How to Test Your Website for Unusual Scenarios

As a web developer or QA, you need to test your website with various scenarios, especially HTTP requests, to ensure an uninterrupted user experience. Certain scenarios need simulation for thorough testing. Requestly helps to simulate various scenarios without actually modifying the code.
Use cases
- Simulate large response body.
- Simulate empty response body.
- Simulate invalid response body.
- Test your website with unexpected response.
- Test scenarios where HTTP requests fail.
How to use Requestly to modify HTTP responses and test your website in various scenarios?
Requestly is a browser extension that lets you Mock API responses and status codes using the modify response rule. It helps to modify response body, return status codes for various scenarios.
Creating a modify response rule
- Install the Requestly browser extension
- Open Requestly app
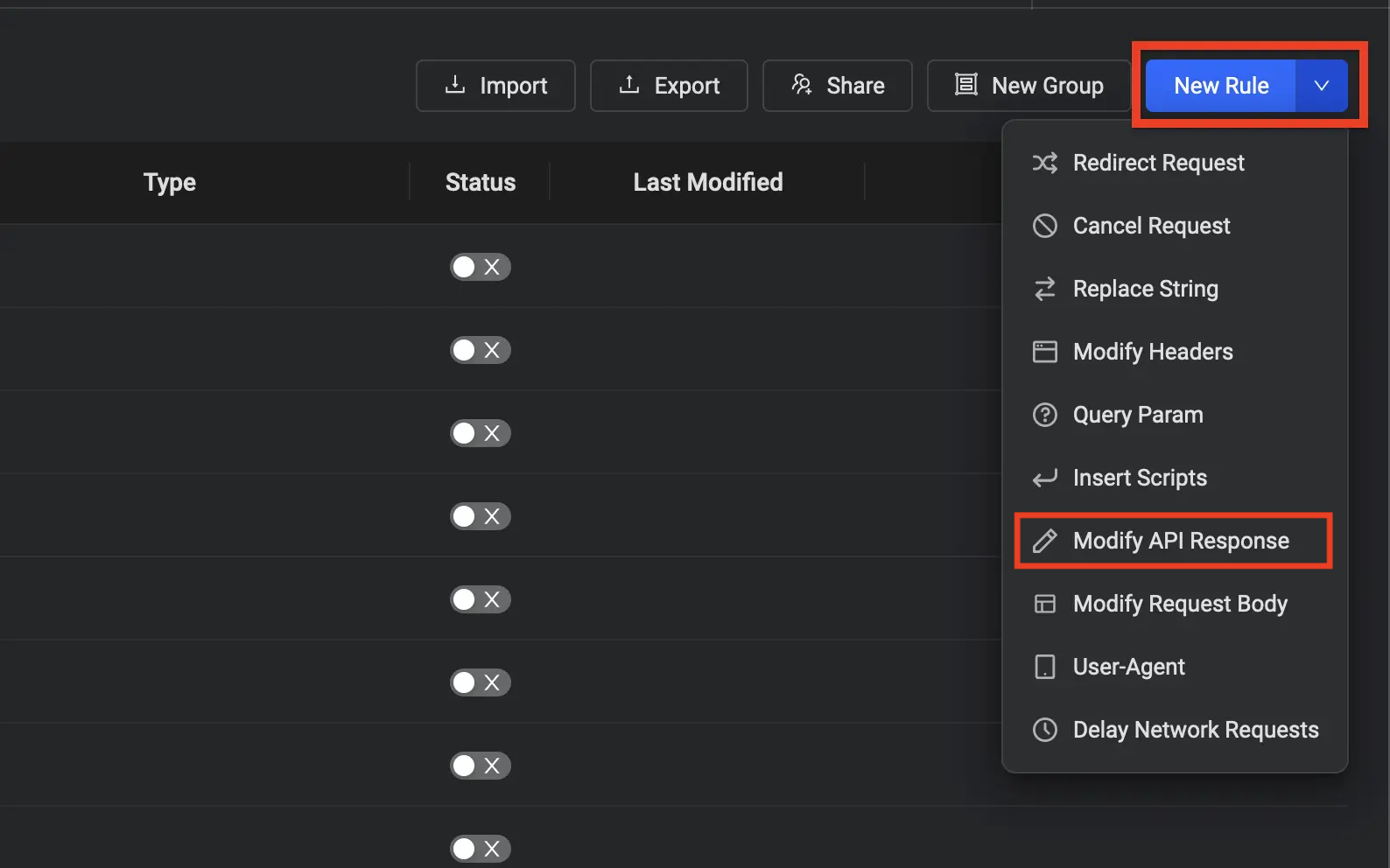
- click on New Rule in the Top-Right.

