Build & Test APIs Faster
Lightweight Git-Friendly API Client Built for Modern Developers
Requestly is a web proxy that requires a desktop and desktop browser.
Enter your email below to receive the download link. Give it a try next time you’re on your PC!










4.4 ⭐ 1500+ Ratings, 300,000+ developers

Trusted by 300,000+ developers from Fortune 500 companies.
Tired of closed source bloated setup
Try
Requestly’s lightweight API client now!
Fast & Powerful
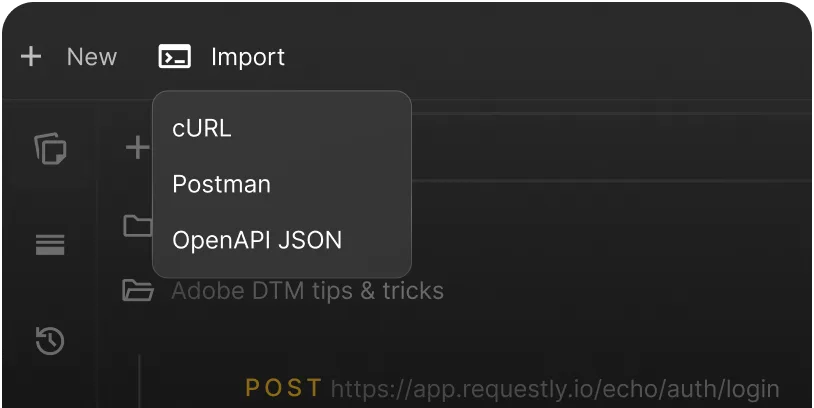
One-click import
No Login Required
