How to QA test your website – A step-by-step guide

Website testing is essential for quality assurance, ensuring seamless functionality, performance, security, and user experiences. Requestly, a powerful browser extension and web debugging tool, is a game-changer in this arena, offering precise control over network requests, headers, and the complete session. Let’s quickly understand the checklist and different types of testing QA should perform for web apps for major releases.
Step1. Prepare a checklist
Effective website testing starts with thorough preparation. The first step is to set clear objectives. These objectives should precisely define what you aim to achieve through testing, whether it’s identifying and fixing specific issues, optimizing performance, or ensuring compatibility across various platforms. Clear objectives provide direction and help you measure the success of your testing efforts.
Identifying your target audience and key use cases is equally essential. Understanding who will be using your website and how they will interact with it enables you to tailor your testing strategy to meet their needs. It also helps you prioritize testing scenarios that are most relevant to your user base. Consider factors such as demographics, behaviors, and preferences to create user personas that guide your testing focus.
Once objectives are established and your audience is defined, it’s time to review project requirements. These requirements serve as the blueprint for your website, outlining features, functionalities, and performance expectations. By thoroughly reviewing these project specifications, you ensure that your testing efforts align with the project’s overarching goals and objectives. This alignment is crucial for preventing scope creep and guaranteeing that your testing efforts are both strategic and purpose-driven. Proper preparation in these areas sets the stage for a successful website testing process.
Step2. Functional Testing
Functional testing ensures your website’s features work as intended. Requestly plays a pivotal role in simplifying and enhancing this process:
1. Cross-Browser Compatibility
To ensure a consistent user experience across browsers like Chrome, Firefox, Safari, and Edge, Requestly lets you simulate different browser environments. This streamlines cross-browser testing, making it easier to identify and address browser-specific issues.
2. Ensuring Smooth Website Navigation
Efficient website navigation is vital for user satisfaction. In-depth testing of navigation elements, such as menus, links, and buttons, is crucial to ensuring they function intuitively and efficiently. By simulating various scenarios, QA teams can pinpoint and resolve navigation-related issues, ultimately contributing to a user-friendly website..
3. Using Requestly for URL Redirects and Rewrites
URL redirects and rewrites are essential for user-friendly and SEO-friendly websites. With Requestly, you can simulate different redirect scenarios and validate URL structures and parameters, ensuring a seamless user journey and preserving SEO rankings.
Step3. Performance Testing
1. Page Load Times
Page load times significantly impact user satisfaction and SEO rankings. Thorough performance testing allows QA professionals to evaluate how the website performs under different network conditions. This comprehensive assessment covers scenarios ranging from fast broadband connections to slower mobile data connections. By proactively identifying bottlenecks and optimizing load times, you can enhance user experiences and bolster SEO performance.
2. Resource Optimization
Efficient resource loading is essential for improved website performance. Minimizing HTTP requests is a fundamental step in this process. QA professionals can optimize resource loading by combining multiple requests into one and blocking non-essential requests. This strategy reduces the number of round-trips between the client and server, resulting in faster load times and a more responsive website.
3. Caching Strategies with Requestly
Caching strategies are essential for efficient website performance. Requestly empowers QA professionals to test caching mechanisms by modifying Cache-Control headers in HTTP requests. With Requestly, you can experiment with caching directives like “max-age” and “no-cache” to ensure resources are cached effectively. This capability allows you to fine-tune caching strategies, guaranteeing optimal content delivery and improved website performance.
Step4. Security Testing
Security testing is paramount to safeguard your website and protect sensitive user data. In this section, we’ll delve into two key aspects of security testing:
1. Identifying Security Vulnerabilities
Identifying security vulnerabilities is a crucial step in ensuring your website is resilient to potential threats. Security testing aims to uncover weaknesses in your website’s architecture, code, or configurations that could be exploited by malicious actors. It involves a thorough examination of various attack vectors, such as SQL injection, cross-site scripting (XSS), and more. By proactively identifying and addressing security vulnerabilities, you can fortify your website against potential breaches and data compromises.
2. Using Requestly to Test Security Measures
Requestly provides a valuable toolset for testing the effectiveness of security measures implemented on your website. QA professionals can leverage Requestly to simulate different security scenarios and assess how the website responds to potential threats. For instance, you can manipulate headers and payloads to test how the website handles input validation and security controls. This proactive approach allows you to fine-tune security measures, ensuring robust protection for your website and its users.
Step5. Usability Testing
Usability testing focuses on optimizing the user experience (UX) and ensuring website accessibility. In this section, we’ll explore two essential aspects of usability testing:
1. User Experience (UX) Testing
User experience (UX) testing is centered on evaluating how users interact with your website. It aims to ensure that users can navigate your site easily, access information efficiently, and complete tasks intuitively. Through UX testing, you can identify usability issues, gather user feedback, and refine the design and functionality of your website. This process ultimately leads to a more engaging and satisfying user experience, fostering user retention and loyalty.