- Select modify response rule.
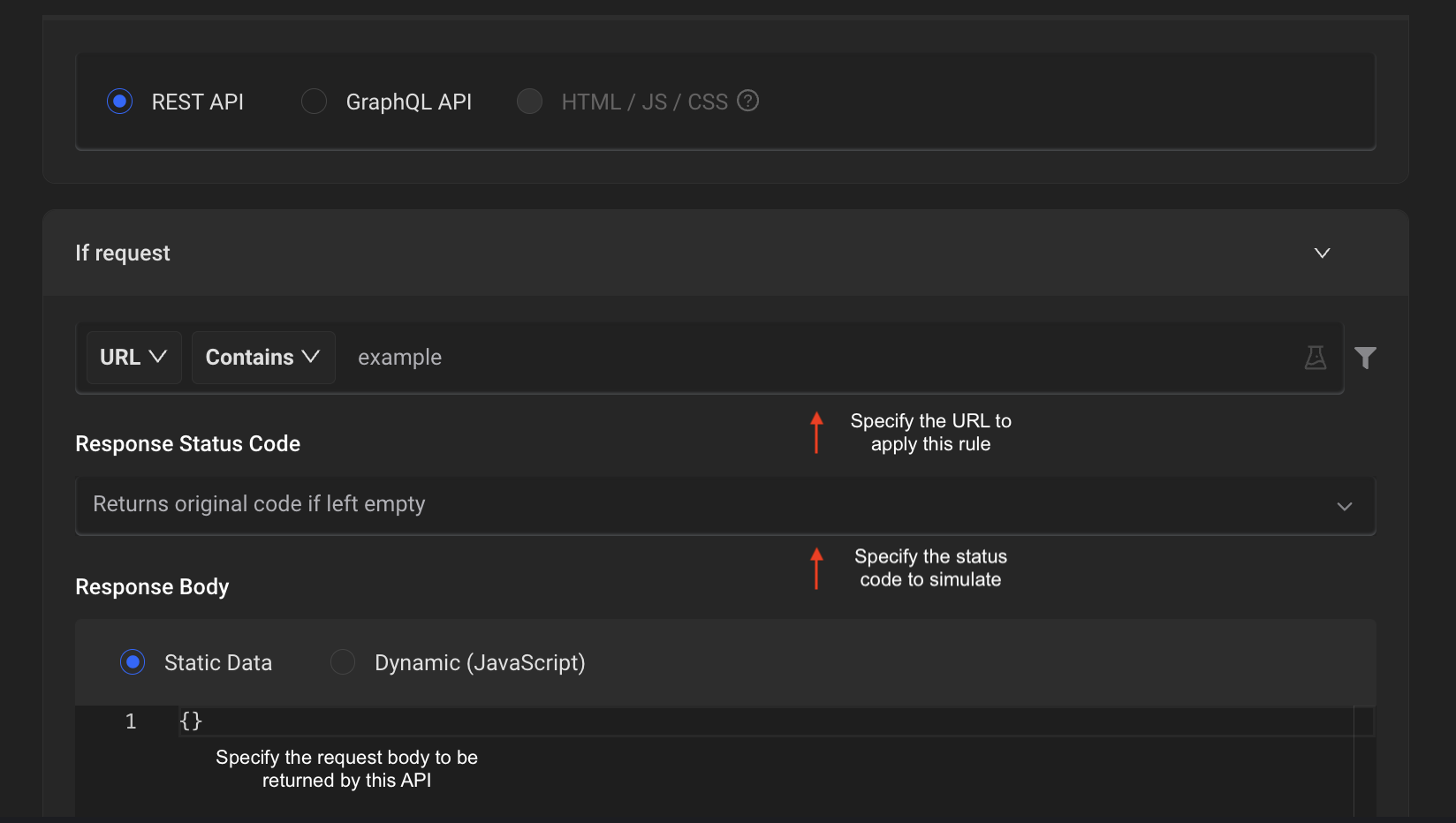
- Define the URL patterns where to apply this rule.
- Specify the Request parameters to modify. You can modify response body, status code etc.

- You can also target graphQL requests using this rule.
You can also try our interactive guide on how to create a Modify Response Body rule.
A large static response or invalid response can be returned to check if your website handles it. You can refer to this blog to simulate where we tried simulating 404 error.
Contents
Subscribe for latest updates
Share this article
Related posts