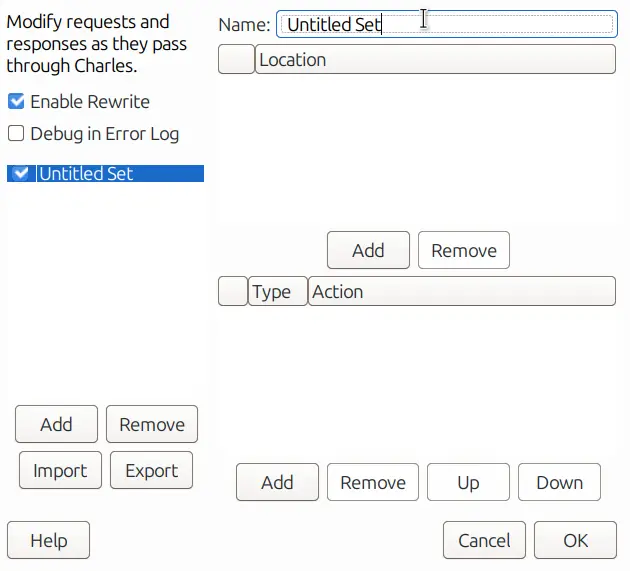
- This will open the
rewritesettings window Here checkEnable rewritebox and clickAdd.

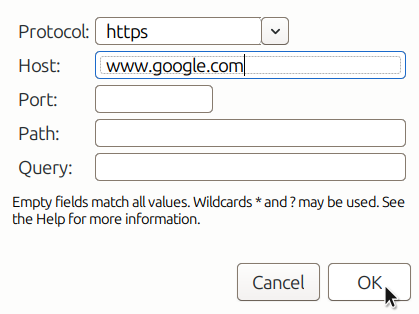
- Rename the rule to your liking and add a location to which the rule should be applied to
- Protocol: Here you can select your site’s protocol
httporhttps. - Host: Here you can enter the
host/domainthat you want to apply the rule to. - Port: You can specify the
porton which your site is running. - Path: Define the path if you want the rule to apply only to
specific pathson thehost. - Query: Here you can define the
query parametersthat should be targeted.

- Now
Savethe location and click on add in the actions section

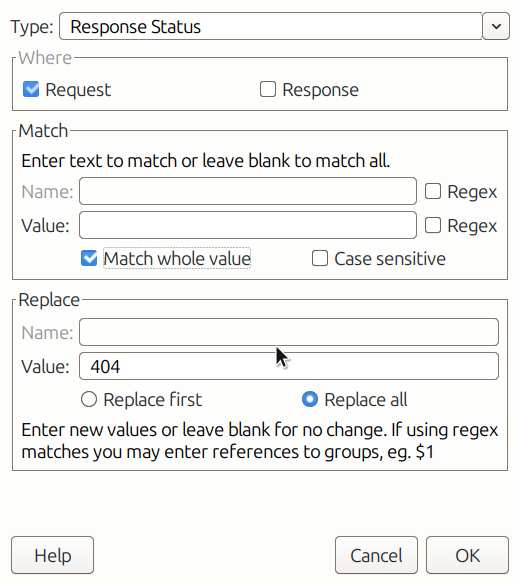
- Type: The type tells Charles what to modify. Here we have to select the type of rule we want to use
Response Staus. - Where : Decide whether to apply the change on the
requesttheresponse, or both. Since we want to allow CORS we will modify only the response. - Match: You need to tell Charles when to apply the rule. This is done by
matching specific textin the request URL or we can selectMatch whole value. - Replace: Once a match is found, Charles replaces the text you’ve specified. For example, in this case, we want to replace the status code to
404.
After saving this you should be able to see the rule and its modifications.
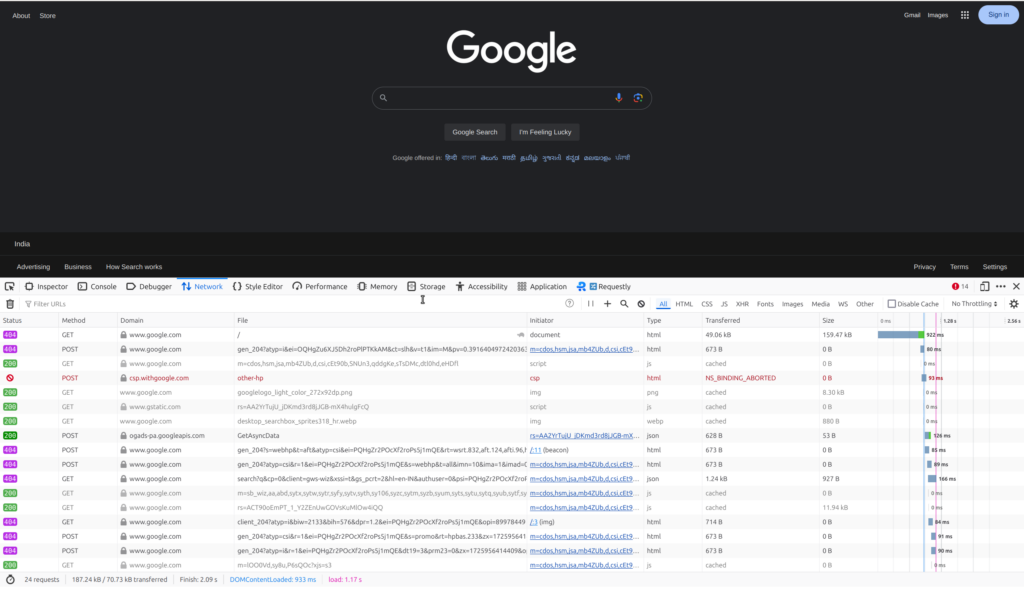
Now visit the site you selected and you can check in the network tab that the status codes of requests are changed to 404.