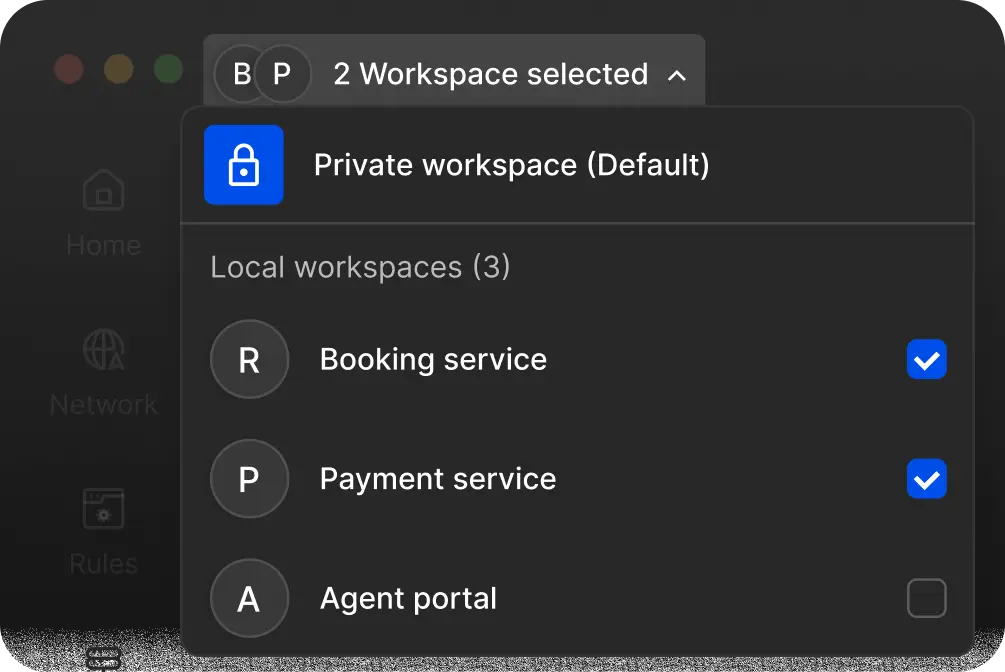
Flexible Workspaces
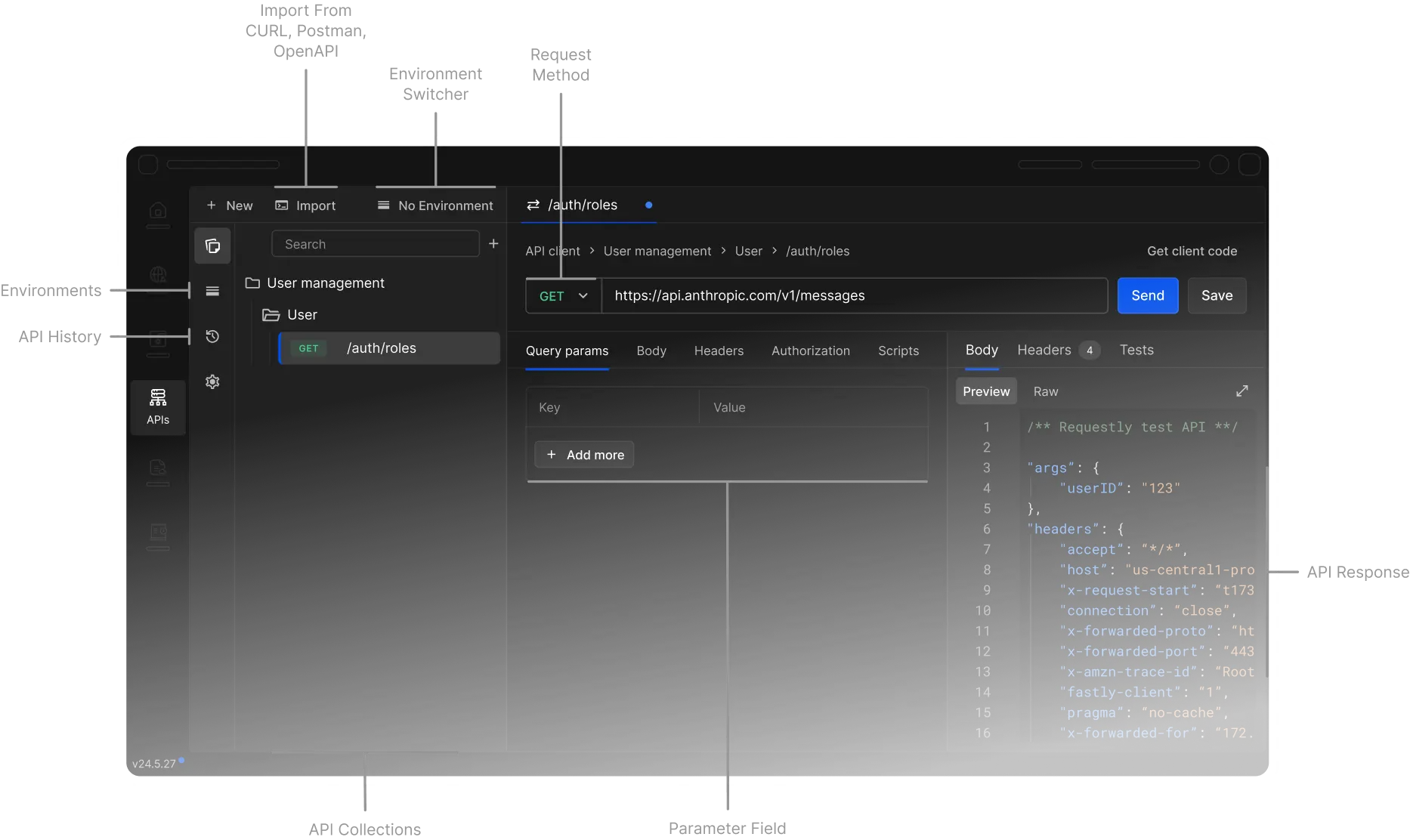
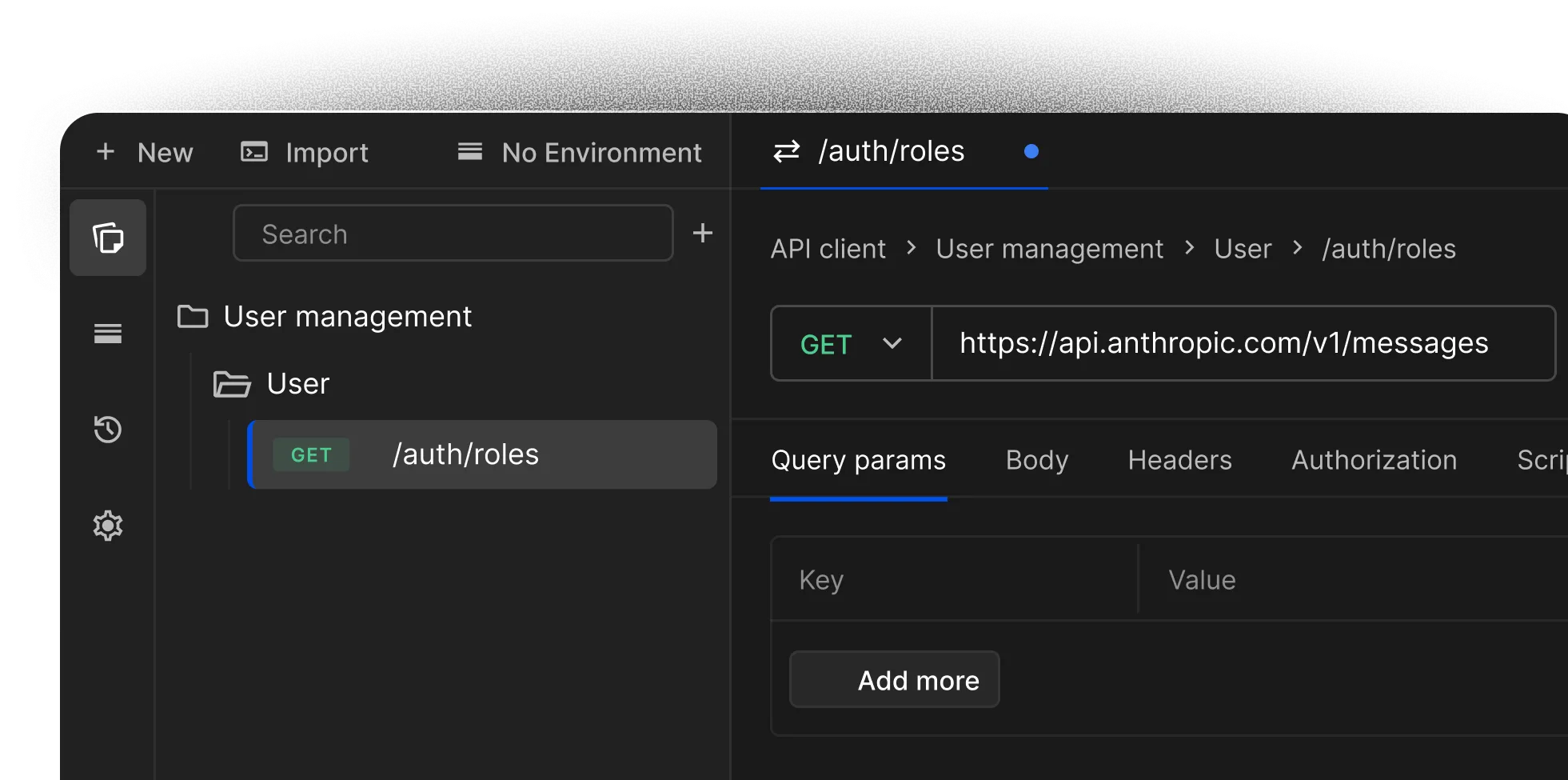
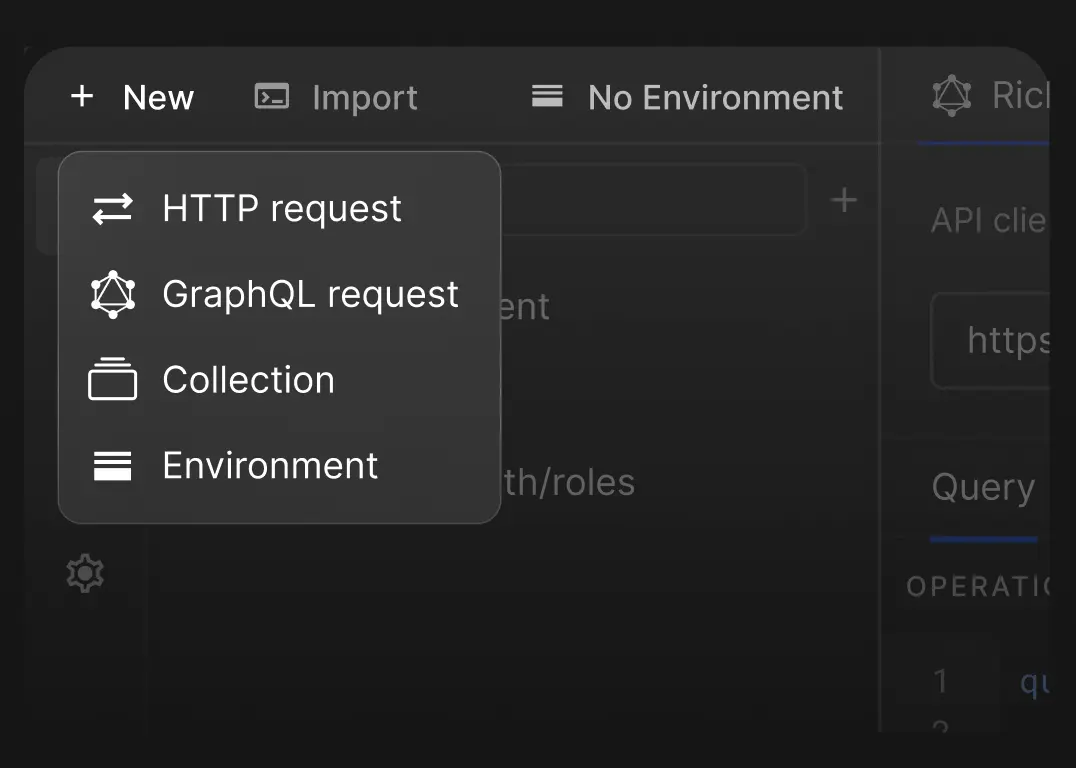
Rest API Playground
Save all your APIs at one place and test them whenever you need.