2. Ensuring Website Accessibility
Website accessibility is a fundamental aspect of usability, ensuring that your site is usable by individuals with disabilities. Accessibility testing evaluates whether your website provides equitable access to all users, regardless of disabilities or impairments. This includes assessing factors like screen reader compatibility, keyboard navigation, and adherence to accessibility standards such as WCAG (Web Content Accessibility Guidelines). Ensuring website accessibility not only promotes inclusivity but also helps your site comply with legal requirements and expand its user base.
Step6. Responsiveness Testing
A. Testing on Different Devices (Emulating Mobile Devices with Requestly)
In today’s mobile-driven world, your website must shine across various devices. Requestly makes it easy to test mobile responsiveness. Simply add a ‘User-Agent’ header with a mobile device’s user agent string in Requestly’s headers section. This nifty trick lets you simulate diverse mobile environments and ensure your website remains user-friendly and functional on every device. So, you can identify and fix mobile responsiveness issues and create a seamless experience for all mobile users
Step7. Compatibility Testing
Ensuring your website operates seamlessly on various systems, old and new, is crucial. In this section, we’ll explore two key aspects of compatibility testing and how Requestly can help:
1. Testing Compatibility with Legacy Systems
Maintaining compatibility with legacy systems is essential in many industries. Consider an example: you have a web application that must work flawlessly with older browsers like Internet Explorer 8. Requestly provides a solution to simulate legacy system behavior for testing purposes. Here’s how:
- Create a new Requestly rule and configure it to mimic Internet Explorer 8’s User-Agent string. In the “Header Value” field, input the User-Agent string for the older version of Internet Explorer that you want to simulate. For example, you might use a string like:
Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)
By doing this, QA professionals ensure the website works correctly and remains accessible to users on legacy platforms. This proactive approach prevents compatibility issues, ensuring a positive user experience regardless of the technology stack.
2. Ensuring Forward Compatibility
In a rapidly evolving digital landscape, forward compatibility is key. Imagine you want to prepare your website for future changes like the adoption of HTTP/3 for improved performance. Requestly assists QA professionals in testing and adapting websites for such advancements. Here’s the process:
- Create Requestly rules that simulate potential future technologies or updates, like setting headers for HTTP/3 compatibility.
- Use these rules to test your website’s behavior in hypothetical scenarios.
This proactive approach helps identify and address compatibility challenges, ensuring your website remains adaptable and ready for emerging technologies. It’s your digital presence’s way of future-proofing.
Report and debug bugs faster 🔥