I hope you are able to configure Rewrite Response status tool, if you are facing issues in setup of SSL read about SSL setup on Charles Proxy official documentation.
Due to this complicated setup process of Charles Proxy and issues with VPN we, at Requestly, came up with a smart solution. We developed a Browser Extension that can sit inside the browser and use browser’s APIs to intercept and modify your network requests and responses.
Modify API Response rule in Requestly
Requestly is designed differently so it doesn’t need any SSL configuration and hence works seamlessly with your VPNs. Rewrite Response status is simplified as “Modify Response“ in Requestly. With just 2 inputs i.e. source URL matching condition, Header value.
There are more advanced rules in Requestly & other features to help you test the working of the rule along with details of how to use this rule are explained below.

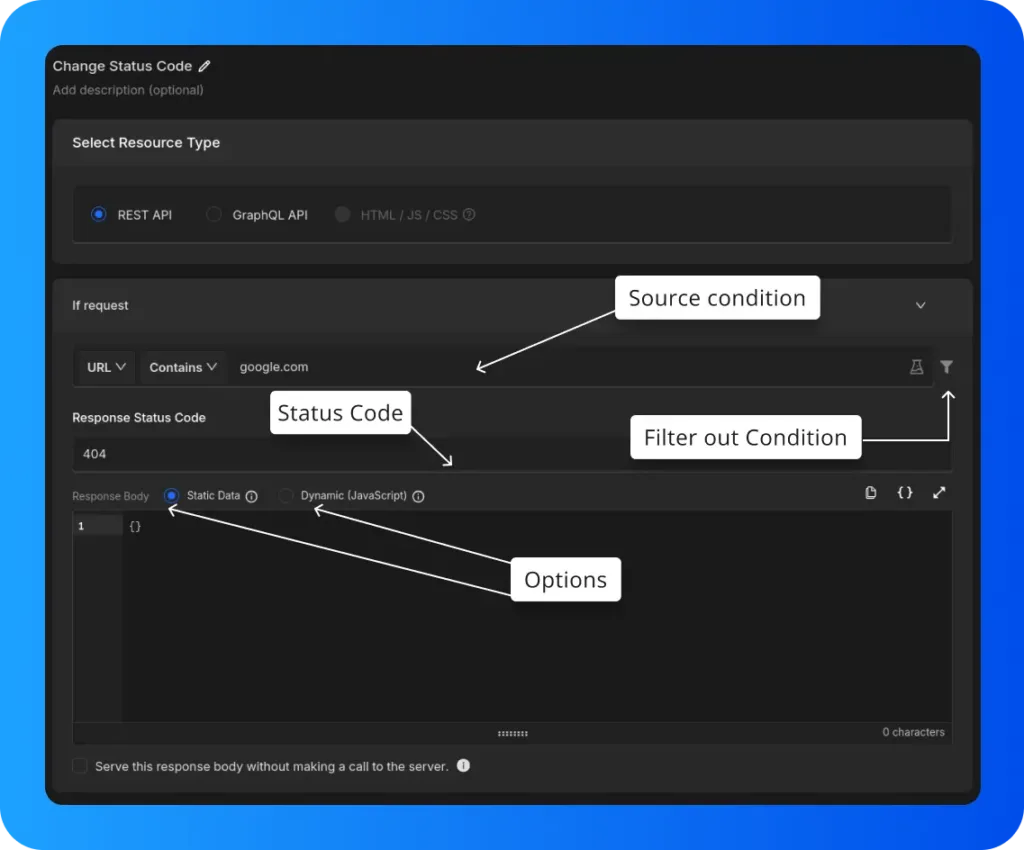
- Options: Here, you can choose between static data or dynamic (JavaScript) data for modifying the response body.
- Status Code: This setting allows you to define the status code that should be returned when specific conditions are met.
- Source Condition: This condition enables filtering or modifying requests based on their source. In the example, the source is set to a URL containing google.com, meaning only requests containing this URL will be affected.
- Filter out Condition: This enables further filtering by defining exceptions or specific rules that exclude certain requests. This makes sure only targeted requests are affected, ignoring the ones that don’t match the conditions.
Steps to Configure Requestly’s Modify Response rule to modify response status code
- Install Requestly Extension: Download and install Requestly’s browser extension.
- Open Requestly Dashboard: Visit app.requestly.io and log in.
- Click on the Rules tab and then New Rule .
- Select Modify API Response as the rule type.
- Specify the URL or URL pattern in the Source Condition.
- In the Modify API Response section, enter
404in the Response Status Code field - Name your rule and click Save.
After saving the rule, you can test it. If you’d rather not set it up manually, we’ve created a shared rule for modifying response Body. You can import it by clicking the button below.
Or create your own Rule by following the guide below
Interactive Guide
Check out this interactive and easy explanation of how to create this rule
Migrate from Charles proxy
If you’re already using Charles Proxy, Requestly provides an easy way to import your settings. Follow the guide to migrate: Migrate from Charles Proxy.
Conclusion
I hope you have got a clear understanding of both the Rewrite Response Status tool in Charles Proxy and how Requestly can achieve the same results with greater ease. While Charles Proxy effectively handles the task, Requestly offers a modern, simple and efficient experience.
Since Requestly operates directly from your browser and leverages built-in browser APIs, there’s no need for complex SSL configurations, eliminating the VPN issues often encountered with Charles Proxy. Plus, you don’t need to switch between different tools — everything you need is right in your browser.
Love for Requestly is reflected in its 4.4 ⭐ rating from over 1,200 users on the Chrome Web Store. Requestly is being used by 200K+ developers across the world.
Happy Debugging!!!
Explore More
Contents
Subscribe for latest updates
Share this article
Related posts




