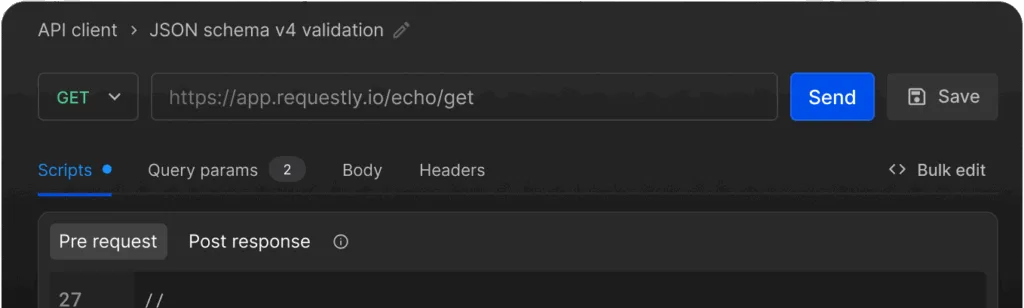
Pre & Post Scripts

Easy Import/Export
Multi-Workspace View

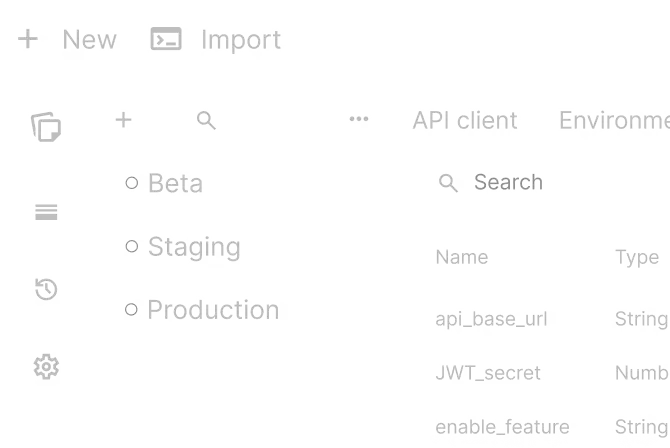
Environment Variables

GraphQL Support

| Features | Postman | Requestly |
|---|---|---|
| Lightweight | ||
| Login Free | ||
| Scripts | ||
| Collection runner | ||
| Collaboration | ||
| Local workspace | ||
| Mock server | ||
| Open source | ||
| Enterprise-ready | ||
| Support |

Migrate from Postman to Requestly in a single click
Import your Postman Collection and Environment to Requestly with a single click. Click the button below to learn more
Secure and private
Enterprise-ready security and compliance

SOC-II Compliance
Single Sign-On (SSO)
Role-based access control
Data encryption
Audit logs
Regular security updates
Loved by developers around the World
Developers around the world trust us to simplify debugging, speed up workflows, and make development more efficient.
Modifying requests and/or responses is the killer feature area for me. Redirect JS in prod, generate mocks, modify headers, map local, map remote, SessionReplay, Load a local JS bundle, override scripts, etc. etc. etc. - TOTALLY worth it and very useful.


Requestly is an incredibly useful tool for developers working on a large team with multiple staging envs, or numerous app endpoints for various APIs in a local environment. The Sessions feature is especially useful for documenting solutions or sharing with others since it captures the relevant network traffic, and screen recording enables others to easily reproduce. Requestly combines all the power of complicated tools like Charles Proxy and Postman in one app/chrome extension. I highly recommend giving it a try if you haven't already–it will make your dev work so much easier. (Summarized)


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn't need to build or run the front-end server locally when focusing on backend tasks.


Requestly is an amazing tool to get your development work less hassle. The product itself has evolved so much since day-1 and the company is really serious on helping their customer solves their problems. We had this nice session where they shared Requestly features and we were very impressed on its potential. A truly 5-star worthy.


Requestly is user-friendly, brilliant and easy-to-use. I use it on an daily basis and it makes my work easier. After using other tools like Charles - Requestly is a nice new breath of air that I highly vouch for. Apart from the tool being amazing - the support from the Requestly team is phenomenal with them always going above and beyond for their clients.


App works as expected! Ran into some small issues while creating the rules but the support team was able to help and overcome those.


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


I'm a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.