Reporting bugs is more like a data entry task. Writing details like how you found the issue, and how to reproduce it, and attach console logs, and network logs. It feels like it takes more time to log the ticket than to fix it.
But then, what’s the choice? Developers require a lot of context to debug a particular issue. Requestly Sessions help you solve this problem. Requestly lets you record your screen and attach all the context like console logs, network logs, etc to make it a lot easier to report bugs.
Using Requestly Sessions, developers can watch the real-time journey of your browsing, see you clicked, where you hovered, and how you navigated. It’s like having user testing on demand, offering insights into the behavior, pain points, and areas to enhance.
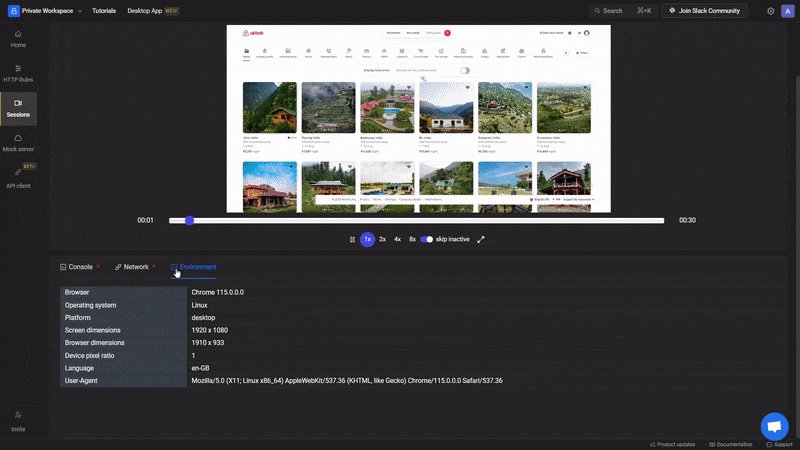
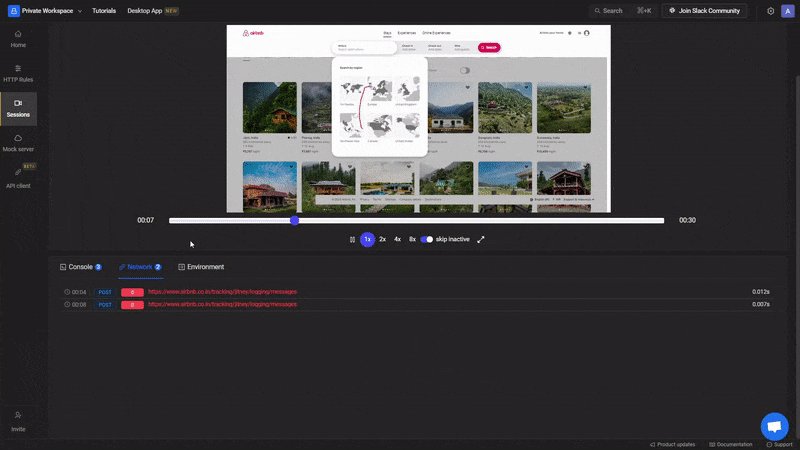
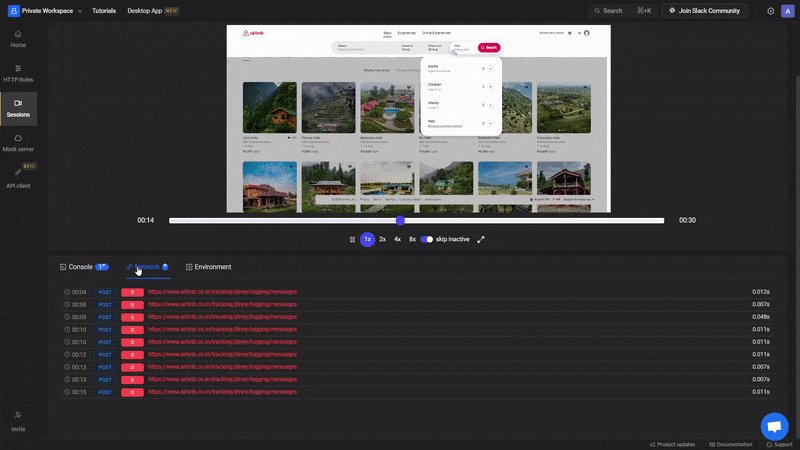
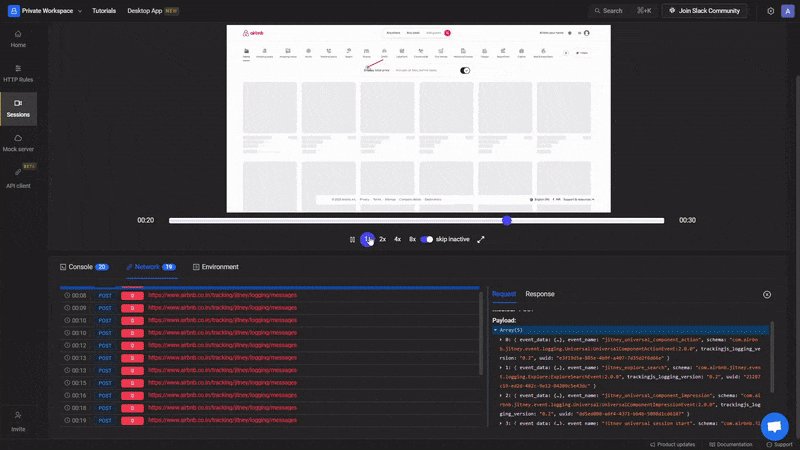
How Requestly’s Session Replay Feature Enhances Testing and Debugging
Requestly’s Session Replay feature takes website testing and debugging to the next level. It allows QA professionals to:
- Replay user sessions for precise issue replication and debugging.
- Examine network requests and responses during the session to identify performance bottlenecks or errors.
- Generate shareable session links for collaboration and issue reporting.
- Isolate specific sessions based on criteria like errors or user journeys for targeted analysis.

By integrating Session Replay into your testing workflow, you gain an invaluable tool for in-depth analysis and debugging, ensuring a seamless and user-centric website experience.
Conclusion
In website testing, precision is paramount. Requestly empowers QA professionals with precise control over network requests for efficient cross-browser testing, performance optimization, and security validation. The Session Replay feature enhances user behavior insights. As we conclude our journey, meticulous preparation sets the stage for success. From functional and performance testing to security, usability, and mobile responsiveness, Requestly simplifies tasks for seamless user experiences. In an ever-evolving digital landscape, Requestly equips us to conquer challenges, creating secure, user-centric domains. On your testing journey, Requestly is your trusted companion, crafting standout digital experiences.
Contents
- Step1. Prepare a checklist
- Step2. Functional Testing
- 1. Cross-Browser Compatibility
- 2. Ensuring Smooth Website Navigation
- 3. Using Requestly for URL Redirects and Rewrites
- Step3. Performance Testing
- 1. Page Load Times
- 2. Resource Optimization
- 3. Caching Strategies with Requestly
- Step4. Security Testing
- 1. Identifying Security Vulnerabilities
- 2. Using Requestly to Test Security Measures
- Step5. Usability Testing
- 1. User Experience (UX) Testing
- 2. Ensuring Website Accessibility
- Step6. Responsiveness Testing
- Step7. Compatibility Testing
- 1. Testing Compatibility with Legacy Systems
- 2. Ensuring Forward Compatibility
- Report and debug bugs faster 🔥
- Conclusion
Subscribe for latest updates
Share this article
Related posts




















