How to troubleshoot the CORS error using Requestly?

CORS, or cross-origin resource sharing, happens when an endpoint being served from domain-A.com is requested from another domain-B.com.
The server hosting the endpoint at domain-A.com first reads the Origin header sent from the browser, which tells it that the request was actually made from domain-B.com.
The server then checks if the request is allowed from that domain and, if so, continues to serve the request by replying with its decision inside the Access-Control-Allow-Origin response header.
Most production systems have very strict CORS policies, only allowing the production site to access the resources served.
Although this is ideal for users, this creates a tough situation for us developers who sometimes try to debug against a production environment.
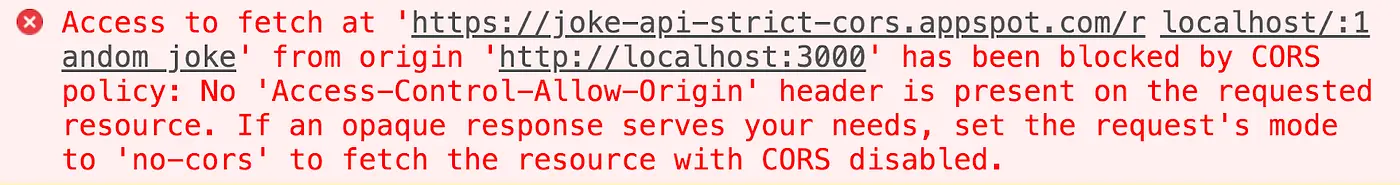
In such situations, if your debugging setup violates the CORS policy of the site, it will soon become frustrating to keep seeing errors like these for almost every third-party network request.

Use case:
Having tools to mitigate these errors easily can be crucial in instances where
- You are trying to run the client locally that makes calls to production APIs
- You are trying to debug your live site against a locally running server. This is so powerful when done right. Please read this article to get the details on how to do it.
And Requestly is just the tool you need to have the perfect debugging setup.
Modifying CORS Header using the Requestly desktop app
Firstly, it is important to understand that the server defines which domains satisfy the CORS policy. This is sent as the value of the Access-Control-Allow-Origin response header.
The value of Access-Control-Allow-Origin is either the domain on which the request is allowed or * to allow requests from all domains.
Using the Requestly Header Rule, you can easily override this header to solve your CORS issues. For this,
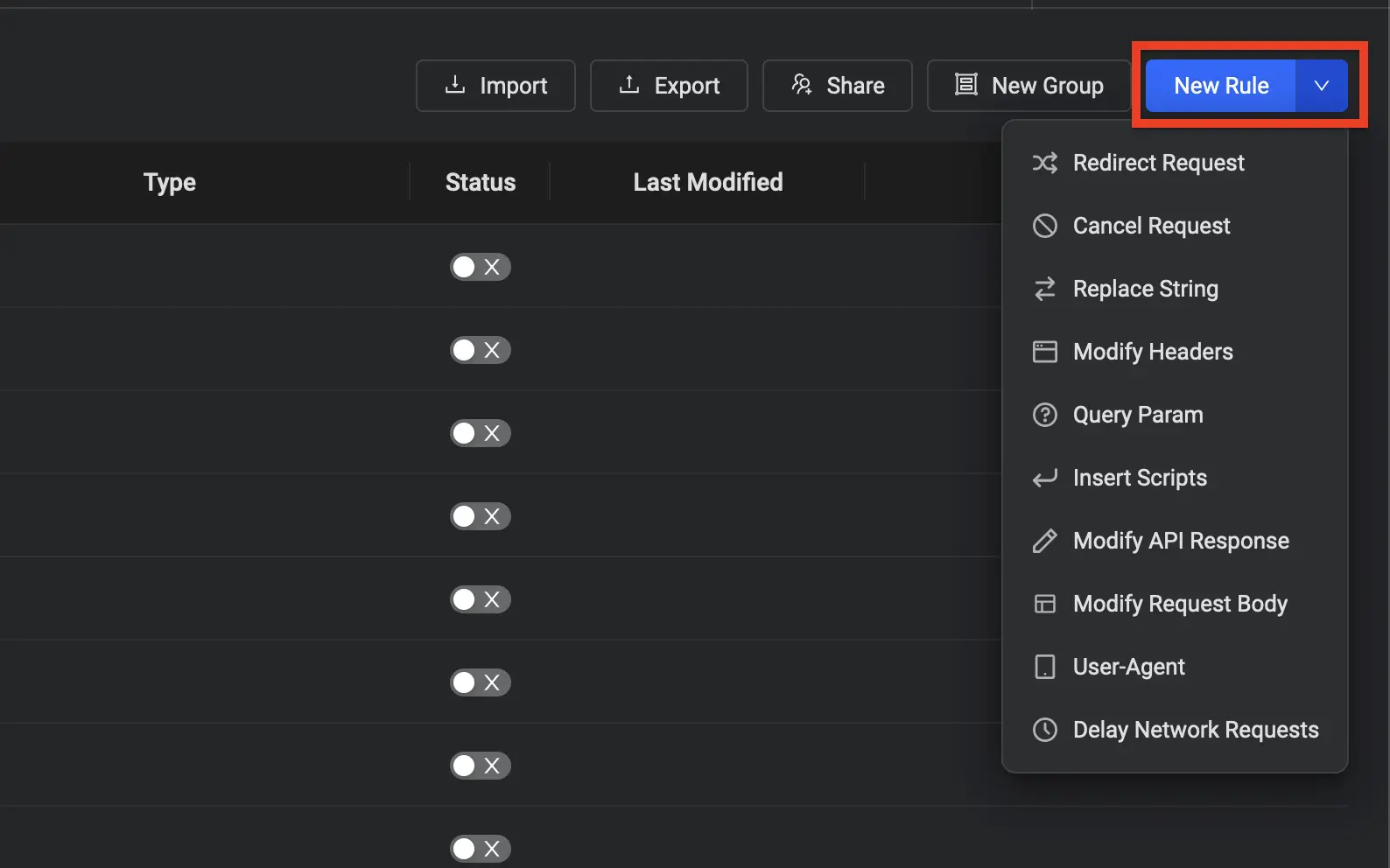
- Install the Requestly browser extension and click on New Rule in the Top-Right.

- Next, Select the Modify Headers Rule from the list of rules. This should navigate you to the rule editor.
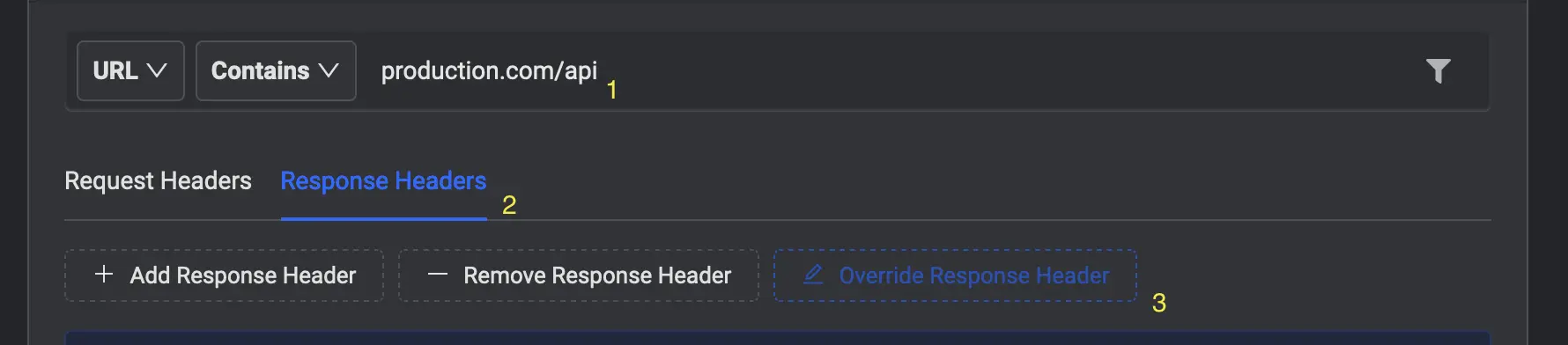
- Define for which requests you want the modifications to be made.
E.g., if you are trying to bypass CORS for all requests made to production.com/api, your matching rules could be URL contains production.com/api
Requestly provides many different ways to target requests, and you can check all of them out here — Different HTTP Rule Types.
- Select the Response Headers option because we want to override the Access-Control-Allow-Origin, a response header.
- Select the option labeled Override Response Header.

- Set the Response Header to Access-Control-Allow-Origin and set its value to *
- Give the rule a name, save it, and ensure it turns on.
Bonus:
This should handle most of the CORS errors that you face.
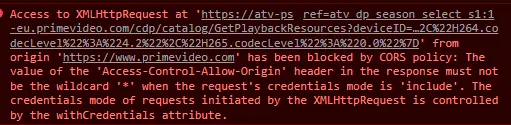
But if you are having a particularly bad day that doesn’t work, you now see a new error like this one.

Don’t panic; we have you covered.
This happens when the client uses the withCredentials method in XHR or the credentials property in Request.
You can read more about it here. But to fix it, all you have to do is change the value that we set in previous steps to the actual value of the domain making the request
So assuming you are running the client locally, you can set the value to localhost:3000 (or whatever port your UI is running on)
And that’s it. Hopefully, you will never have to face a CORS issue; keep this rule pinned and use it when you start debugging.
Contents
Subscribe for latest updates
Share this article
Related posts




















